In this documentation, we will try to understand what is the difference between rows and columns.
PageLayer follows the same rule as the Bootstrap grid system which provides a quick and convenient way to create responsive website layouts.
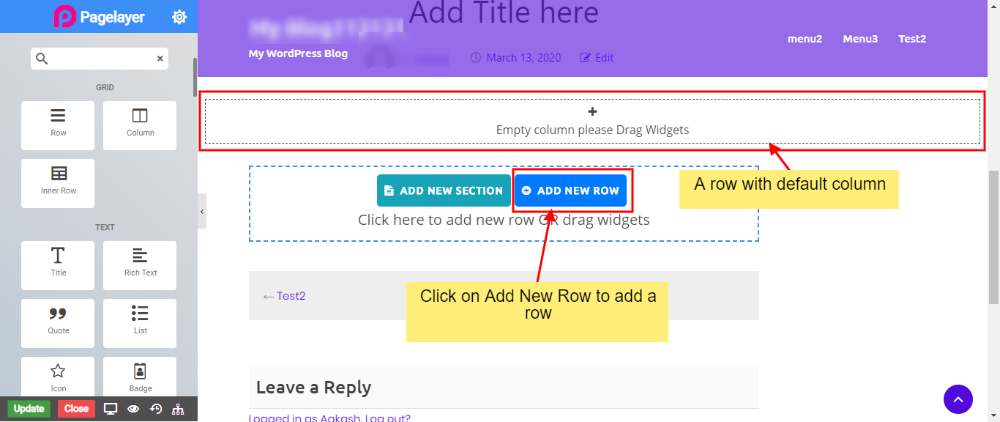
ROWS
Rows are wrappers for columns in which you can add your widgets. A row can contain max up to 12 columns. Each column space is adjusted as per the number of columns in the given row.
In PageLayer you will need to click on Add New Row or drag and drop Row widget to add new widget via columns. PageLayer adds a default column in each row which is created.

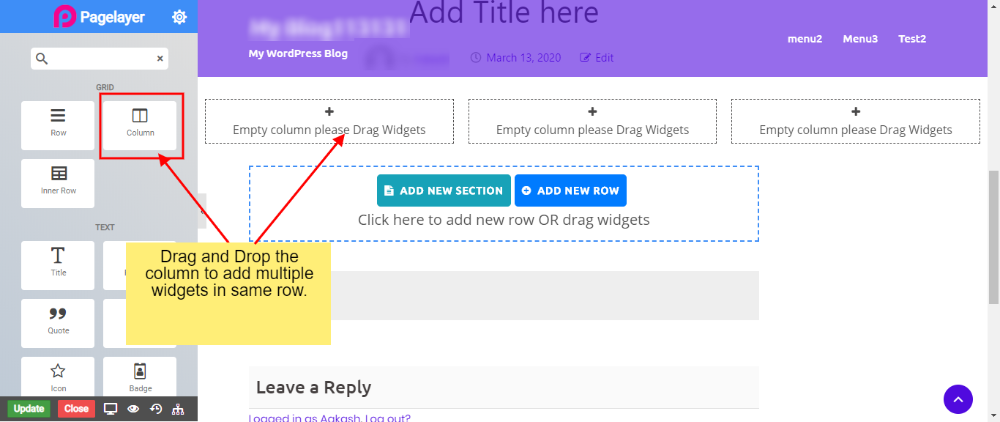
COLUMN
Columns in PageLayer are used to add widgets. You will require a column to add a new widget. Using Drag and Drop without any column will not add the widget to the page.
In PageLayer you will need to drag and drop the column in a given row to add multiple widgets.