Overview
The Download Button Widget allows you to attach a link of any file or media file and it downloads that file after click.
Screenshot
The following is a GIF video to show you how to use the download button widget and the various options available :

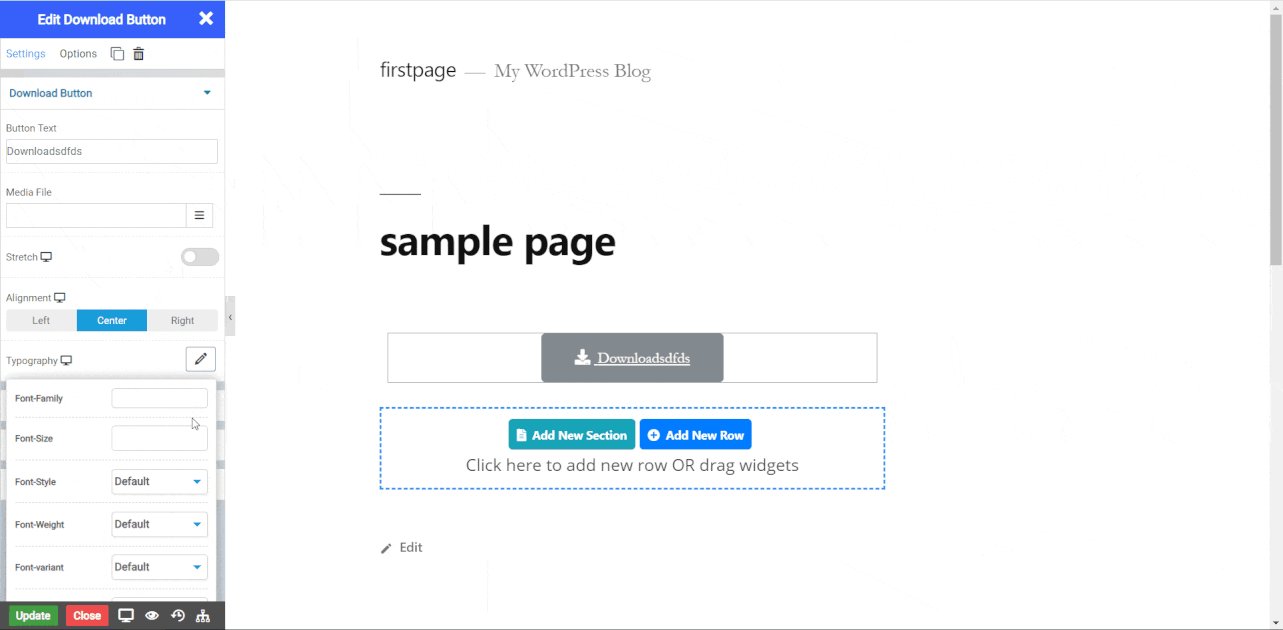
Download Button
- Button Text : Set the text inside the button.
- Media File : Enter any link of file or click on right button to add media files.
- Stretch : Toggle to make the button width to cover its parent width.
- Alignment : Choose the alignment for button, default is left.
- Typography : Choose the typography for button text.
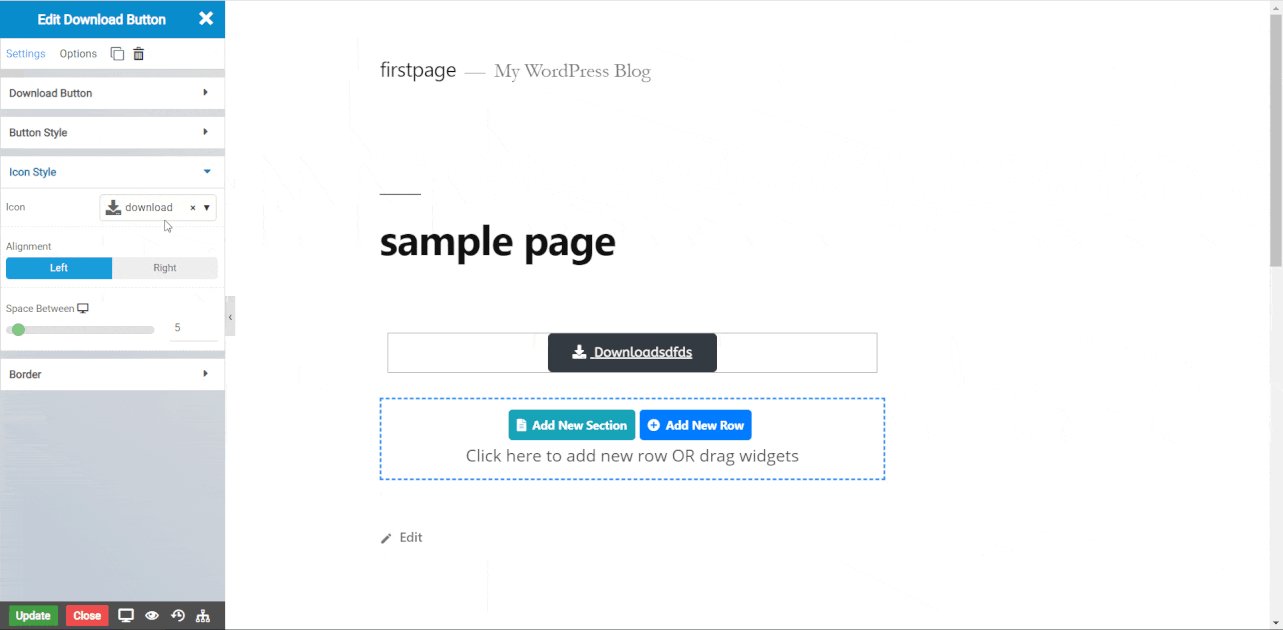
Icon Style
- Icon : Set the icon to Download Button.
- Alignment : Give the alignment to your icon.
- Spacing : Give the spacing to the icon.
Button Style
- Type : Select the styles of buttons to begin your design. Choose from Primary, Success, Info, Warning, Danger etc. If you want to design your own button from other than these options then select Custom from the drop down, after selecting the custom you will get the option State in which you can design the button in Normal and Hover State.
- Size : Select the Size of button, default is selected to large. Choose from Mini, Small, Large, Extra Large, Double Large. If you want to give size to your own button from other than these options then select Custom from the drop down, after selecting the custom you will get the input State in which you can give any size but it should be less then hundered.
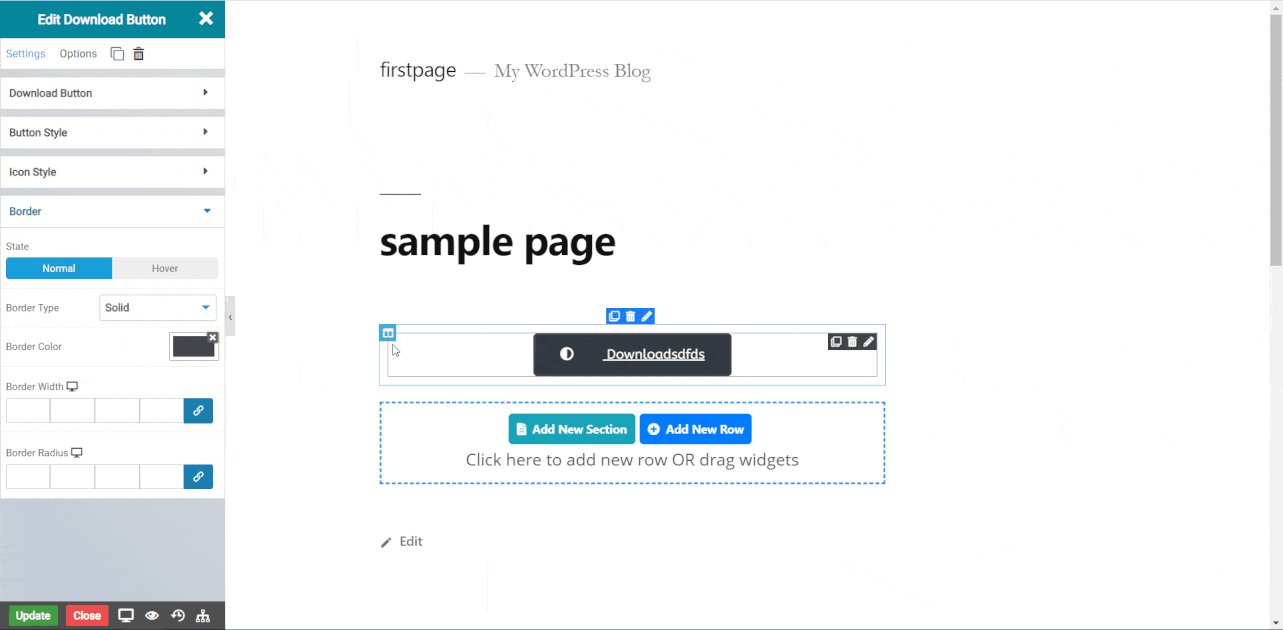
Border
Normal
- Border Type : Choose the border type from Solid, Double, Dotted, Dashed, and Groove.
- Border Color : Set the Border Color
- Border Width : Set the width to control the thickness of the border around the button
- Border Radius : Set the border radius to control corner roundness
Hover
- Border Type : Choose the border type from Solid, Double, Dotted, Dashed, and Groove.
- Border Color : Set the Border Color
- Border Width : Set the width to control the thickness of the border around the button
- Border Radius : Set the border radius to control corner roundness
NOTE - In advance option tab . Do more styling to the Download Button Widget. To know more about advance option tab. CLICK HERE


