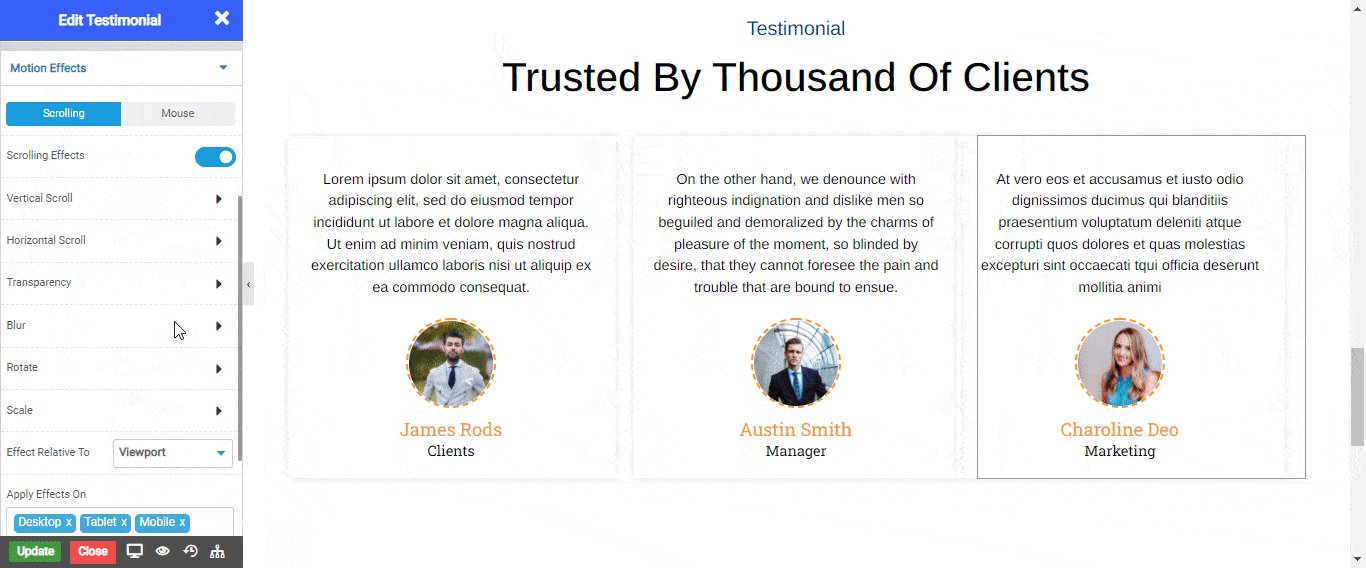
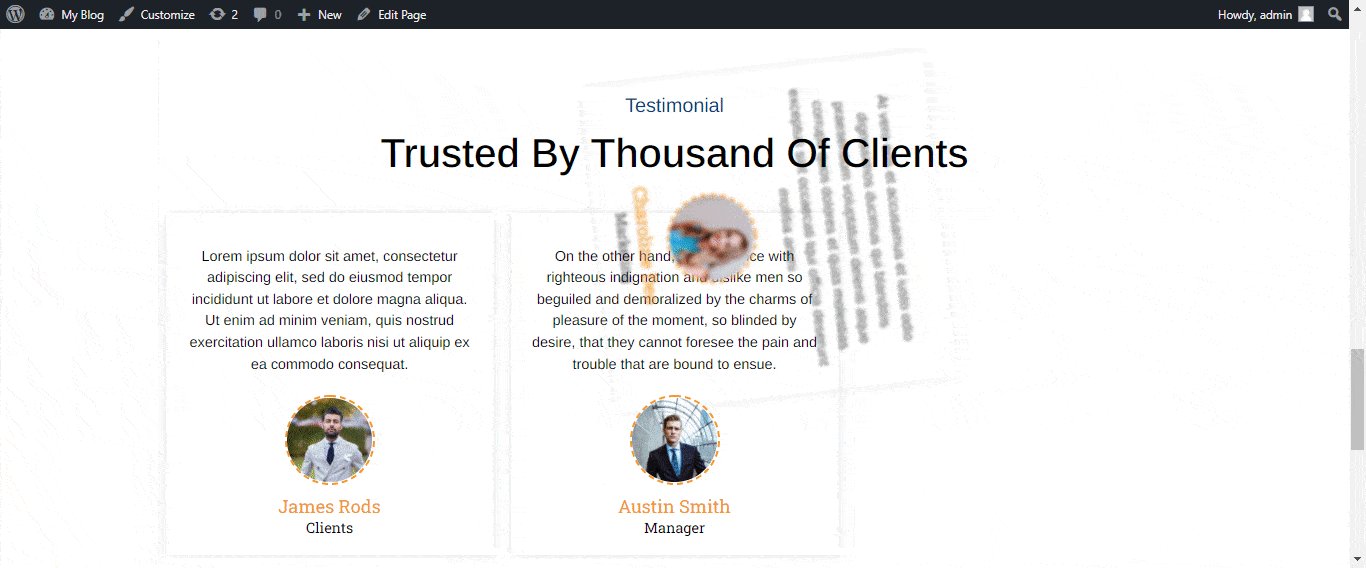
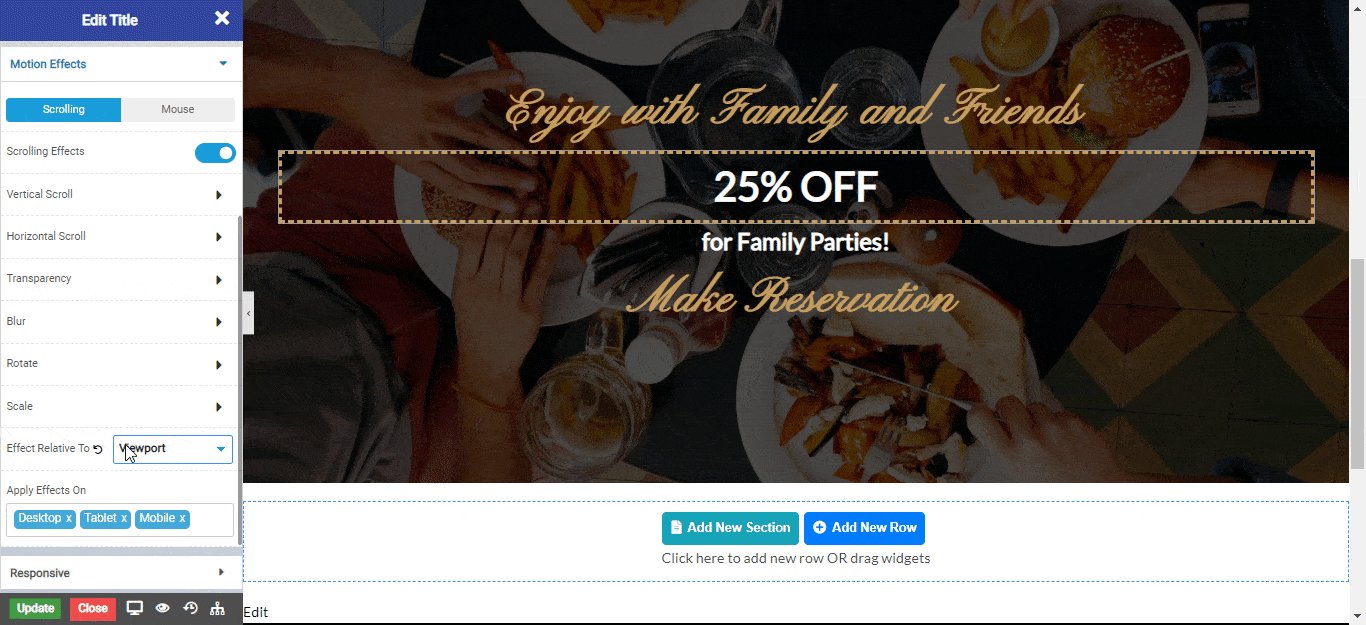
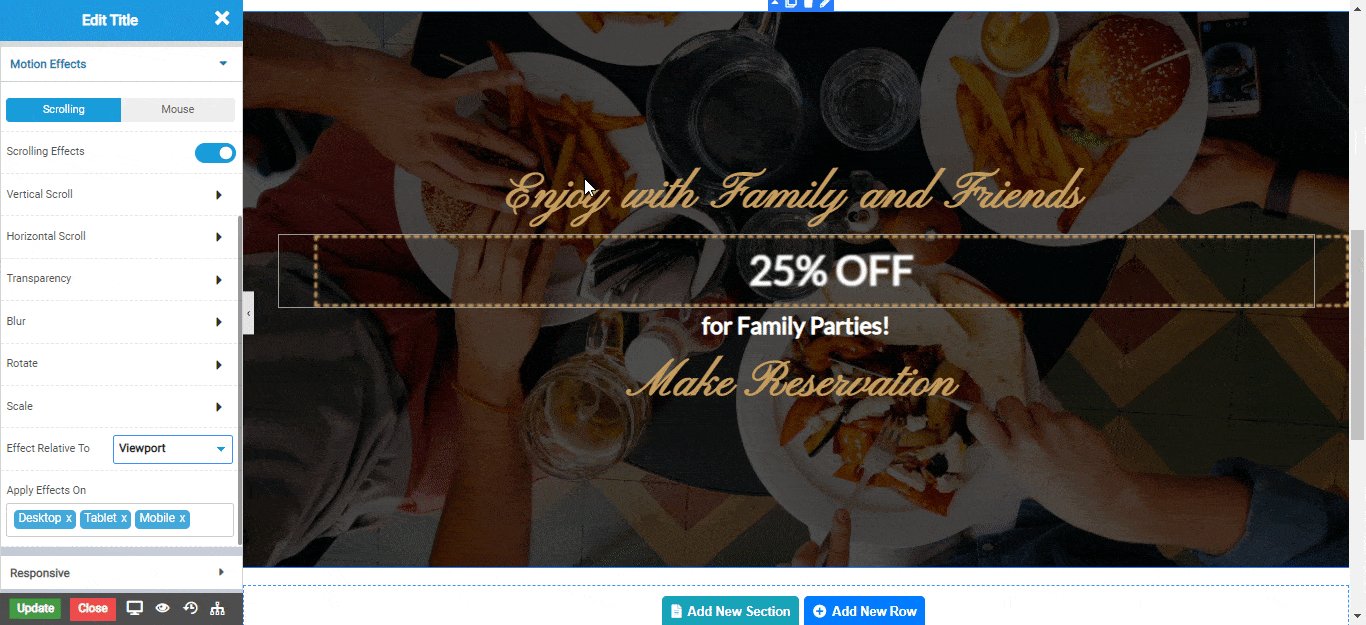
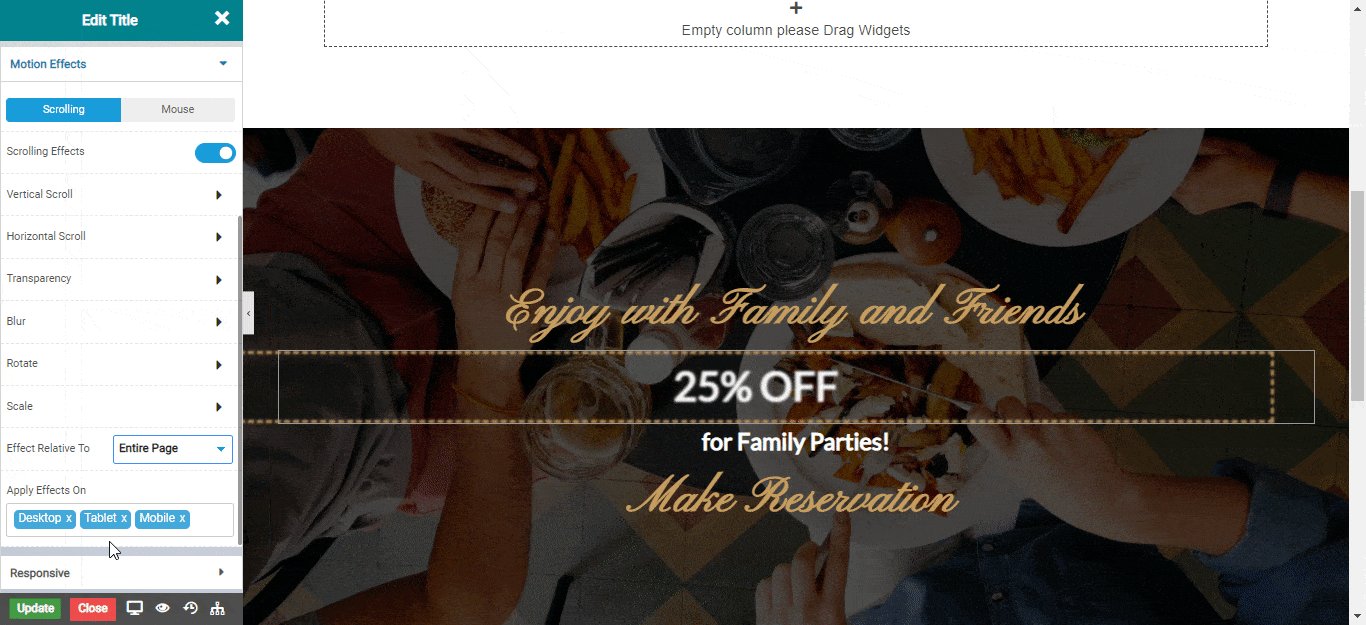
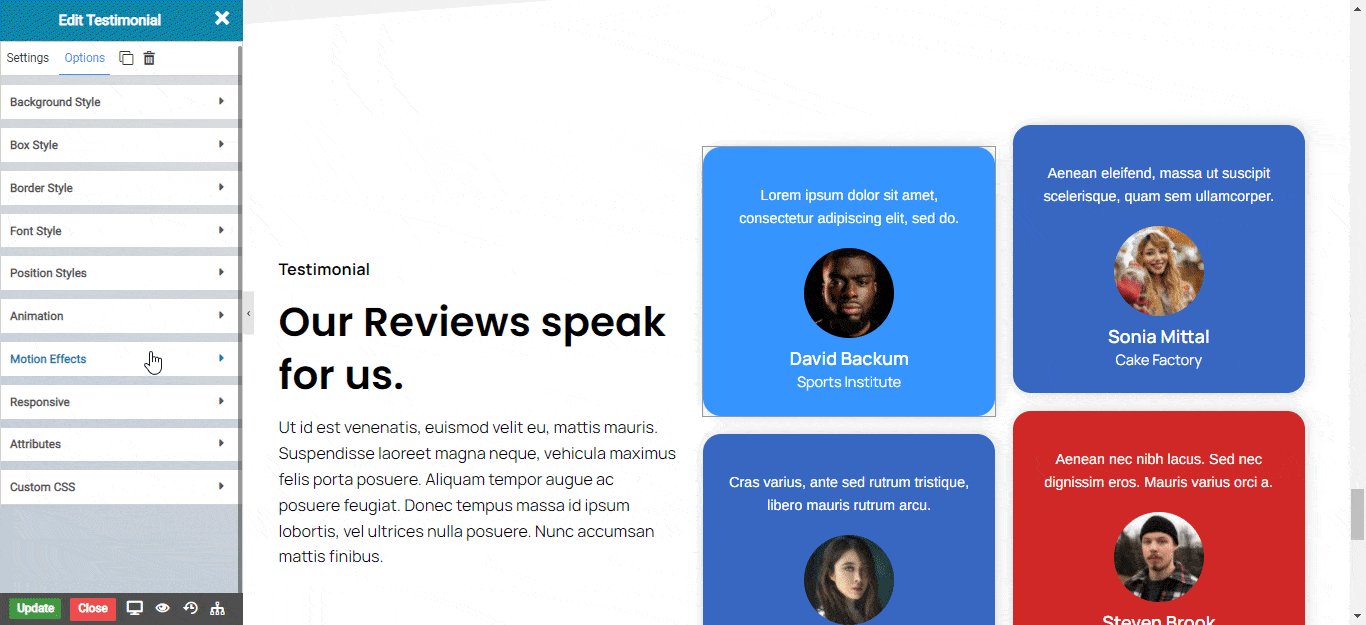
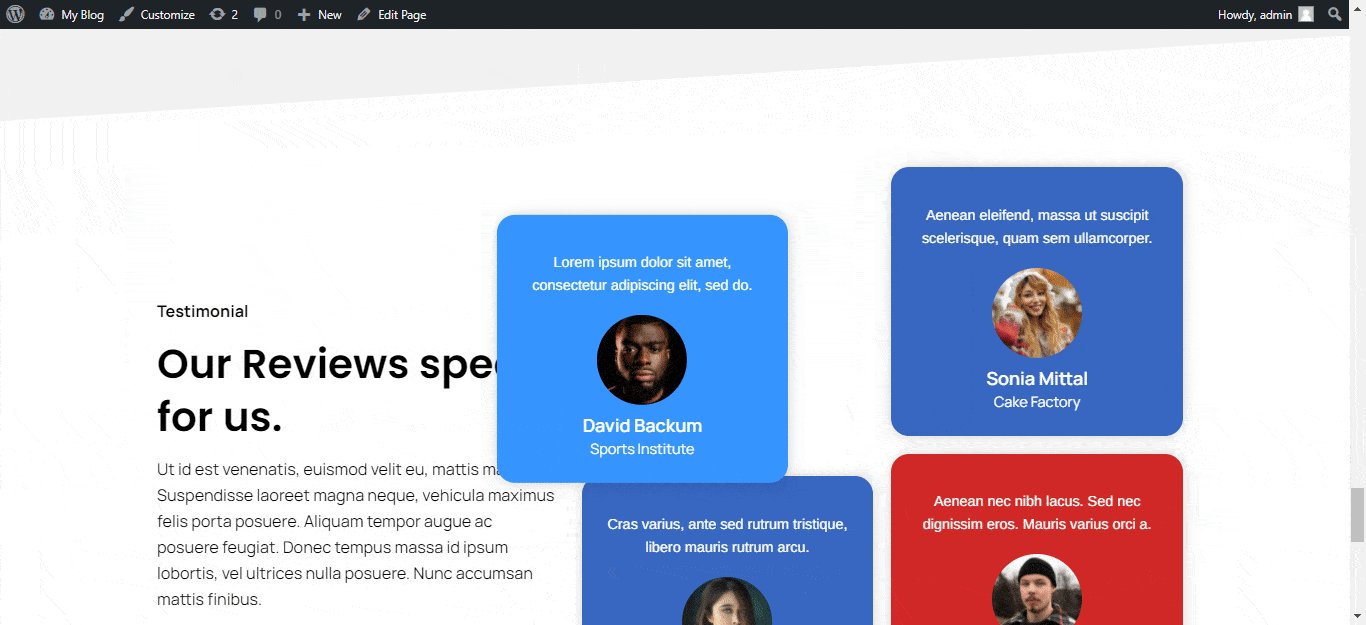
Scrolling Effect
This Effect will be seen when we scroll the pages. It will scroll the element in Vertical or Horizontal direction.
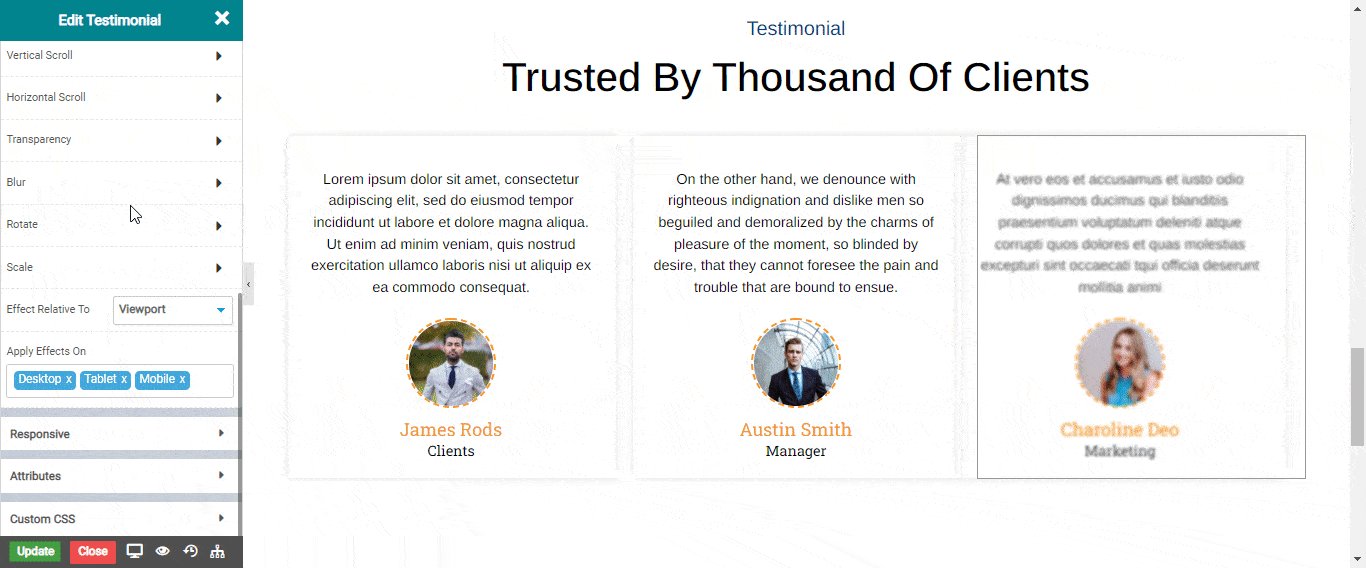
Vertical Scroll

Horizontal Scroll

Transparency

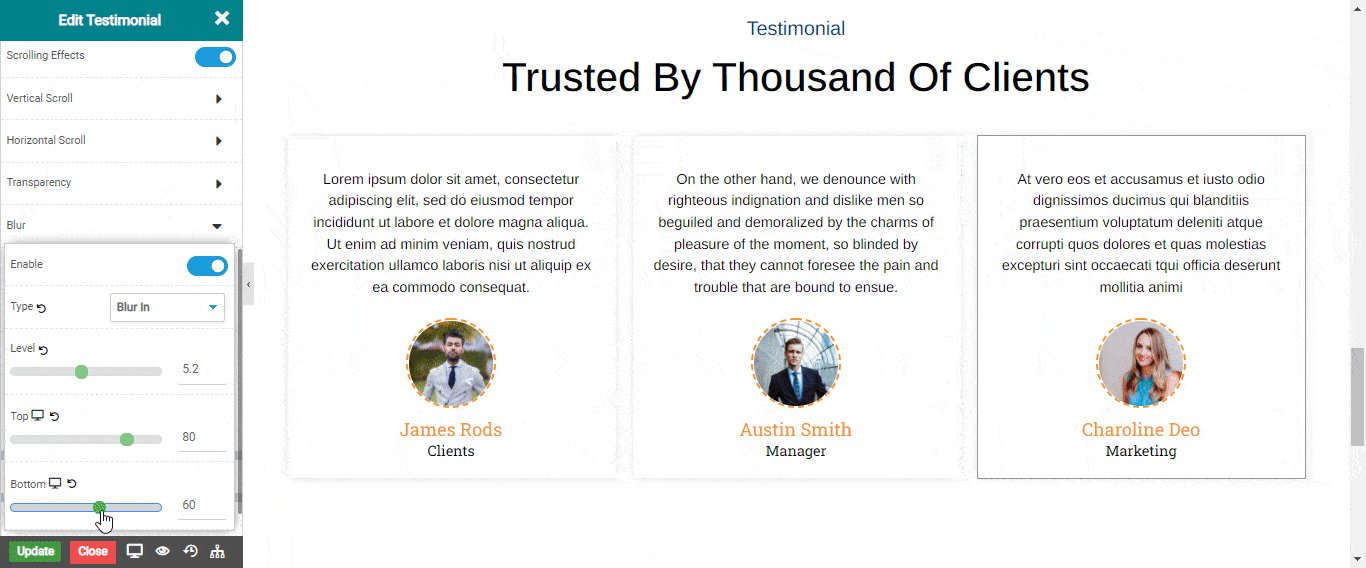
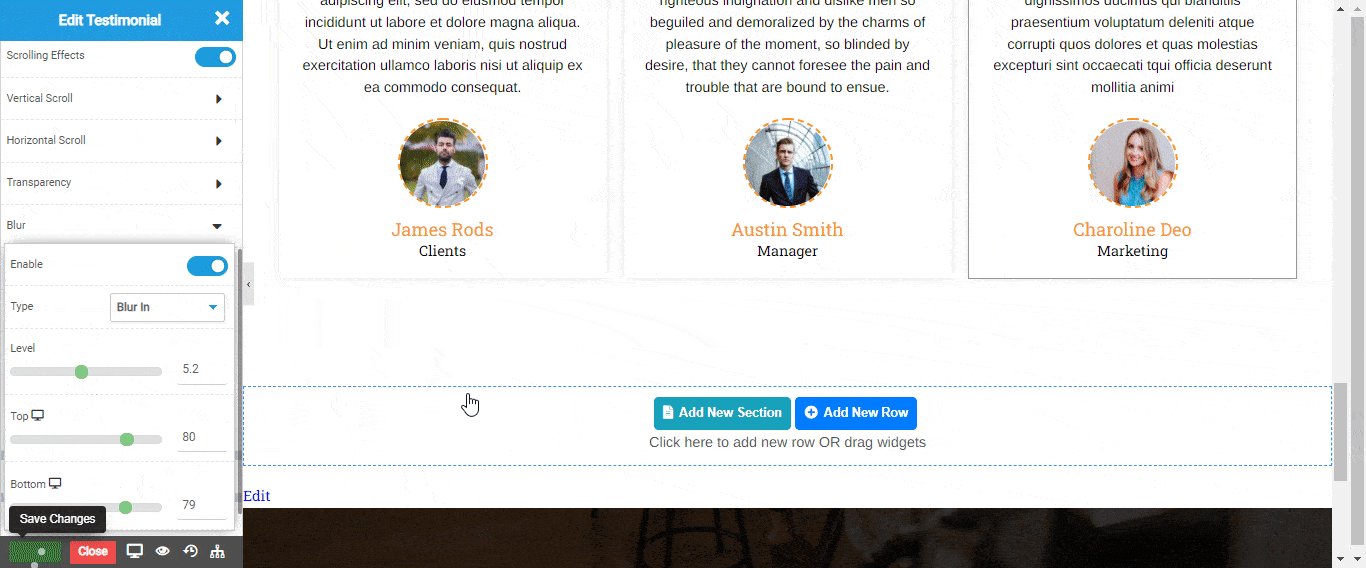
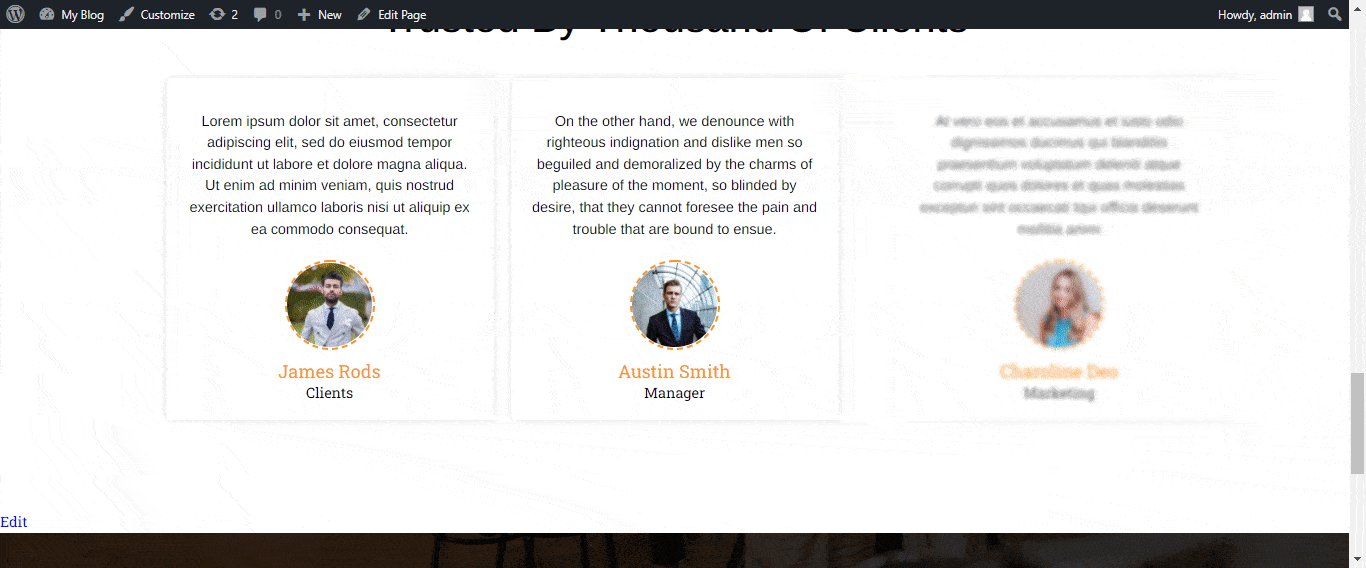
Blur

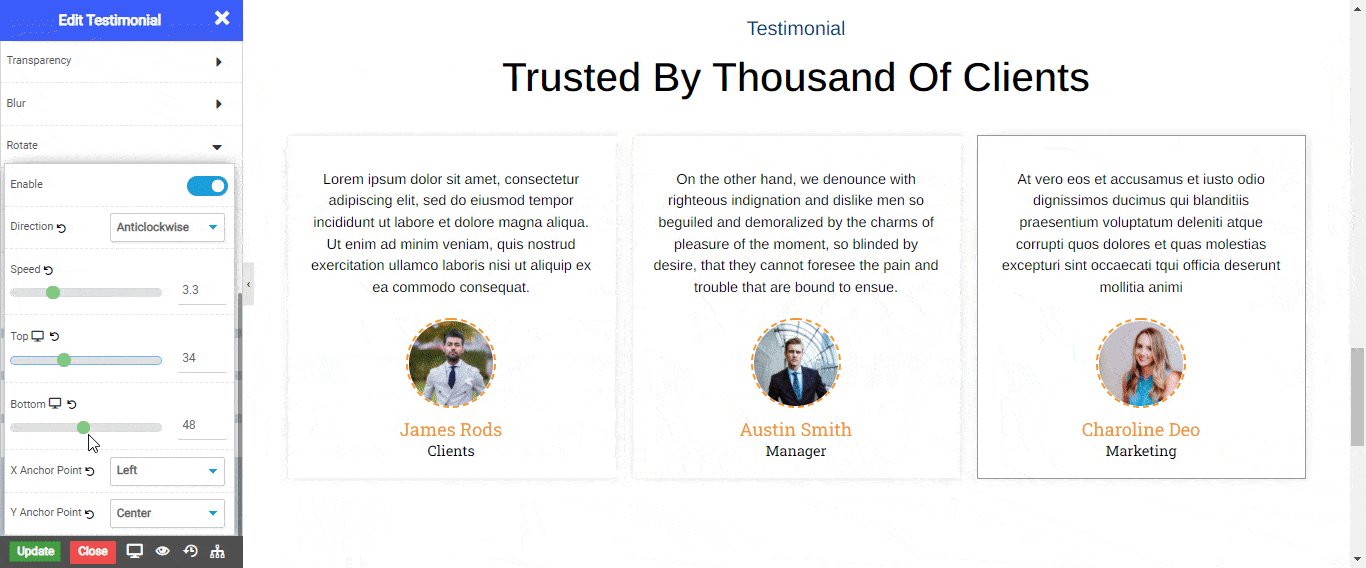
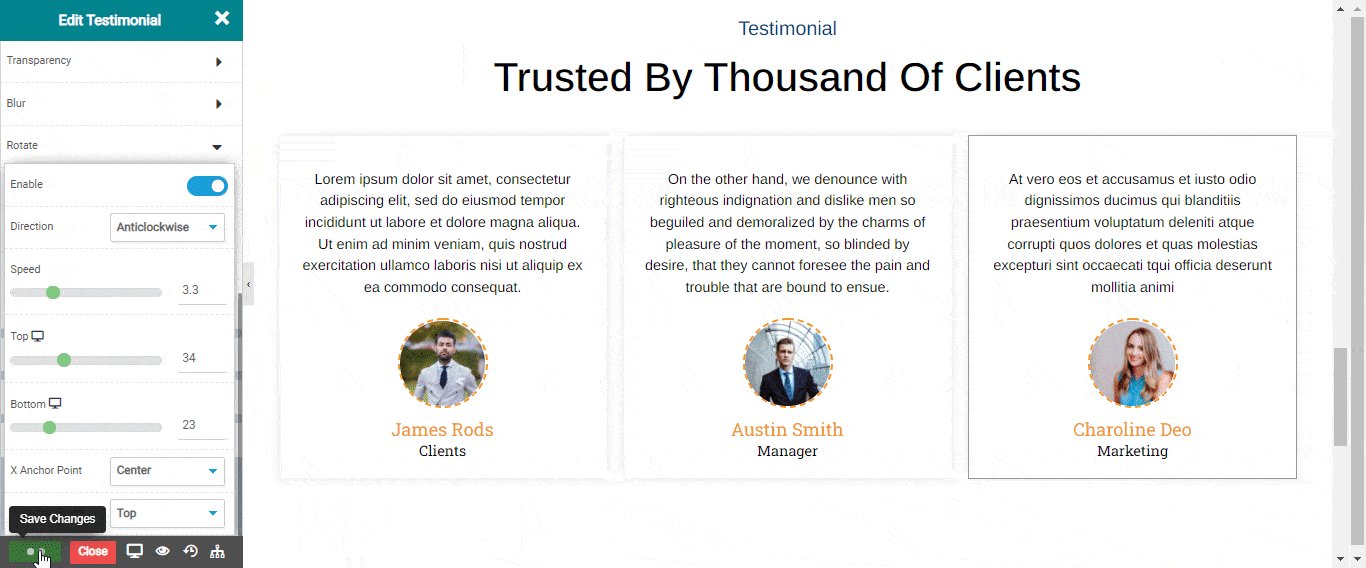
Rotate

Scale

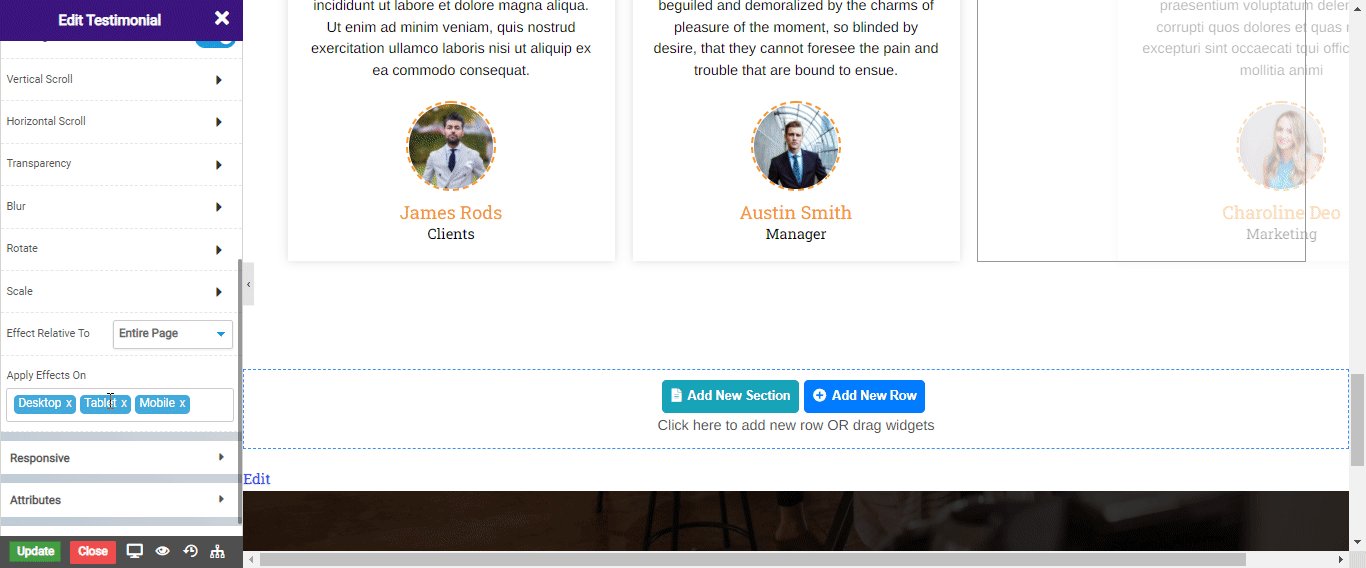
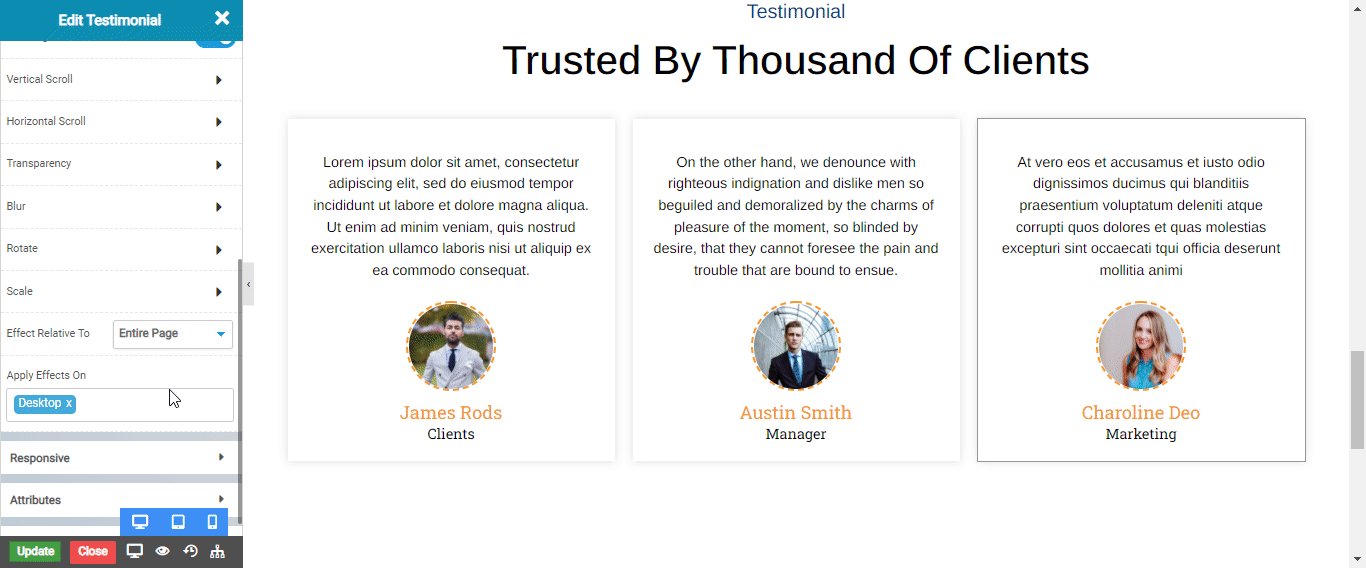
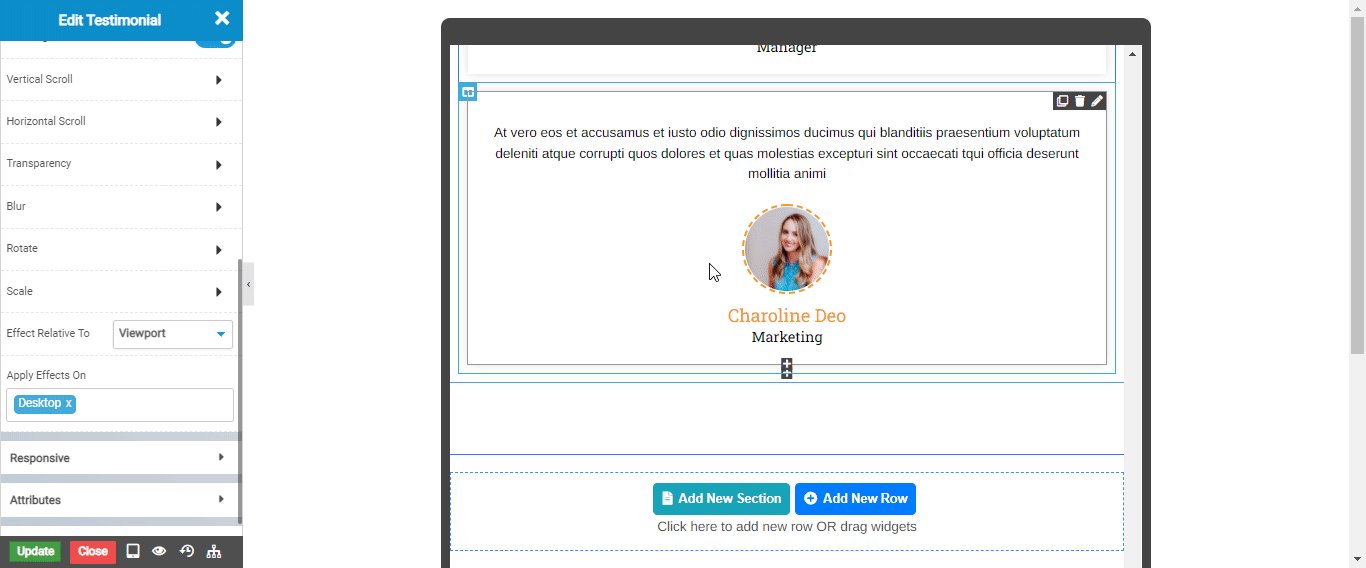
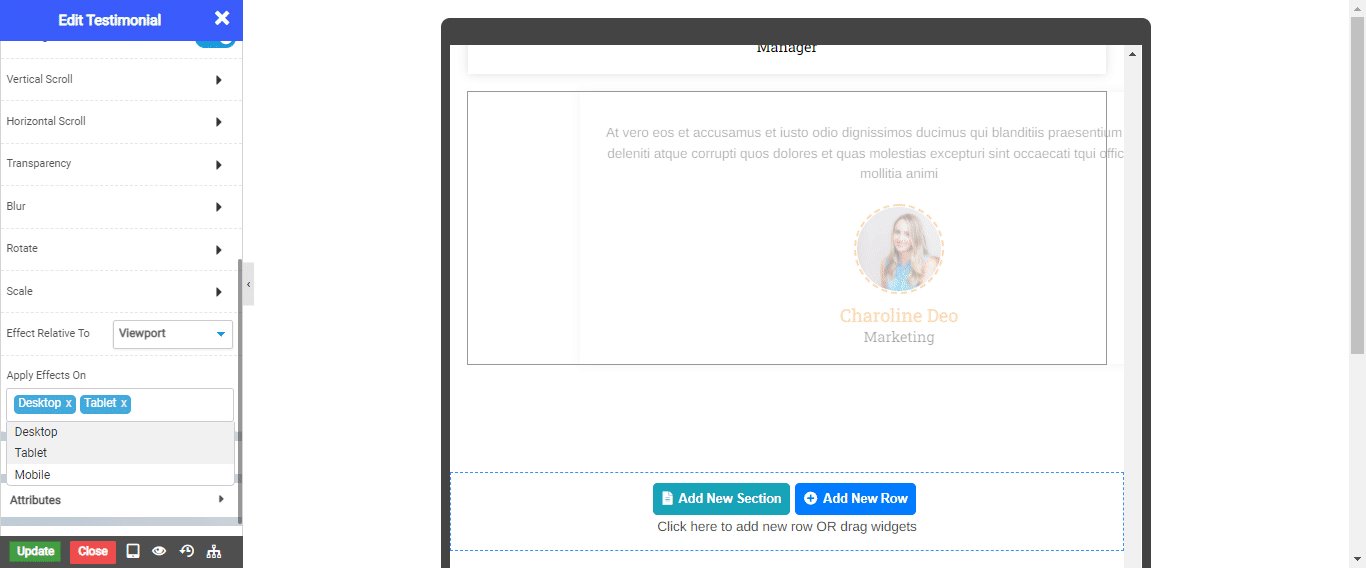
Effect Relative To

Apply Effects On

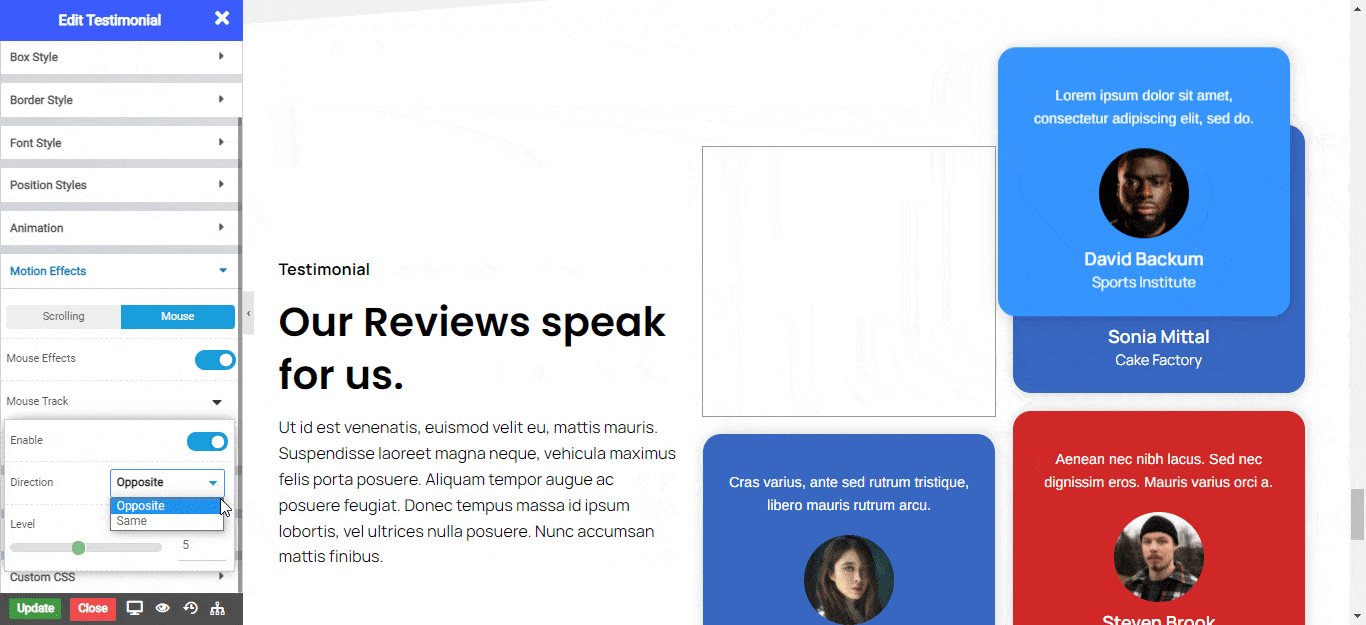
Mouse Effect
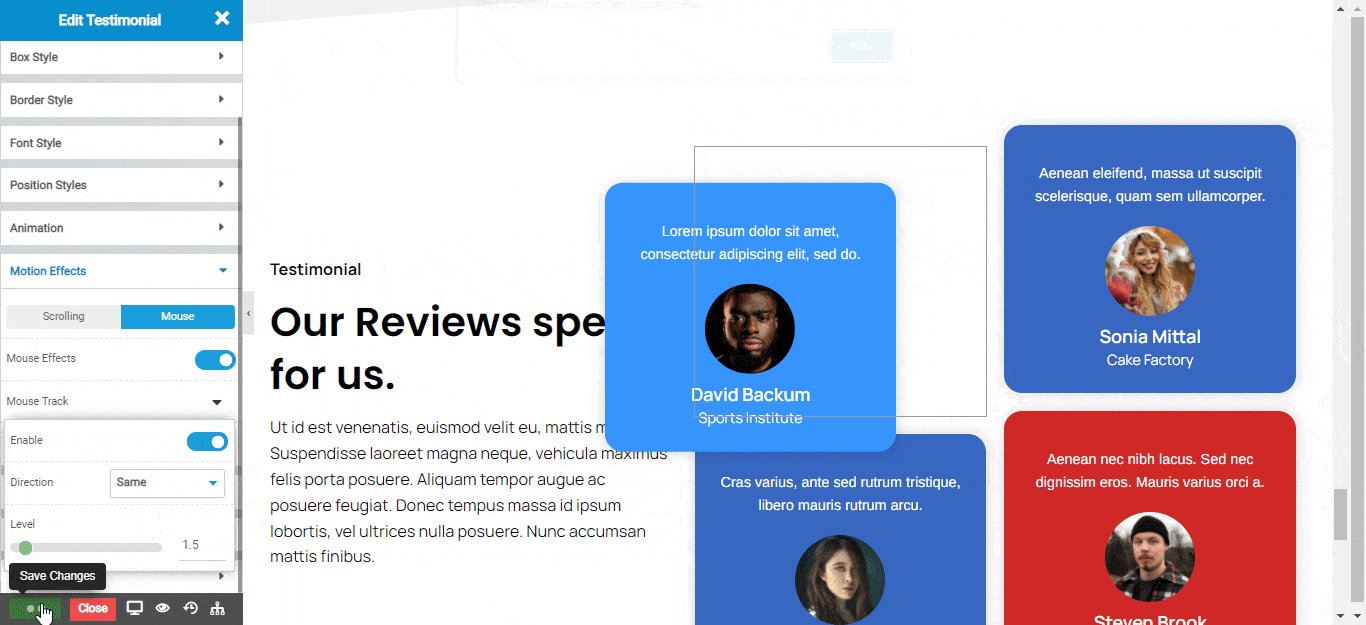
Mouse Track
Enable the mouse track. Then we can see properties of mouse track.

3D Tilt