MEGA MENU
Overview

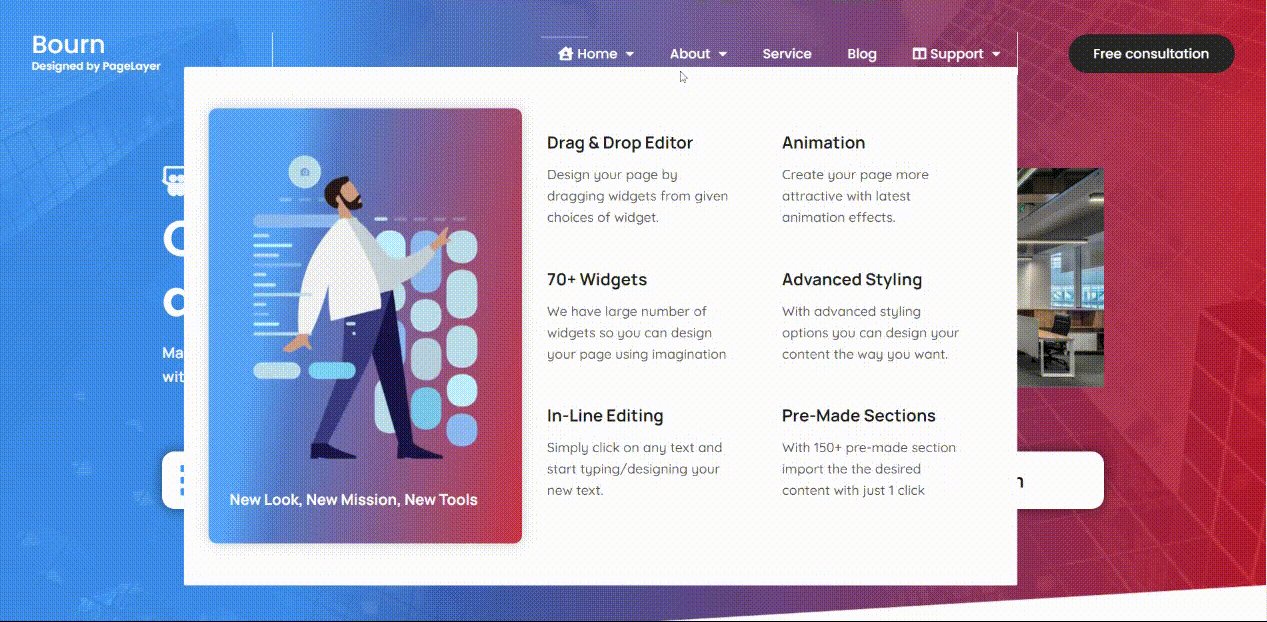
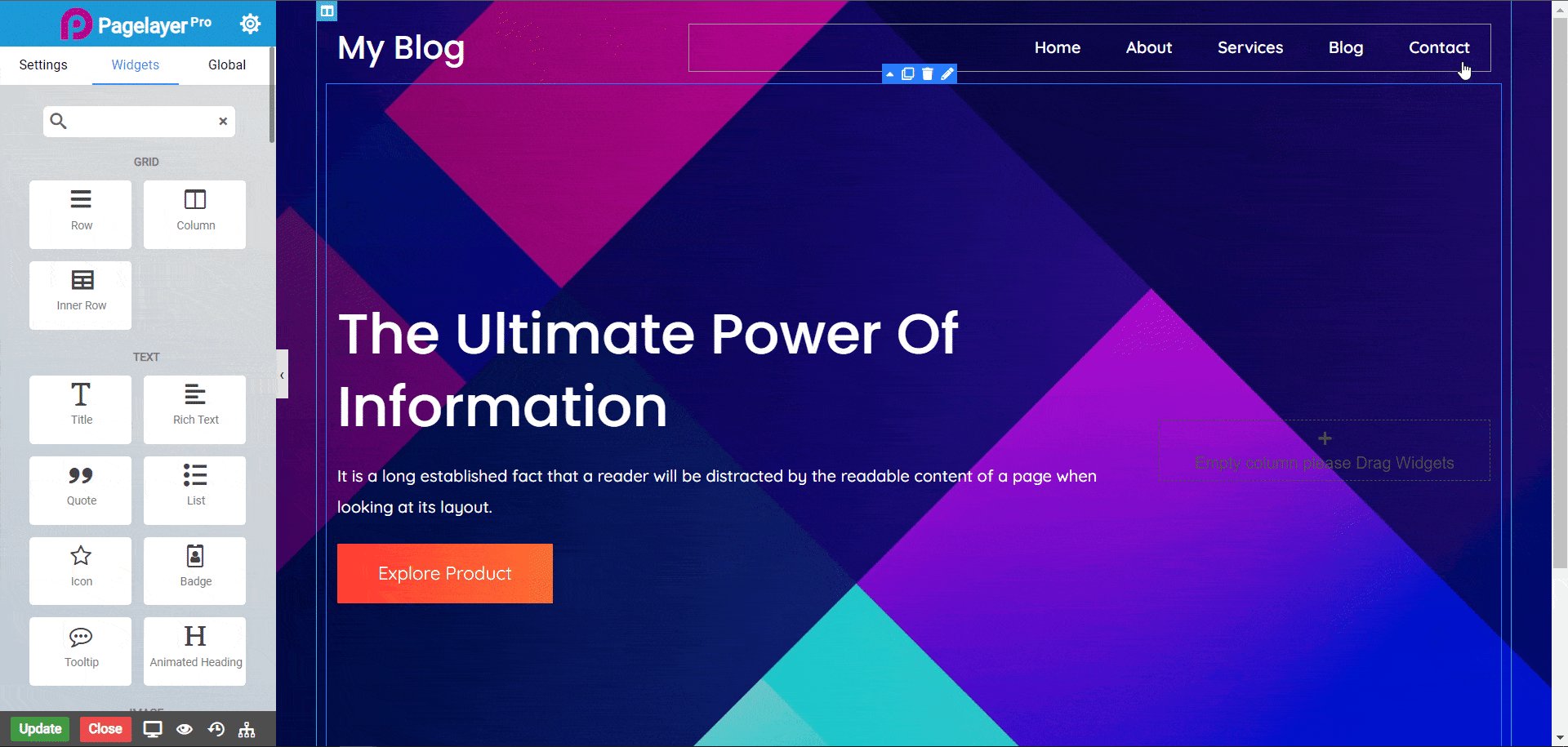
The Mega Menu allows you to create a expandable menu with many different design options. This type of menu's can be useful for displaying other sub-pages your website may contain or any other widget of your linking.
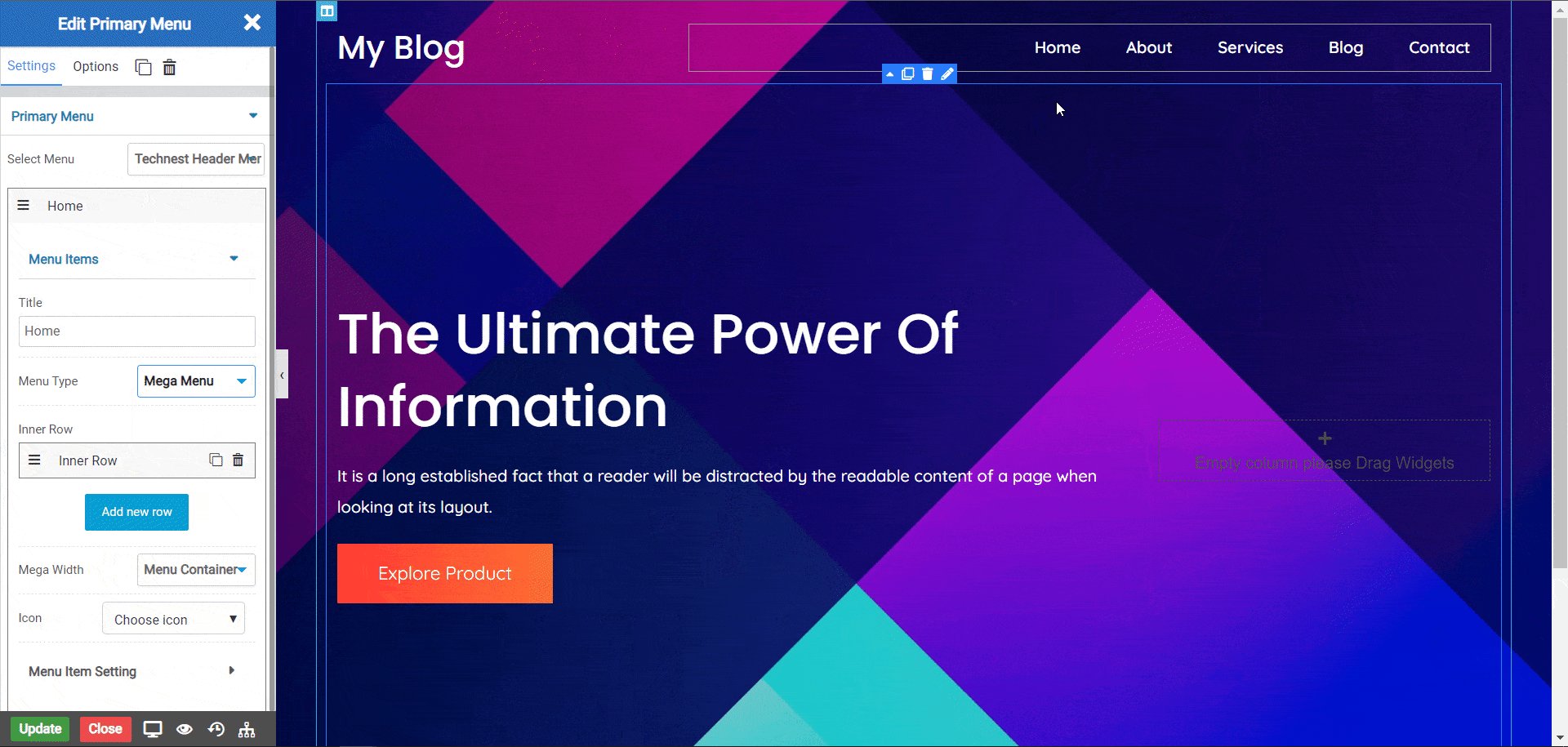
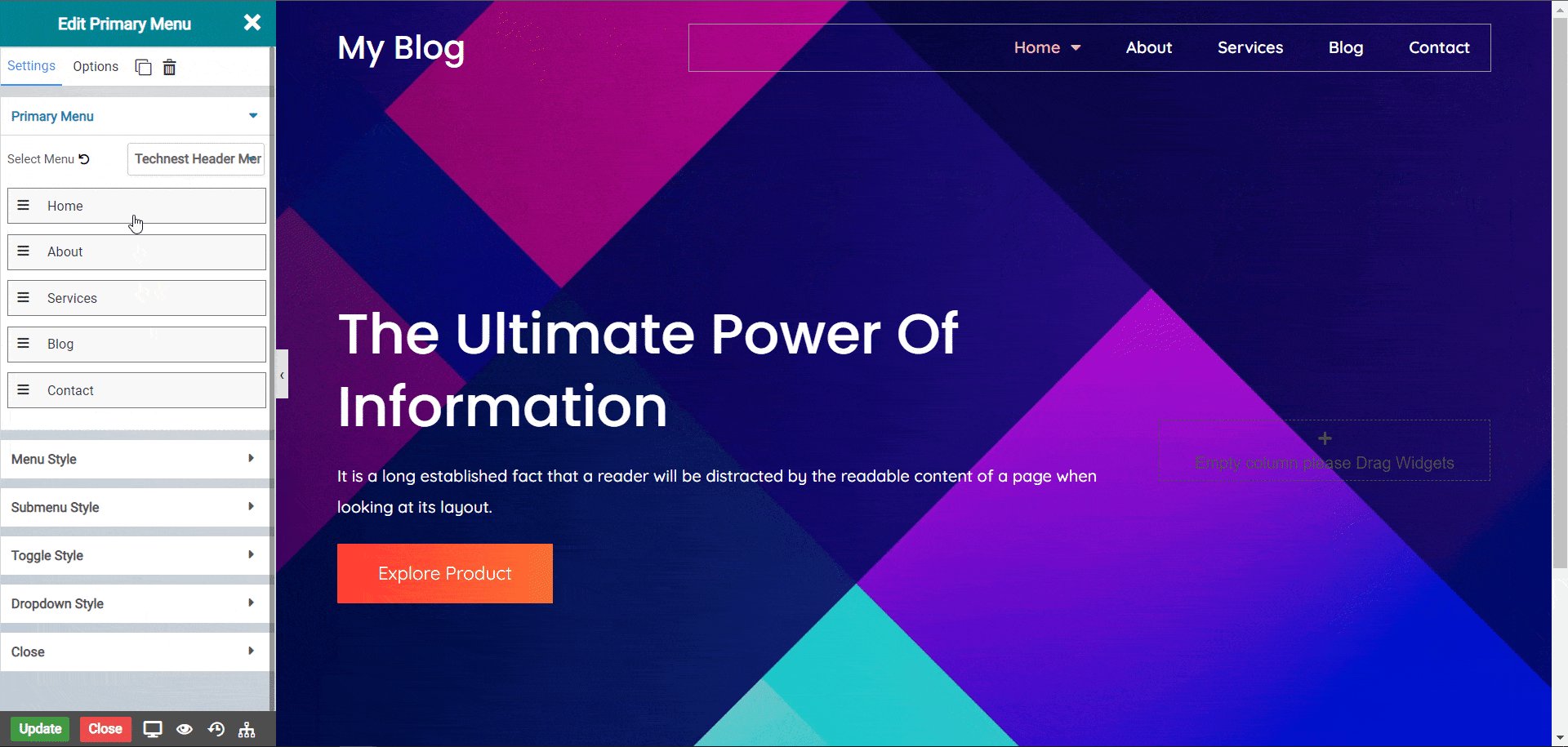
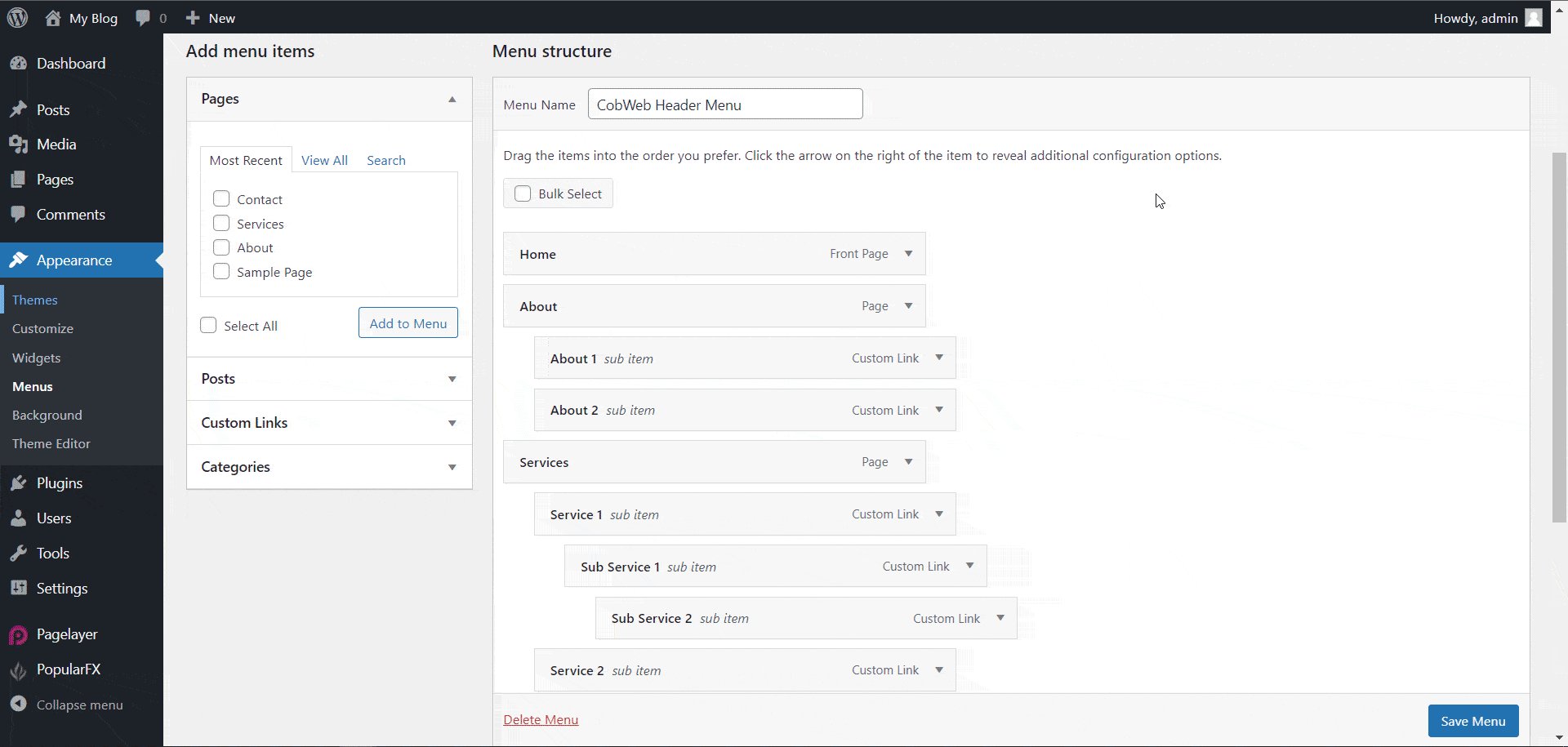
Steps to enable Mega menu

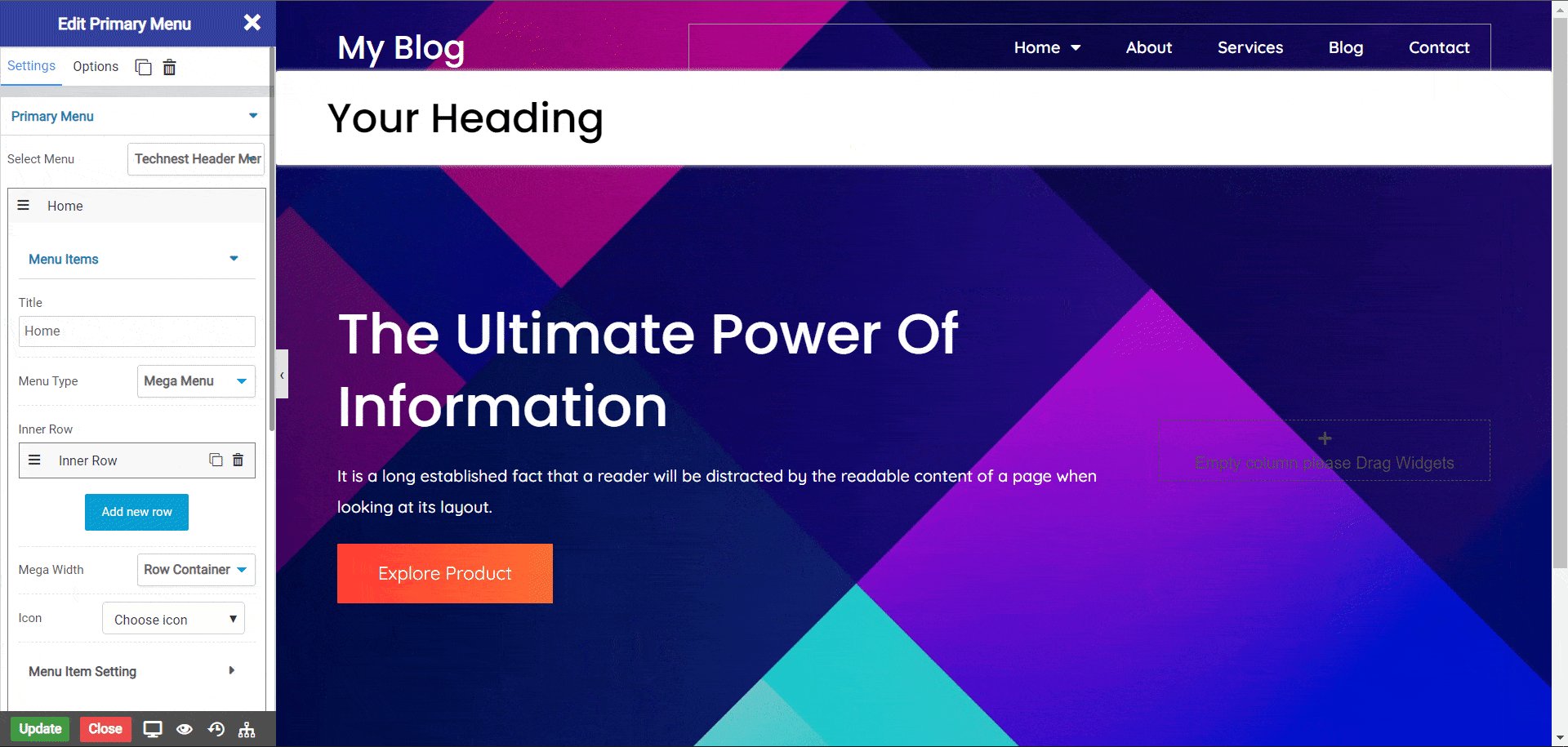
Mega menu options
Mega Width
Icon
Menu item Setting
Disable Link
Hide Text
Icon Position
Highlight Label
Highlight Label
Background Color
Color
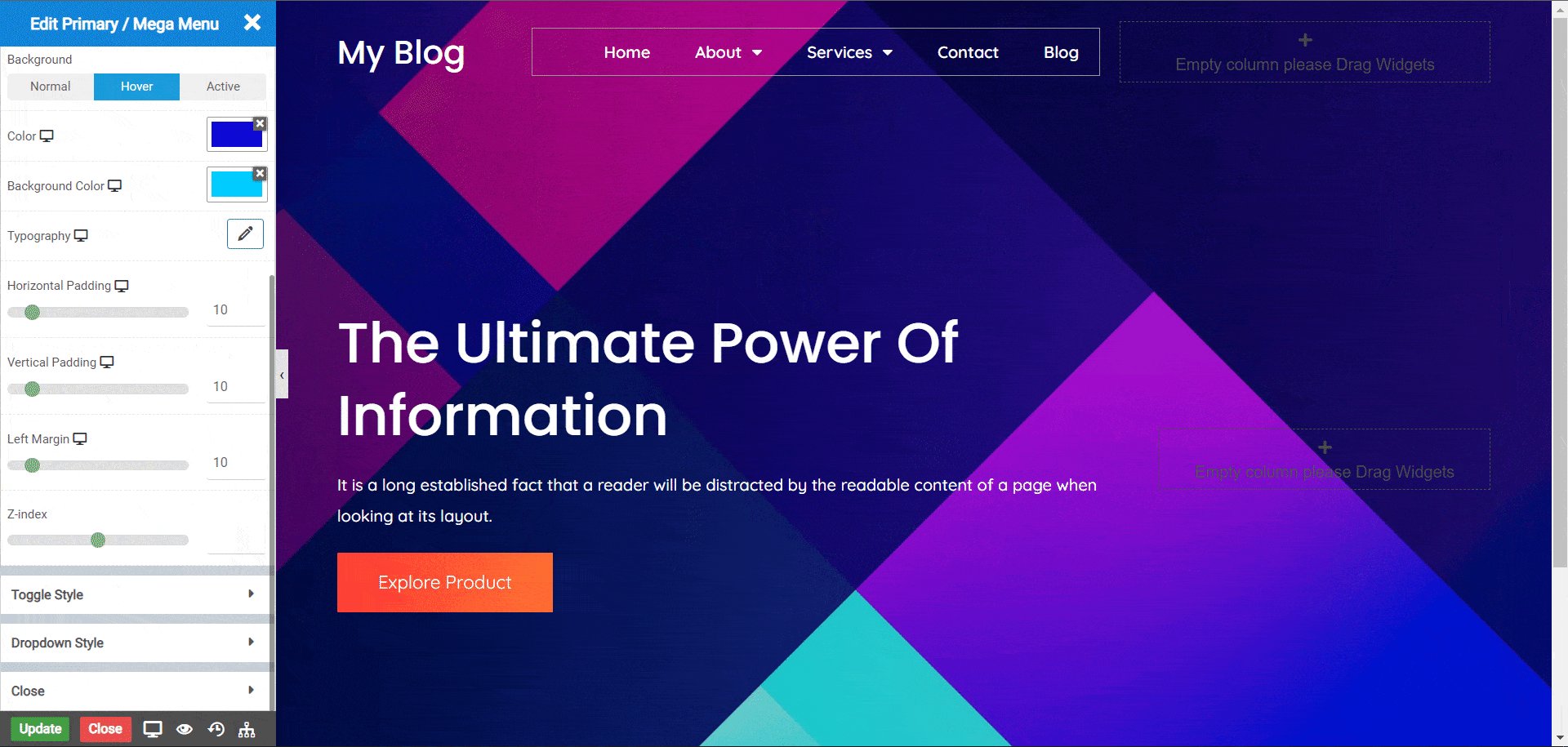
Editing the Mega menu
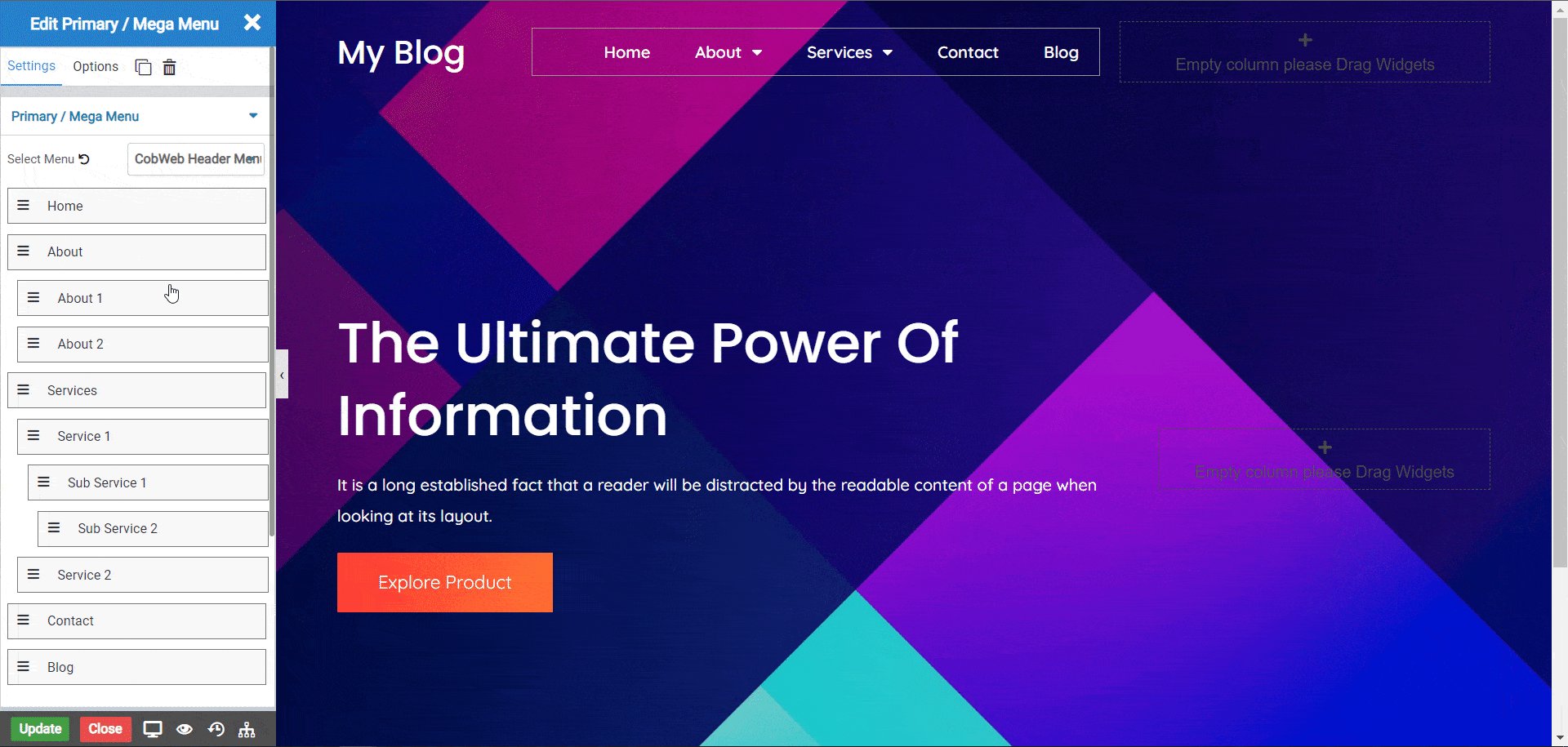
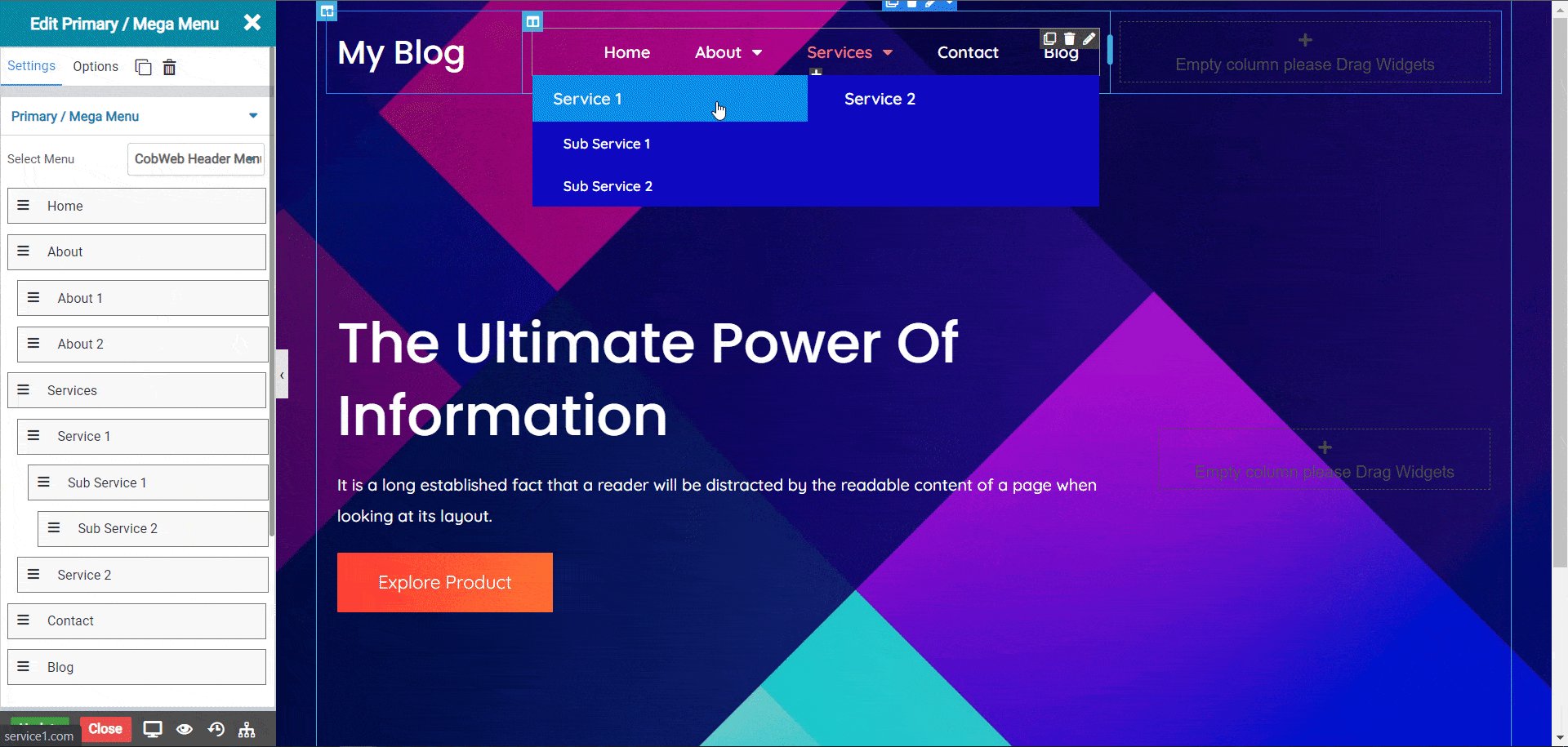
Creating a memorable mega menu is not just about enabling but also designing the mega menu. Below are the steps to start editing the mega menu content.
NOTE -In advance option tab . Do more styling to the Widgets. To know more about advance option tab. CLICK HERE
NOTE -If you change it from Mega Menu to another, the Mega Menu content will be deleted on update post.
COLUMN MENU
Overview
The Column Menu allows you to create a expandable menu with a columns representing the sub menues of the menu items and also design the way it looks.
Steps to enable Column menu

Column menu options
Column count
Column gap
Note : The mega menu setting for the container apply to the column menu as well.
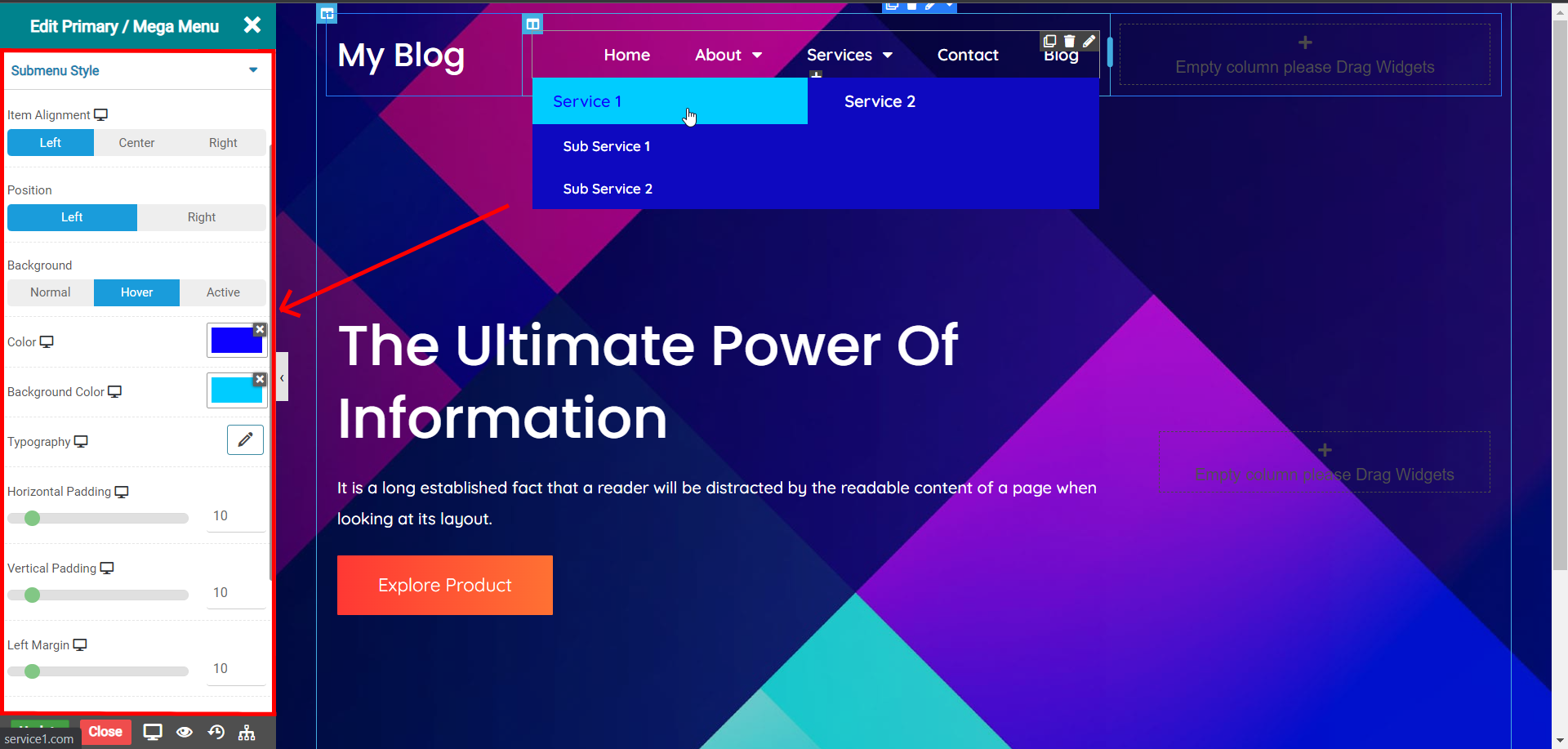
Designing the Column menu
To design the column menu container you can give the design form the Submenu Style section of the primary menu widget.