Overview
Pagelayer pagebuilder helps you to build a webpage according to your needs as well as you can also make themes according to your needs using pagelayer widgets. This feature lacks in many page builders. Pagelayer Theme Builder helps you to make Header, Footer, Single, Popup, and Archive these are the basic building blocks to make a theme. In WordPress, you can't edit menu's and footers by any page builder but by using pagelayer theme builder you can make your own header, footer.
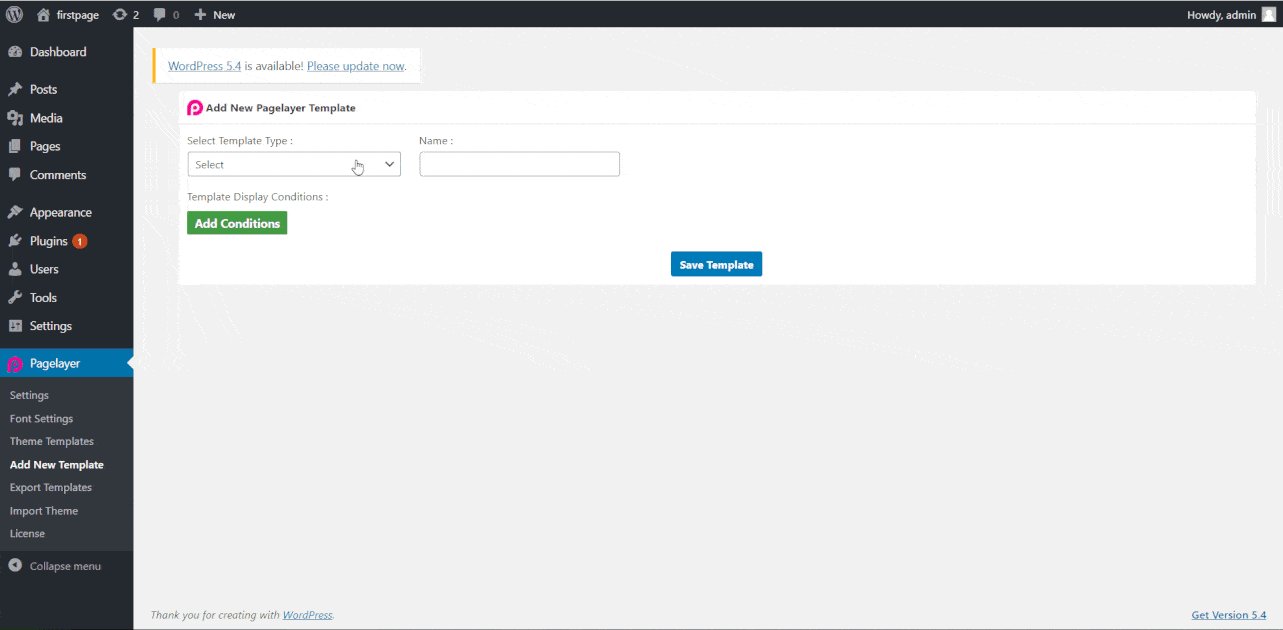
The following is a GIF video to show you how to use the pagelayer theme builder and the various options available :


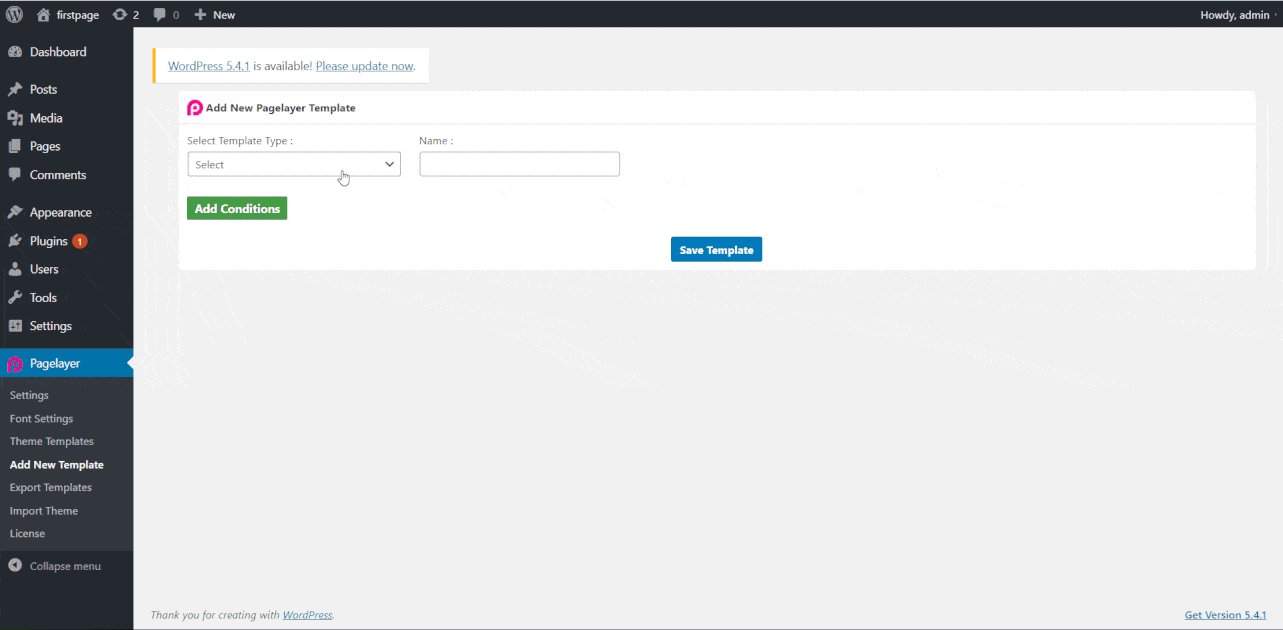
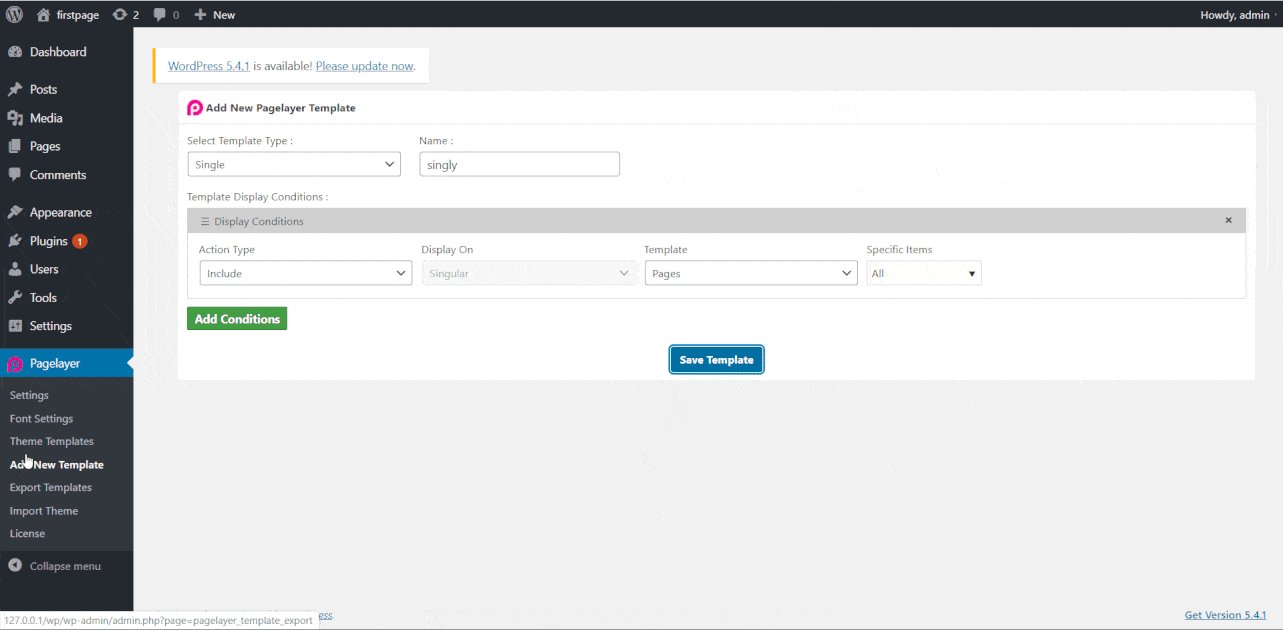
Display Conditions
In the above image the Display Conditions are used to include a certain condition where the template show or not show, you can include conditions as much as you want.
Header
The Header option allows you to make your custom header which is shown at top of the page and display that header on any page you want.
The following is a GIF video to show you how to setup the header template :

Footer
The Footer option allows you to make your custom footer which is shown at bottom of the page and display that footer on any page you want.
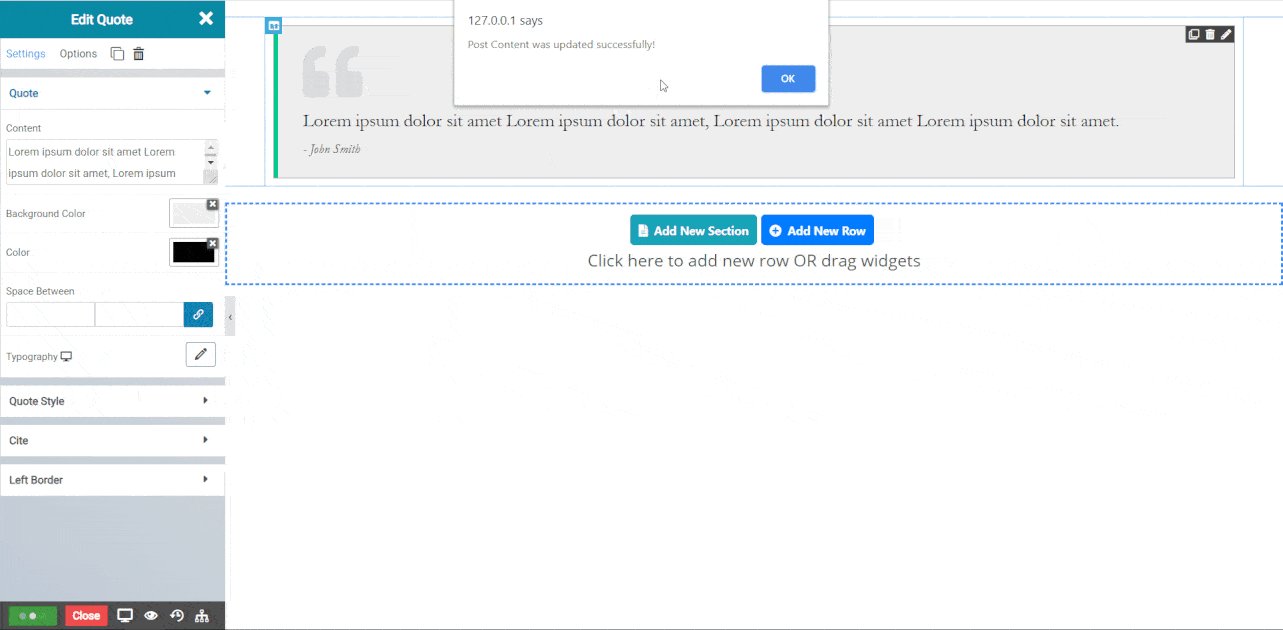
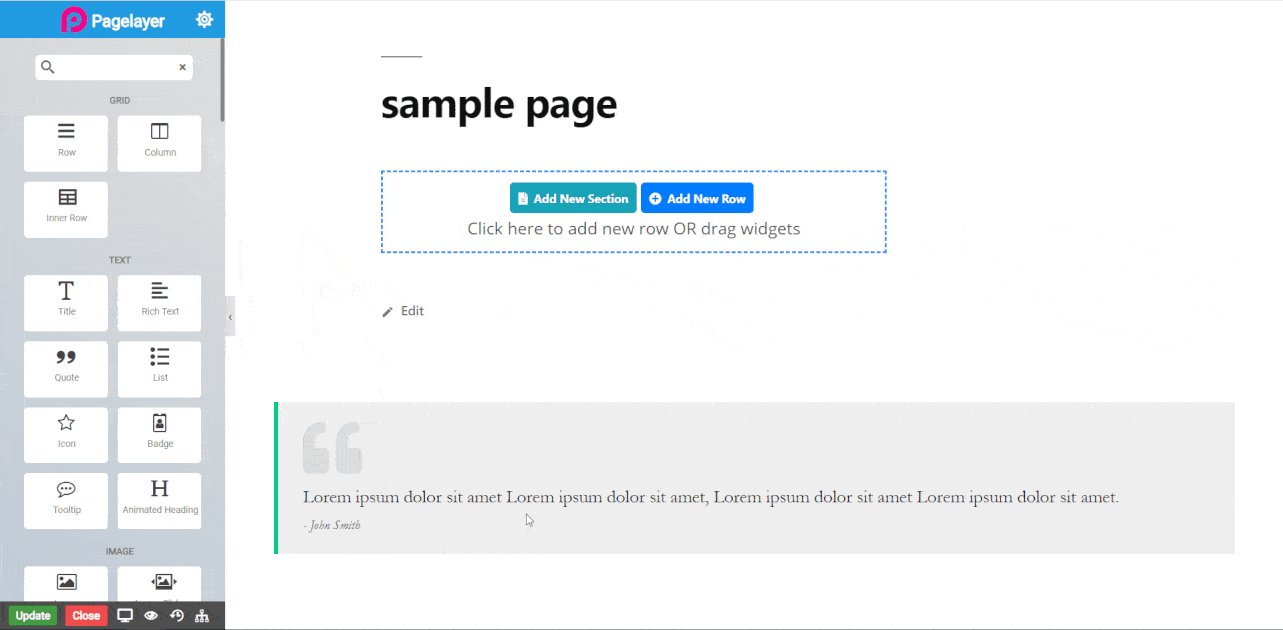
The following is a GIF video to show you how to setup the footer template :

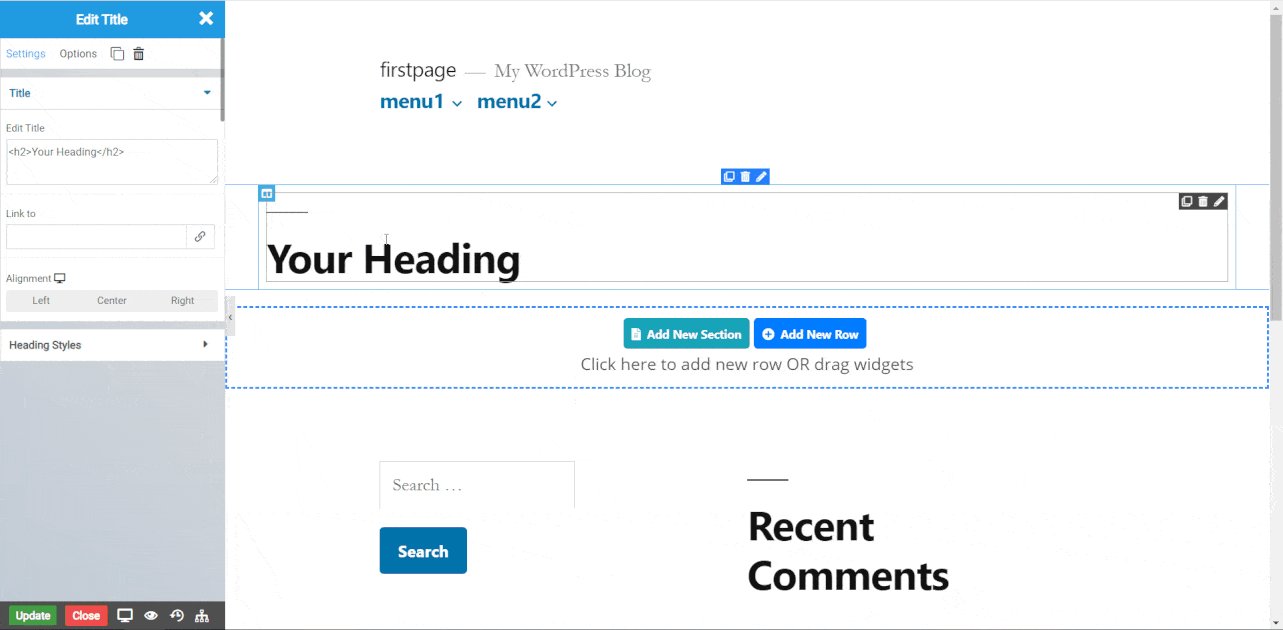
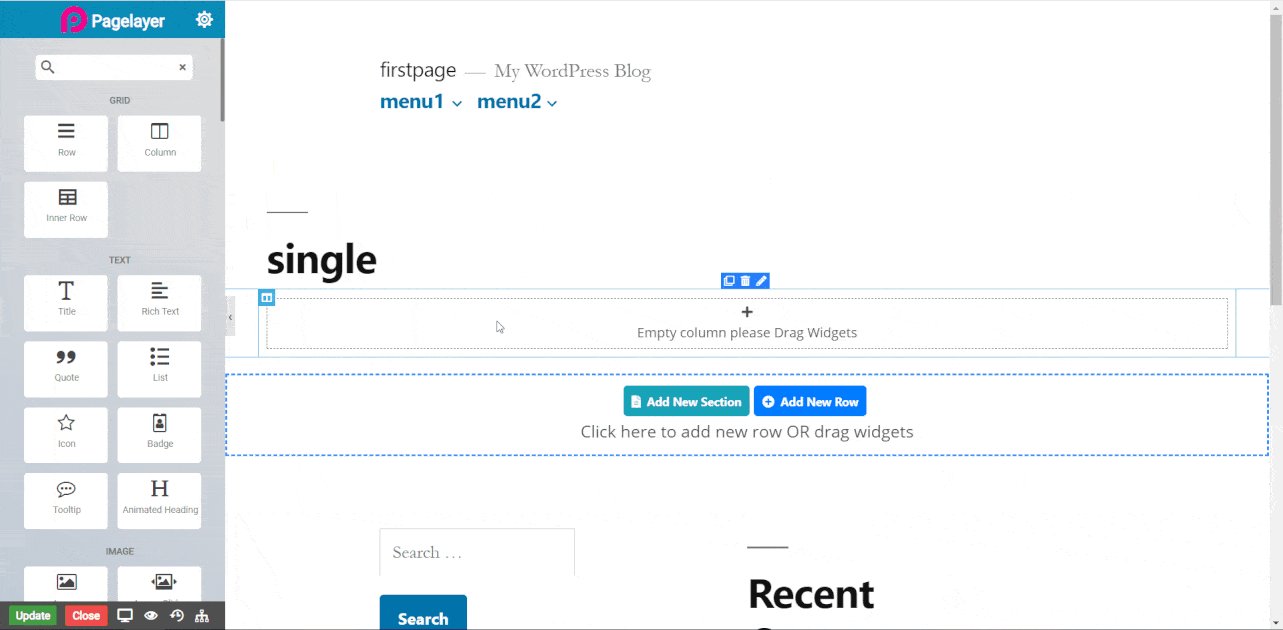
Single
The Single option allows you to make your custom template which helps you to not make same content for many site.
The following is a GIF video to show you how to setup the single template :

Archive
The Archive option allows you to make your custom archive template for using into archive posts.
The following is a GIF video to show you how to setup the archive template :

Popup
The Popup option allows you to make your custom popup. You can make or add any type of template and customize it according to your needs, for more information about popup CLICK HERE.


