In this documentation, we will highlight you how to use Pagelayer Gutenberg Blocks which is available from Pagelayer version 1.8.1.
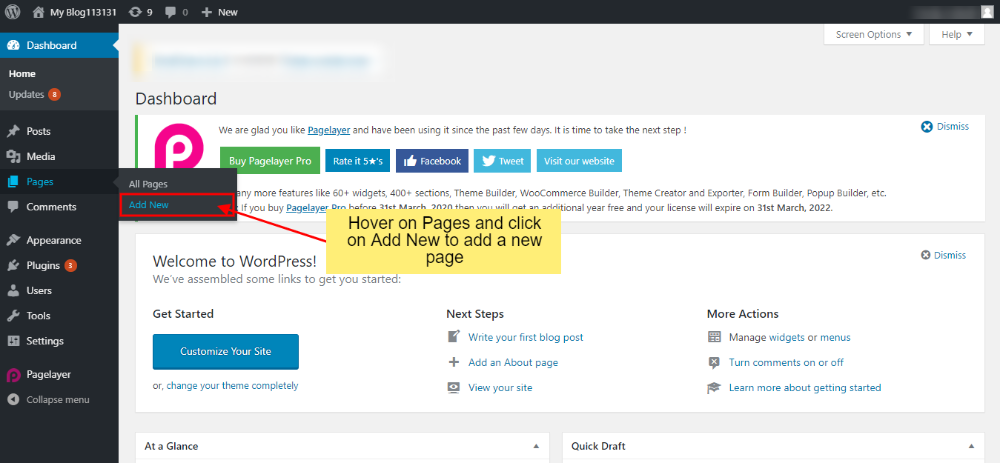
Add New Page
Firstly we shall add new page and how to edit it with Pagelayer Gutenberg blocks

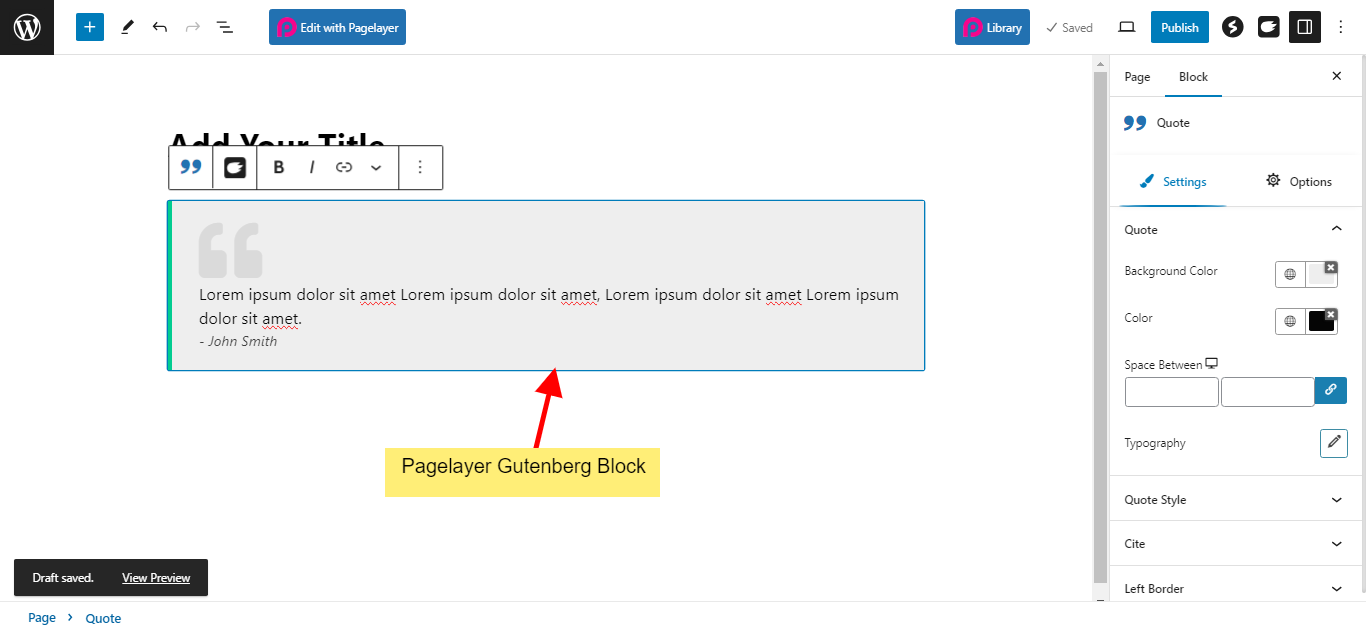
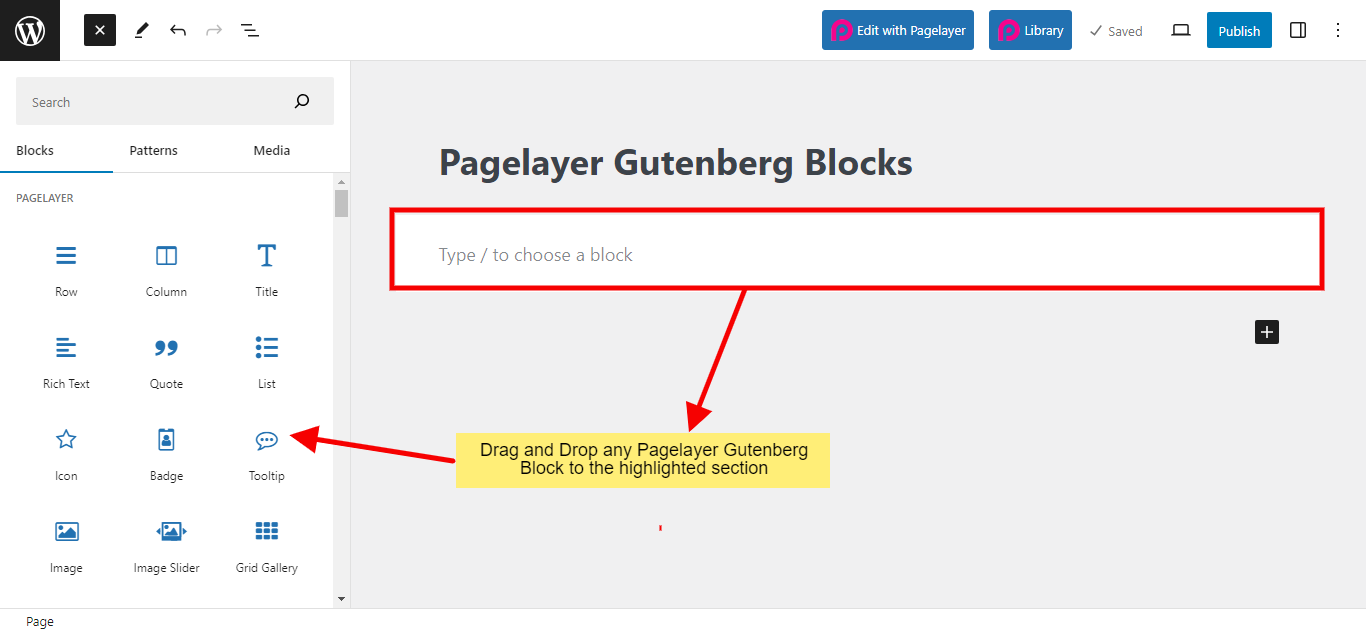
Now, you can add Pagelayer Gutenberg blocks by dragging the Pagelayer Gutenberg block onto the WordPress Gutenberg editor.

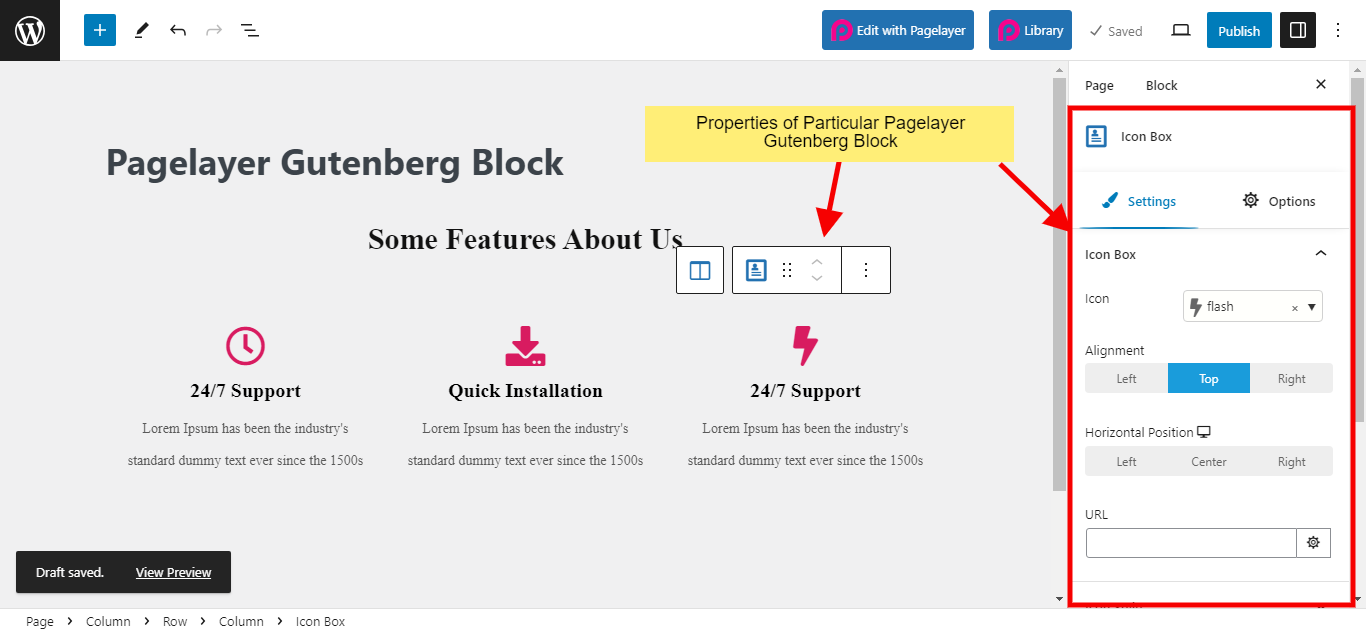
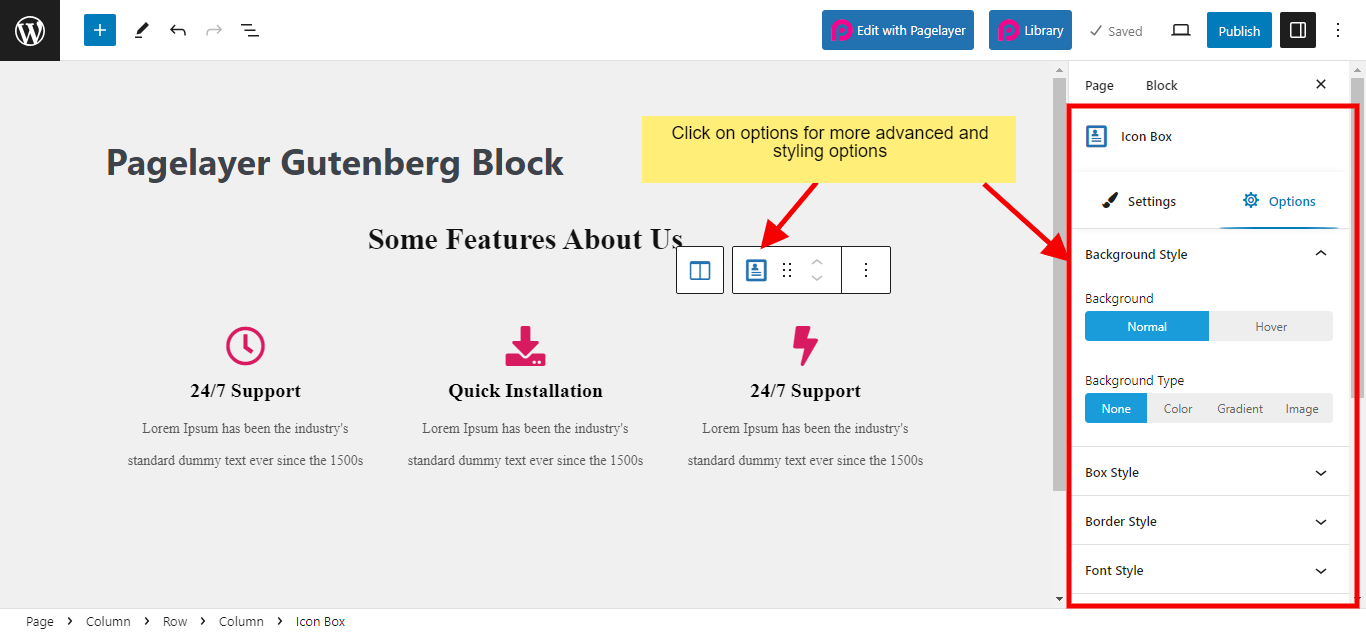
Now Pagelayer Gutenberg block will be visible along with the Settings panel on right hand side which has all the properties of that particular block: