Overview
The Google Maps widget is a really simple way to display Google Maps in your website.
This is very useful for contact pages, so your visitors can know where you are located. Edit and customize your map controls ranging from the zoom level of your map to the height of the map and various map modes.
Visual
The following is a video to show you how to use the google map widget and the various options available:-
Google Maps
- API Version : You have to choose API version for google maps. You can choose google maps version 2 and version 3. Version 3 requires API key whereas version 2 not, but we are suggesting you to use V3 because google begins deprecating V2 maps and google stops V2 maps anytime.
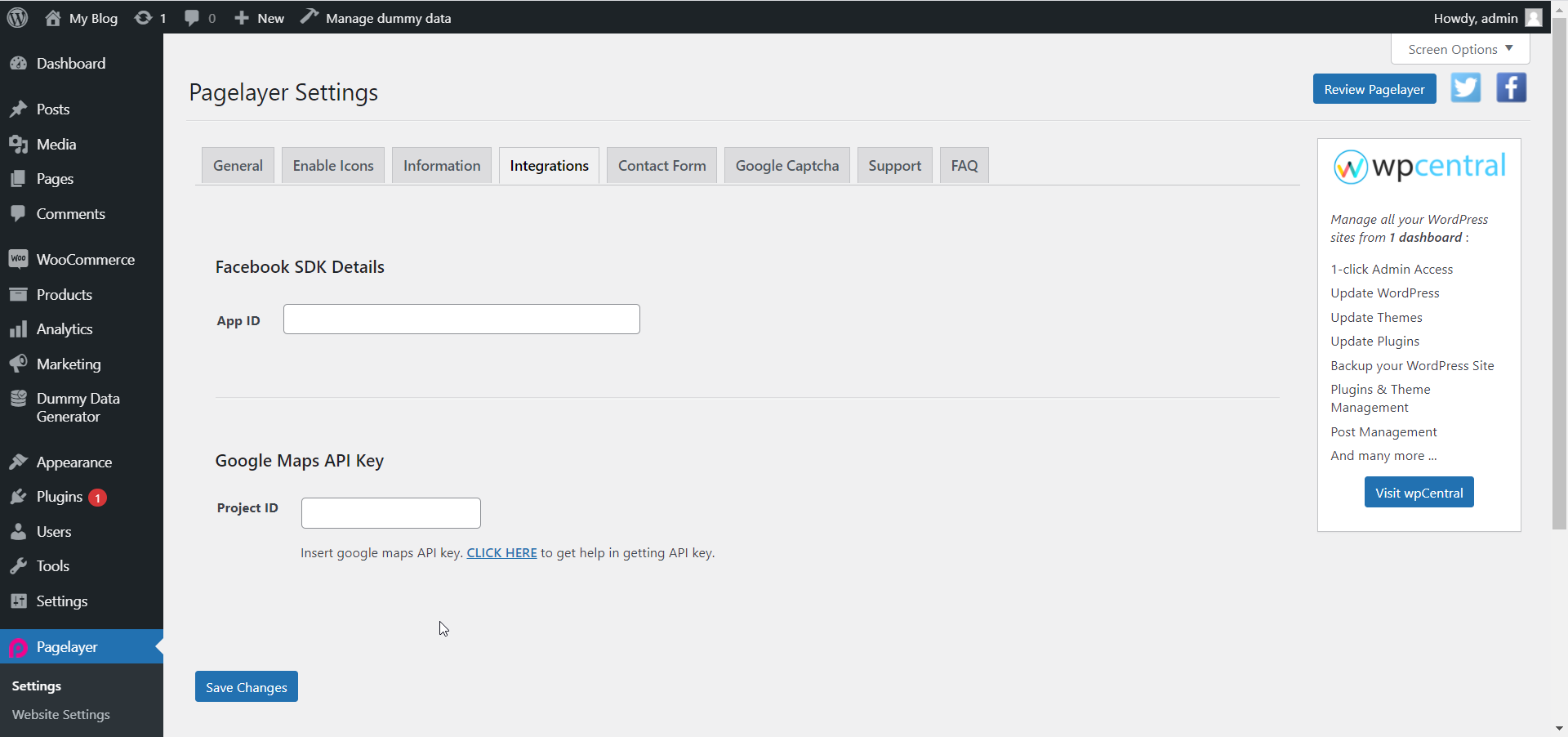
- API key : API key is required for Version 3 map. You can insert API key globally. Kindly check the screenshot below which show you where to insert API key globally.

You can insert API key locally by just inserting API key directly in the input field. This will overwrite global API key. CLICK HERE to get API key.
- Map Modes : Select the map modes which is the different types of maps.
- Place : Displays a map pin at a particular place or address, such as a landmark, business, geographic feature, or town.
- View : Displays a map with no markers or directions.
- Directions : Displays the path between two or more specified points on the map, as well as the distance and travel time.
- Streetview : Shows interactive panoramic views from designated locations.
- Search : Shows results for a search across the visible map region.
Place
- Address : Enter the location you want to display on map.
- Center : Defines center of the map view. Accepts comma-separated latitude and longitude value; for example:
37.4218,-122.0840. - Map type : Defines type of map tiles to load. R
oadmap(default) or Satellite
Directions
- Origin : Enter the location you want to display on map.
- Destination : Defines center of the map view. Accepts comma-separated latitude and longitude value; for example:
37.4218,-122.0840. - Waypoints : Specifies one or more intermediary places to route directions between the origin and destination. Place name, address, or place ID. Multiple waypoints can be specified by using the pipe character ( | ) to separate places (e.g. Berlin, Germany |Paris, France). You can specify up to 20 waypoints.
- Modes : Defines the method of travel. Driving, walking (which prefers pedestrian paths and sidewalks, where available), bicycling (which routes via bike paths and preferred streets where available), transit, or flying.
- Avoid : Specifies features to avoid in directions. Tolls, ferries and/or highways.
- Units : Specifies measurement method, metric or imperial, when displaying distances in the results.
Streetview
- Pano : It is a specific panorama ID. If you specify a pano you may also specify a location. The location will be only be used if the API cannot find the panorama ID, for e.g. - eTnPNGoy4bxR9LpjjfFuOw.
- Location : It accepts a latitude and a longitude as comma-separated values (46.414382,10.013988). The API will display the panorama photographed closest to this location. Because Street View imagery is periodically refreshed, and photographs may be taken from slightly different positions each time, it's possible that your location may snap to a different panorama when imagery is updated.
- Heading : Indicates the compass heading of the camera in degrees clockwise from North. Value in degrees from -180° to 360°.
- Pitch : Specifies the angle, up or down, of the camera. Positive values will angle the camera up, while negative values will angle the camera down. Value in degrees from -90° to 90°.
- Fov : Determines the horizontal field of view of the image. It defaults to 90°. When dealing with a fixed-size viewport the field of view is can be considered the zoom level, with smaller numbers indicating a higher level of zoom. Value in degrees, with a range of 10° - 100°.
Search
- Search Term : Defines the search term.
- Scroll : Toggle this option to lock the scrolling option of the map.
- Zoom : Set the zoom level of the map.
- Height : Set the height of the map.
NOTE - In advance option tab . Do more styling to the Google Map Widget. To know more about advance option tab. CLICK HERE


