Overview
In this documentation, we will show you how to Style your particular element. Firstly, you will need to access your appropriate page in which you have to make the styling effects.
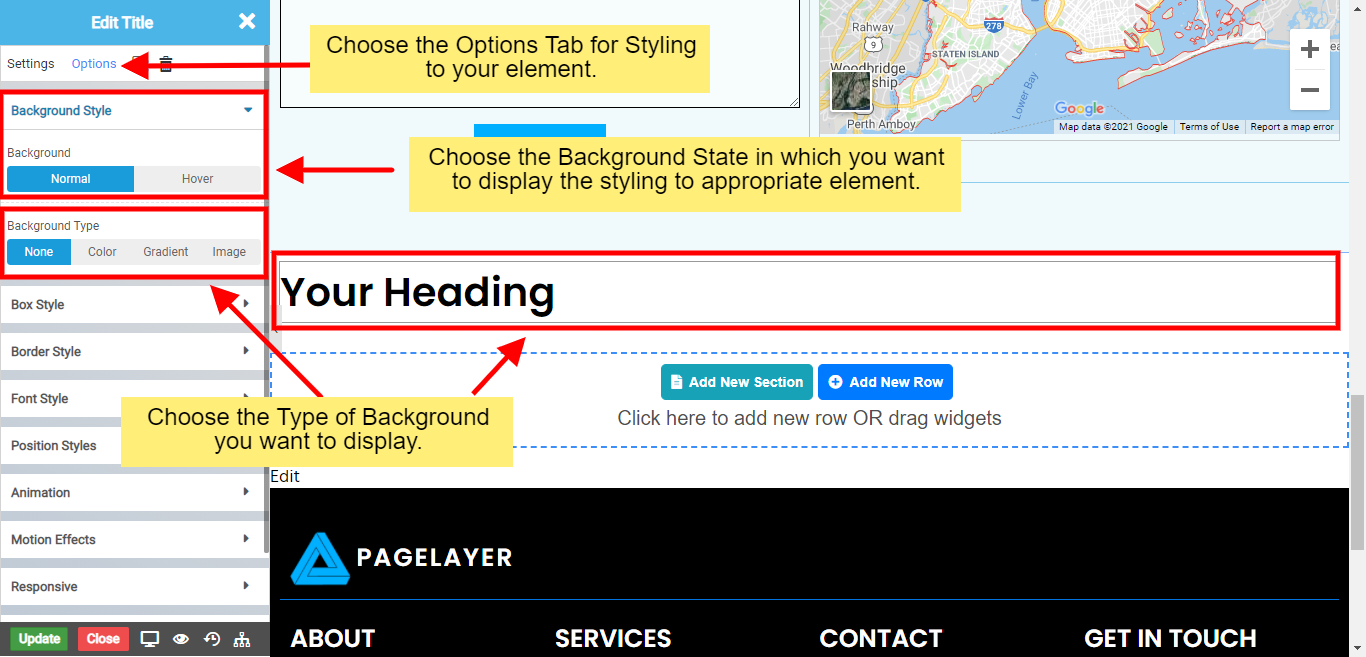
Choose the appropriate widget you want to style and go to Options Tab.
Options Tab
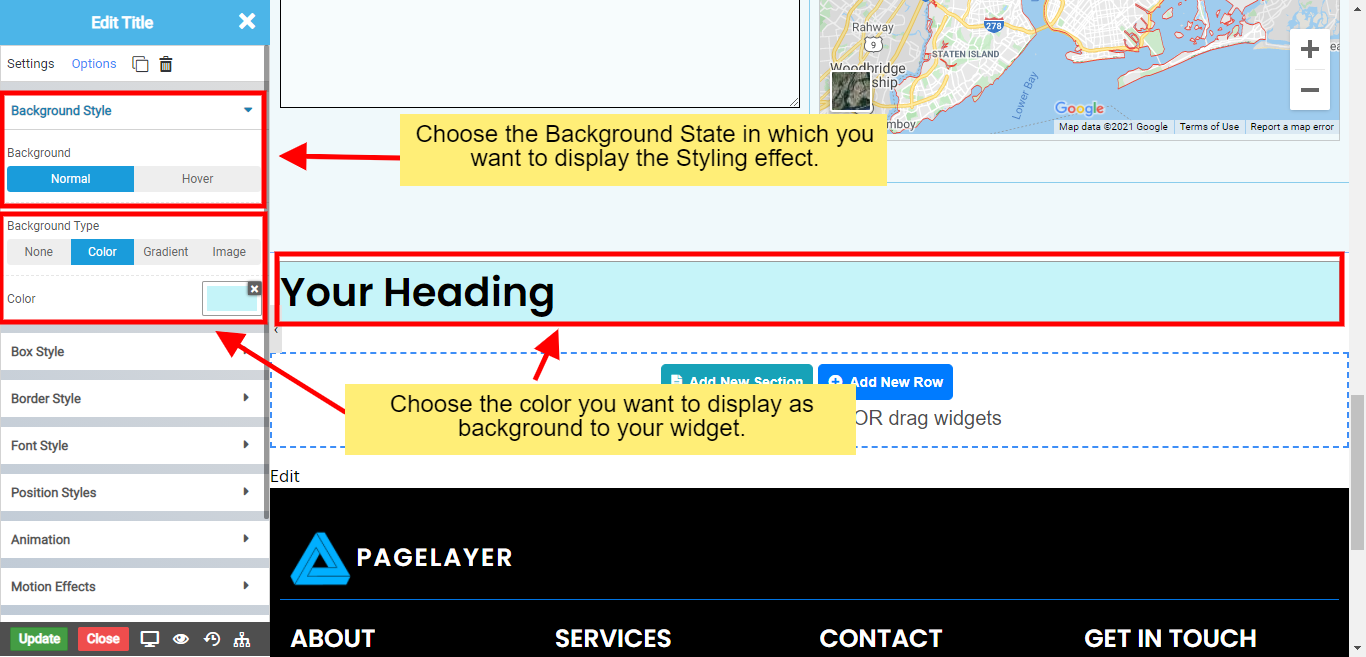
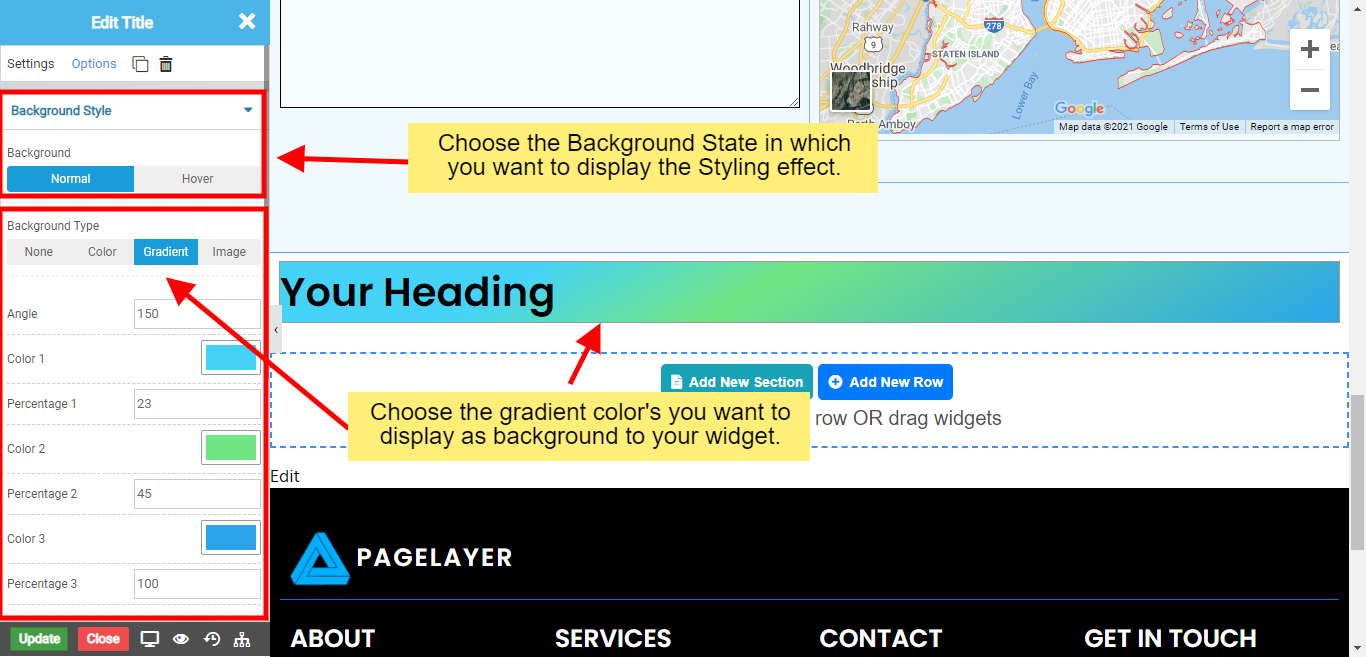
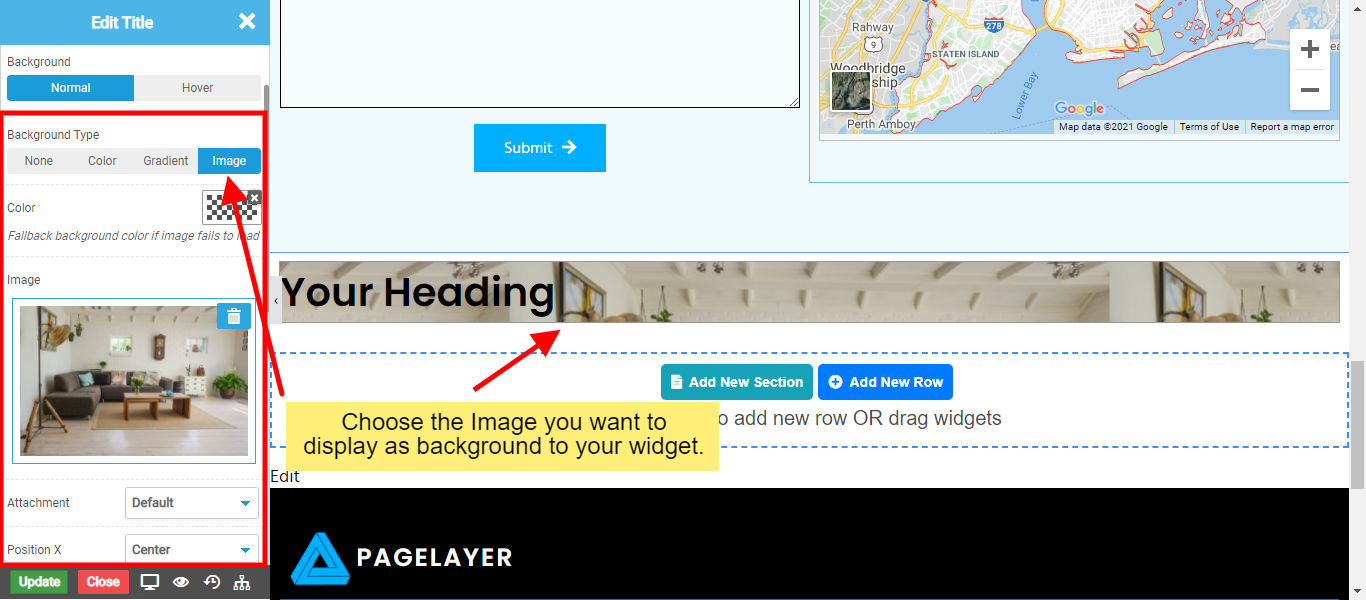
Background Style
This option allows you to style the background of your appropriate element. You can choose the Background State in which you want to display the styling to your appropriate element viz Normal or Hover. And can also choose the background type you want to display.




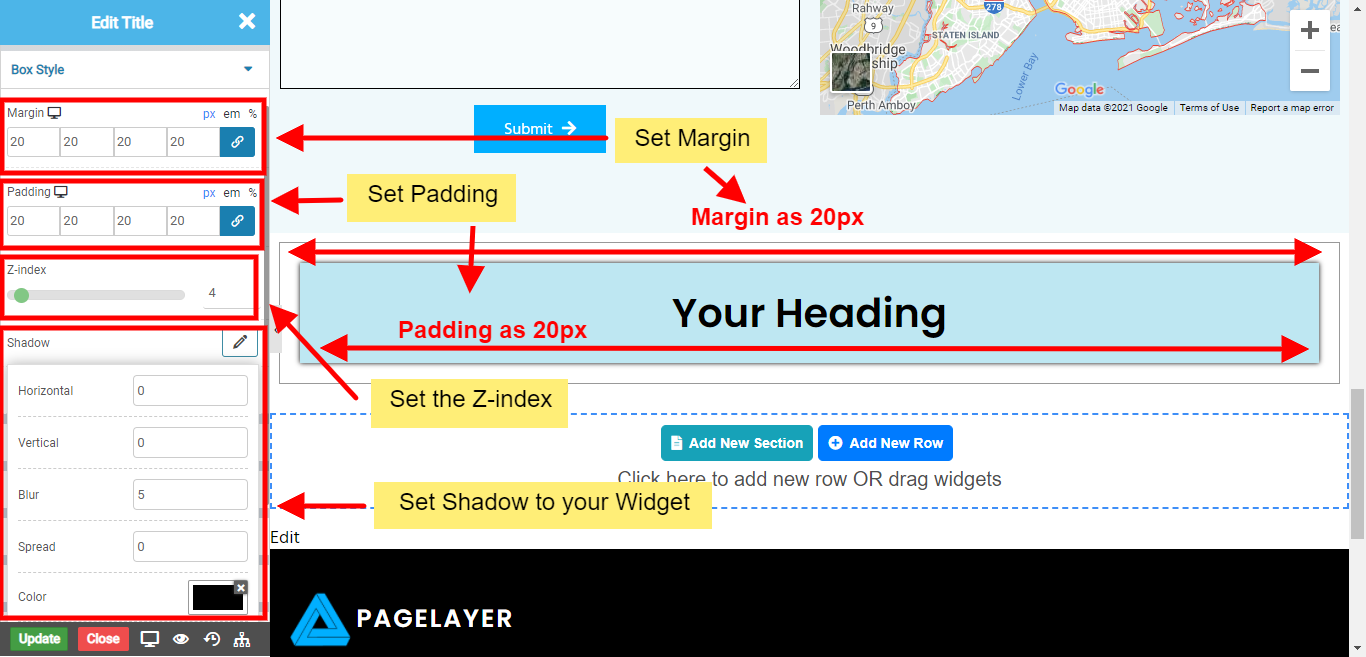
Box Style
This option helps you to set the Margin, Padding, Z-index and Shadows to your appropriate widget.

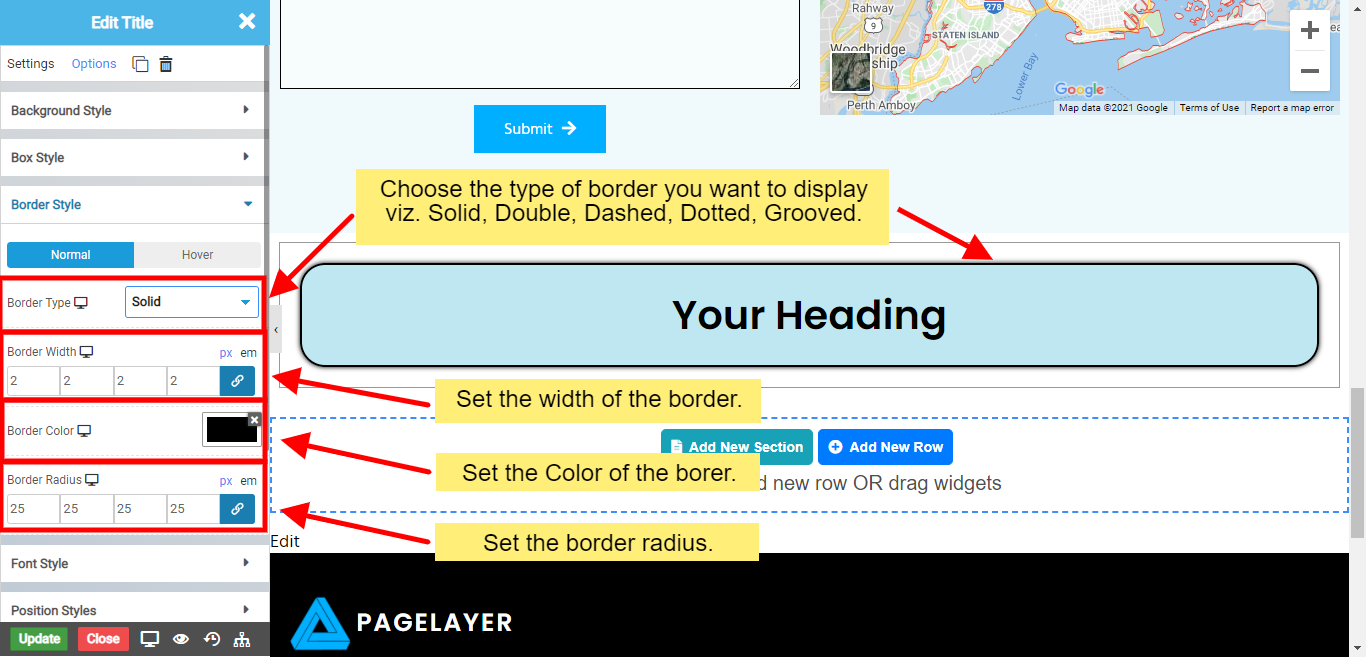
Border Style
This option helps you to set the Border to your appropriate widget on the state you want to display. There are different type of border's viz.
Solid Border
Double Border
Dotted Border
Dashed Border
Groove Border

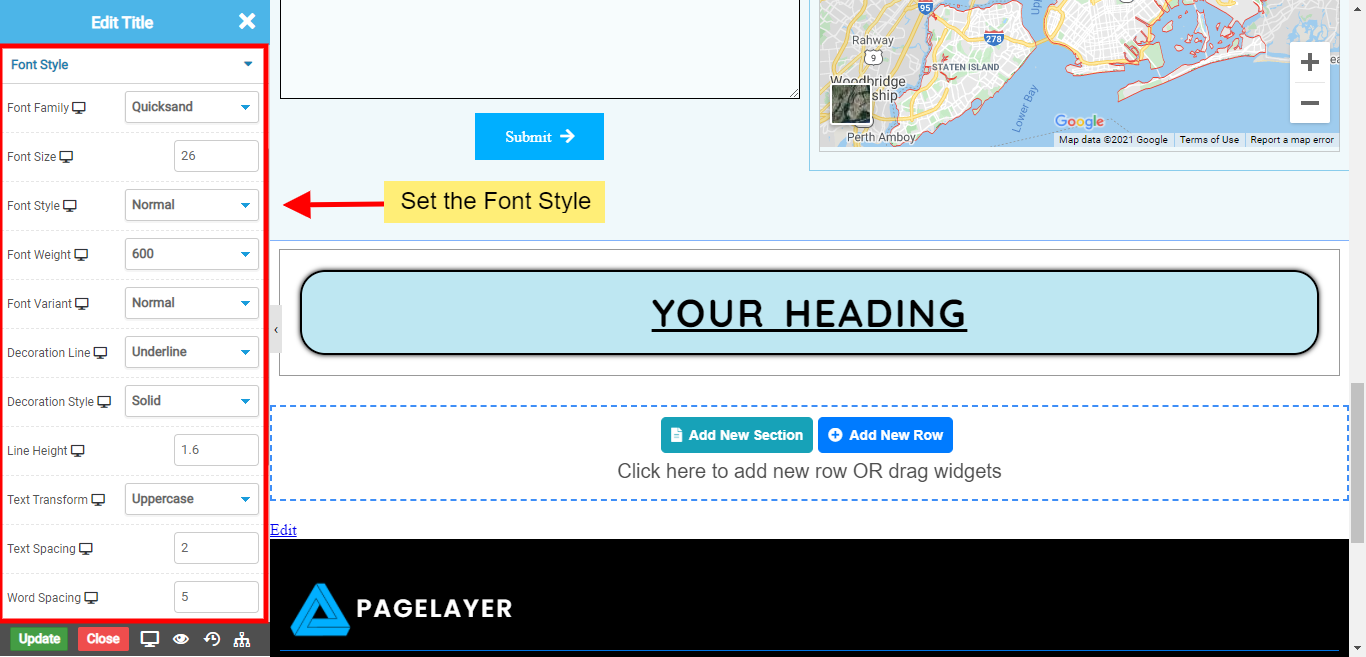
Font Style
This option helps you to set the Font Style to the appropriate widget you want to display.

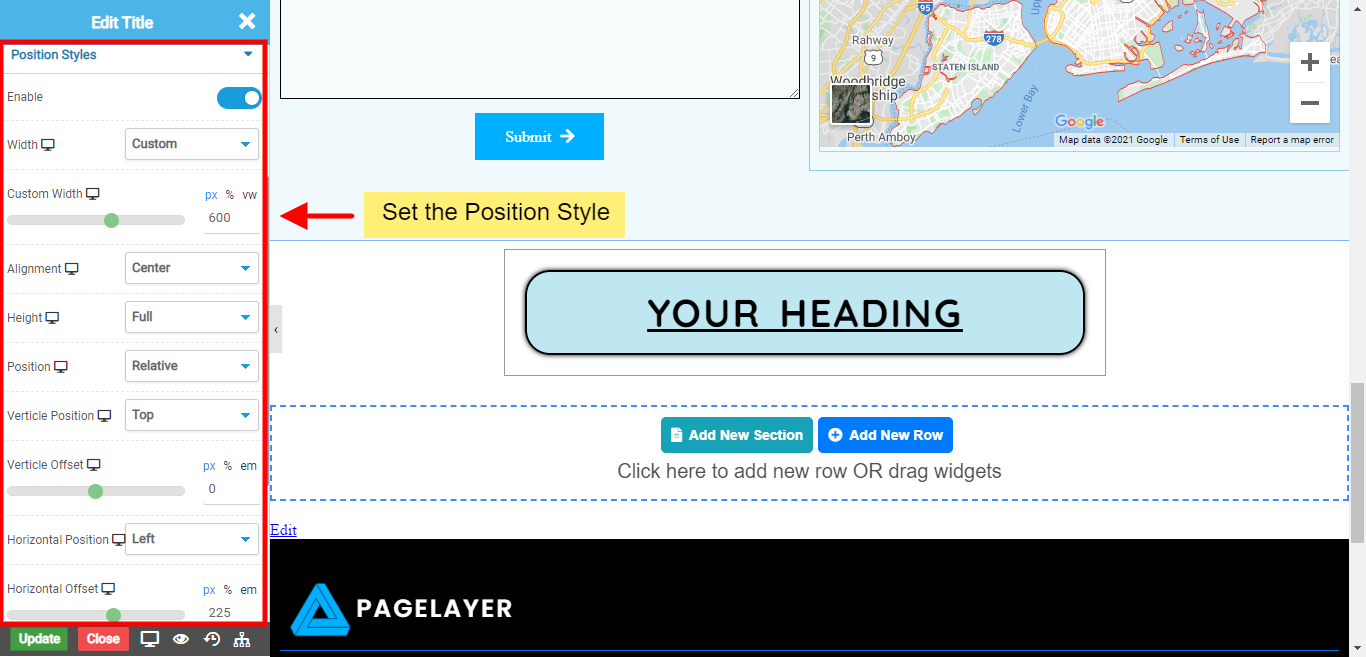
Position Style
This option helps you to set the Position Style to the appropriate widget you want to display.

Animation
This option helps you to set the Animation to the appropriate widget you want to display.
Motion Effects
This option helps you to set the Mouse Effects to the appropriate widget you want to display. Also, choose the option in which mouse effect take place viz. Scrolling or Mouse.
Scrolling Effects
Mouse Effects
Responsive
This option helps you to hide the appropriate widget on devices you want.
Attributes
This option helps you to set the custom attributes to your appropriate widget.
Custom CSS
This option helps you to set the custom css to your appropriate widget.


