Overview
The Popup Template allows you to make and design popups. Popups is a type of template and box which appears according to the user needs like, it appears after page loads, when user scroll the page etc. In pagelayer, popup are fully customizable that means you can make popup using our widgets.
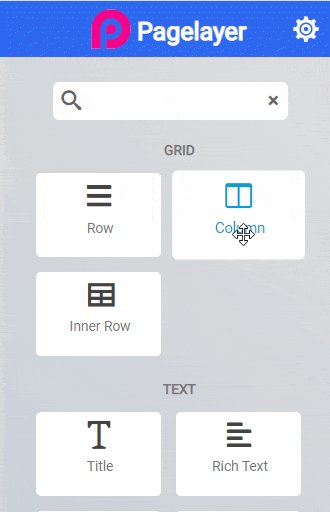
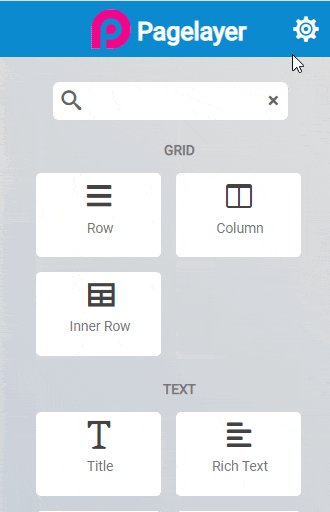
The following GIF's video to show you how to use the popup template and the various options available :


NOTE - To access popup settings after customizing the popup you have to click gear button on the right side of pagelayer brand name.

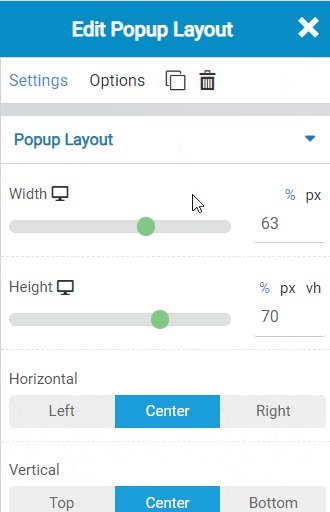
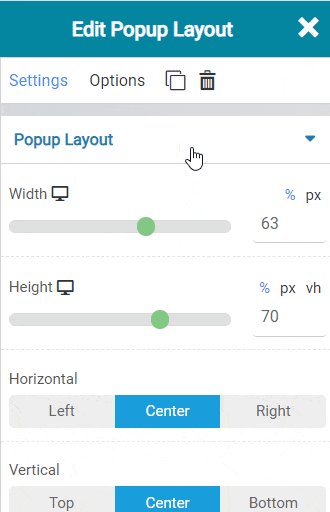
Popup Layout
Popup Styles
Normal
Hover
Overlay
Close
Normal
Hover


