Overview
A Flip Box widget is a widget which allows you to flip your content when you hover over it. Here, you can display alot of content with very less space. You can even choose different animations, and customize the look and behavior of each flip box.
Flip boxes helps you to make your content more interesting with its different effects, and improves the user experience.

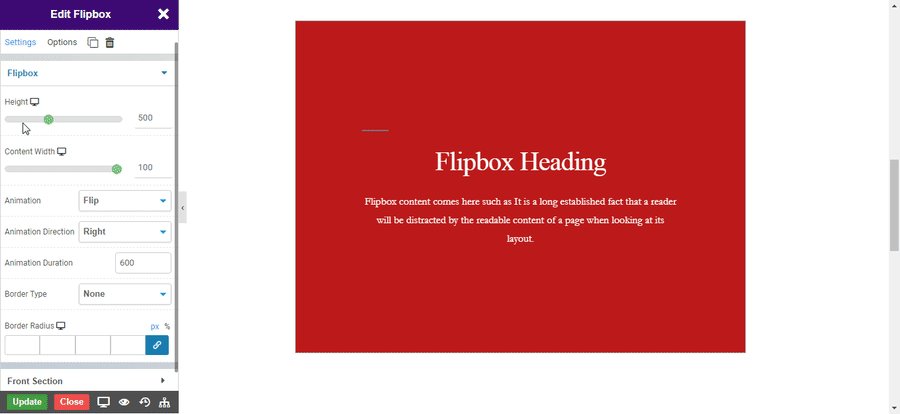
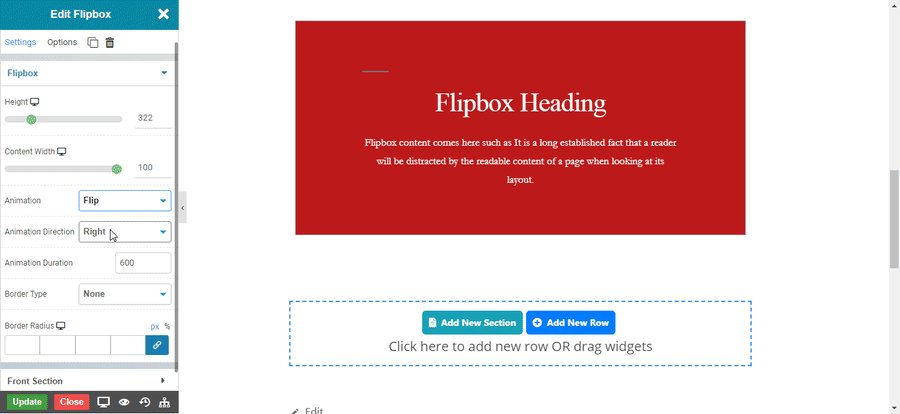
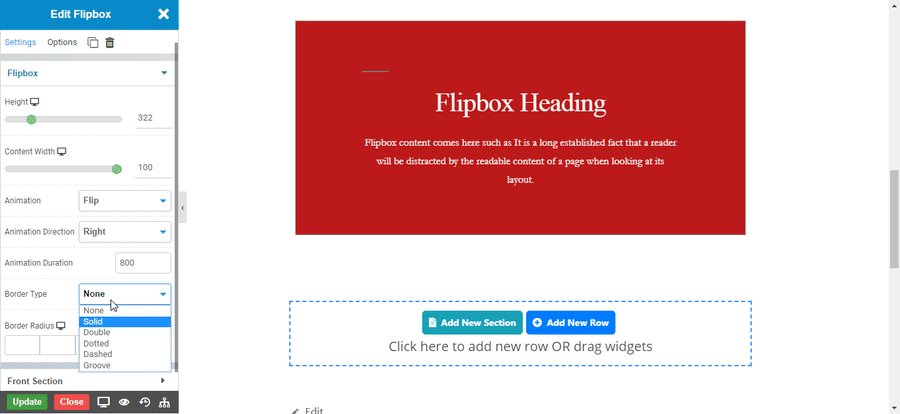
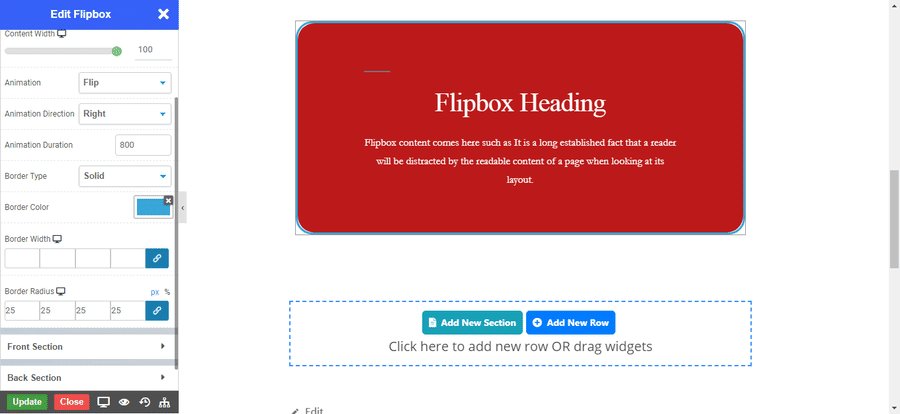
Options
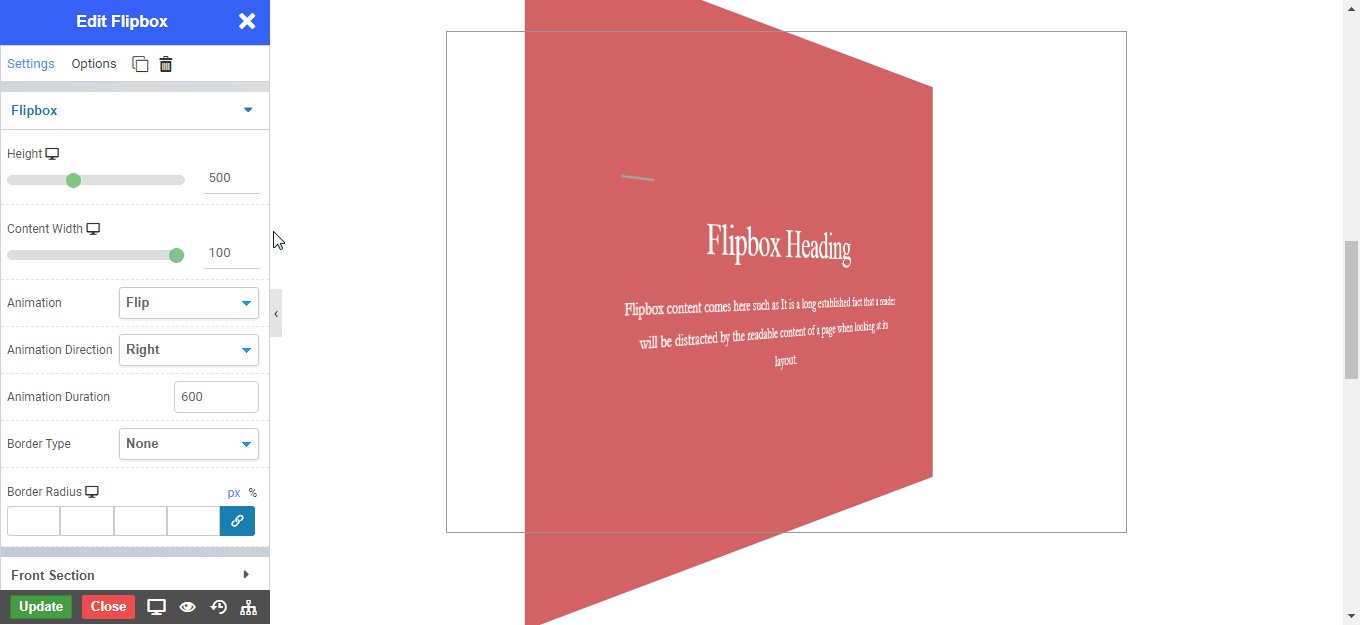
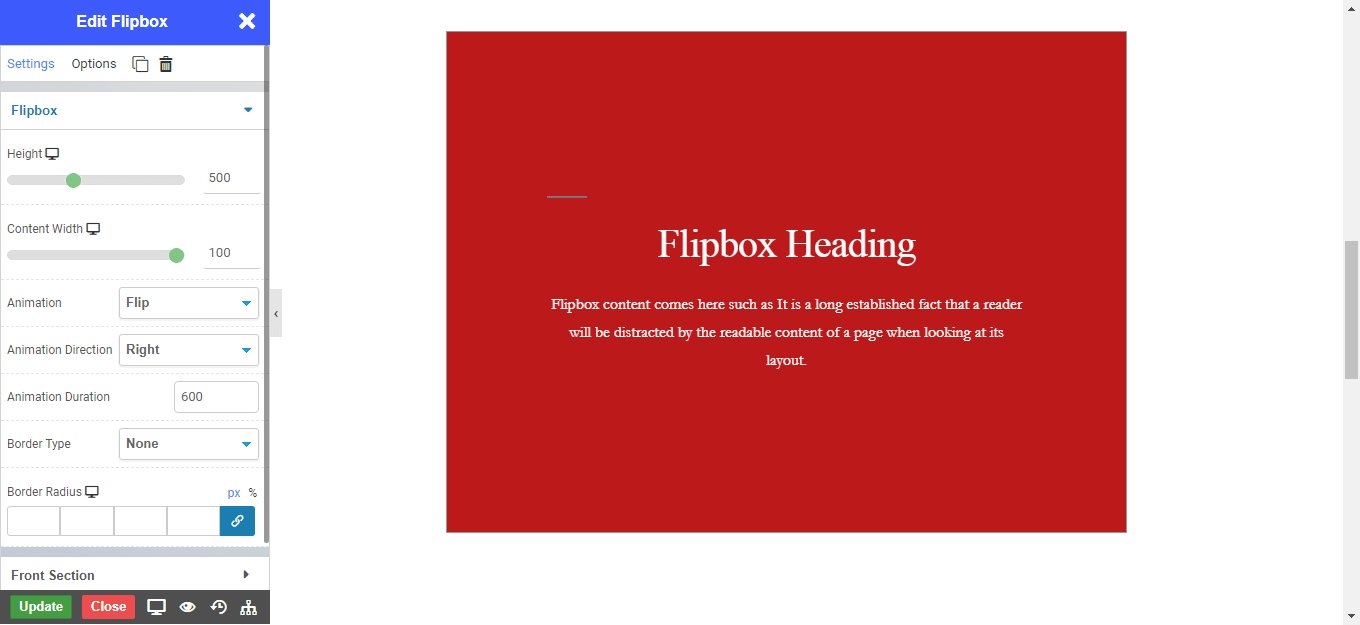
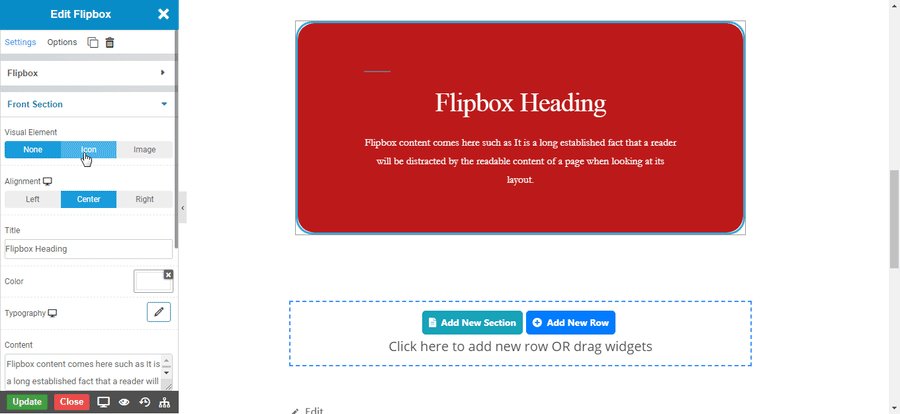
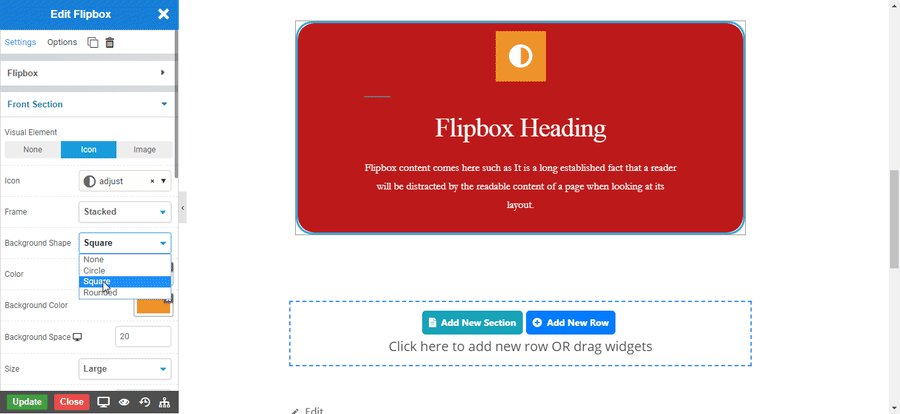
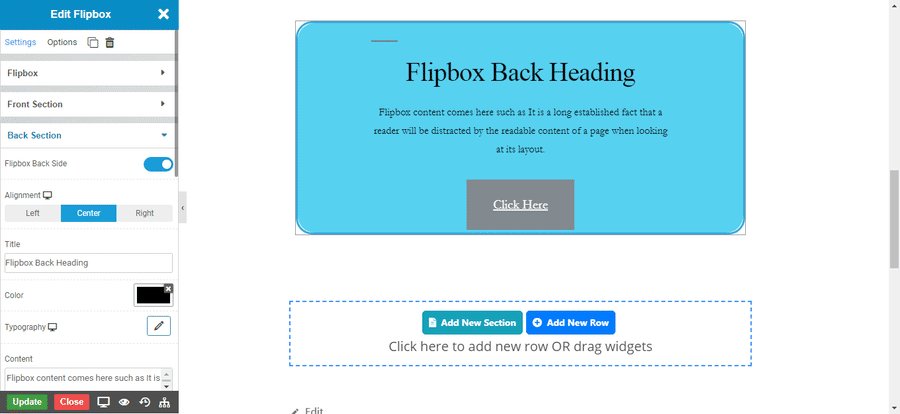
Flipbox

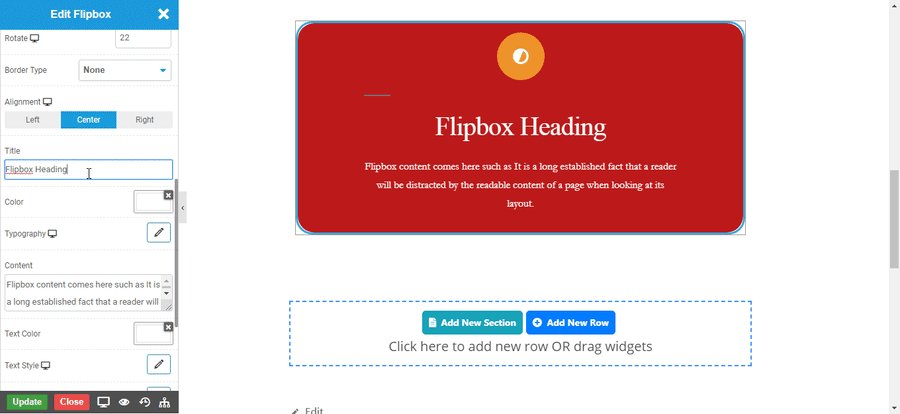
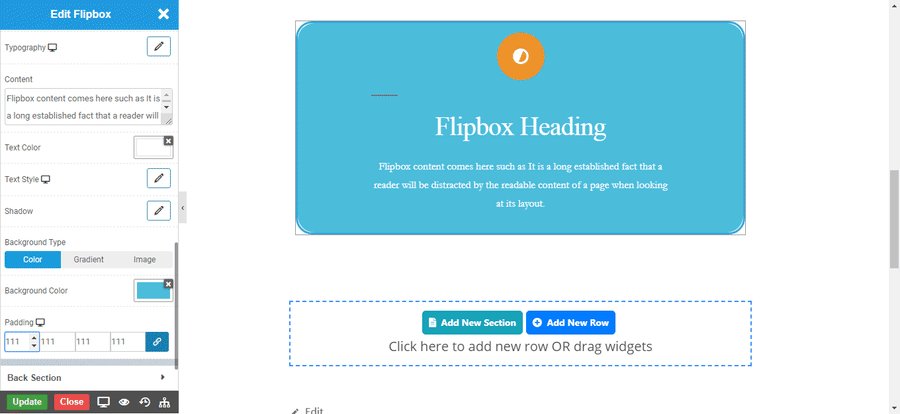
Front Section

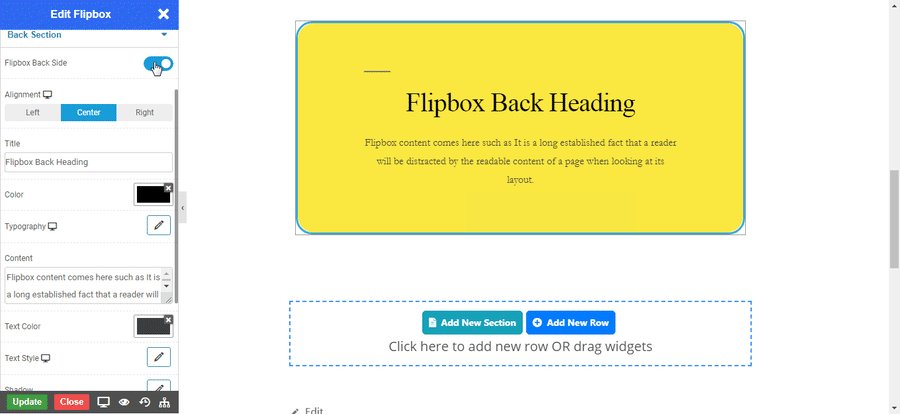
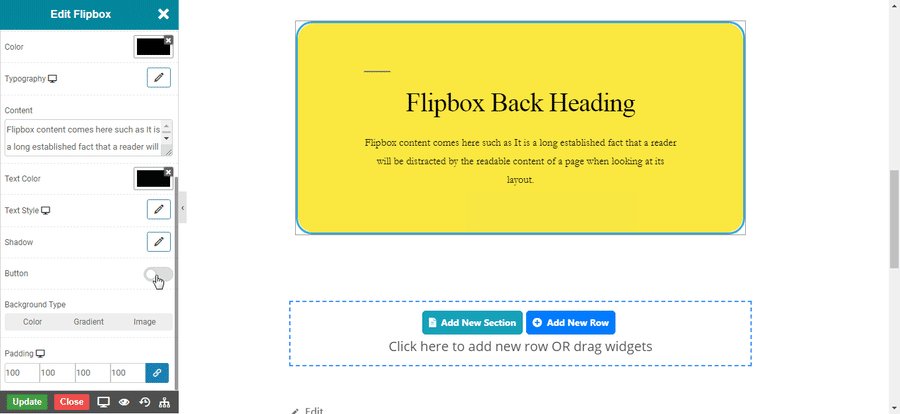
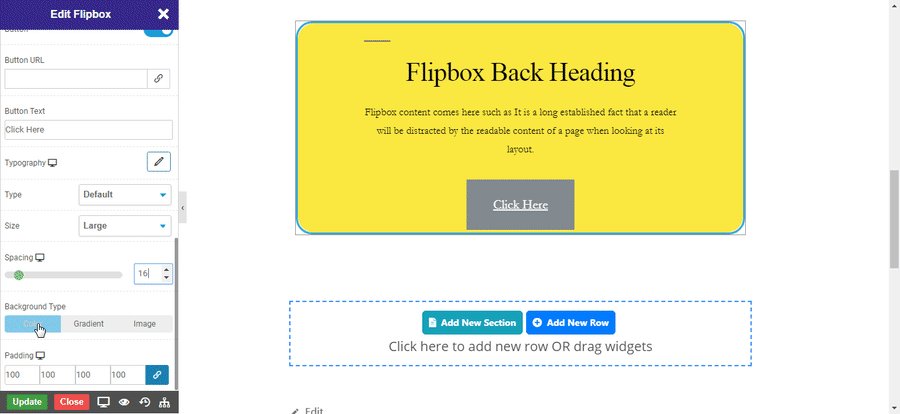
Back Section

NOTE - In advance option tab . Do more styling to the Flipbox Widget. To know more about advance option tab. CLICK HERE


