In this documentation, we will show you how to Create Global Widgets & section and how to use it efficiently with PageLayer
How to create and use Global Widget
Note: "If you make any changes in original or global widget, it will automatically update the same changes on all same global widget across the whole website."
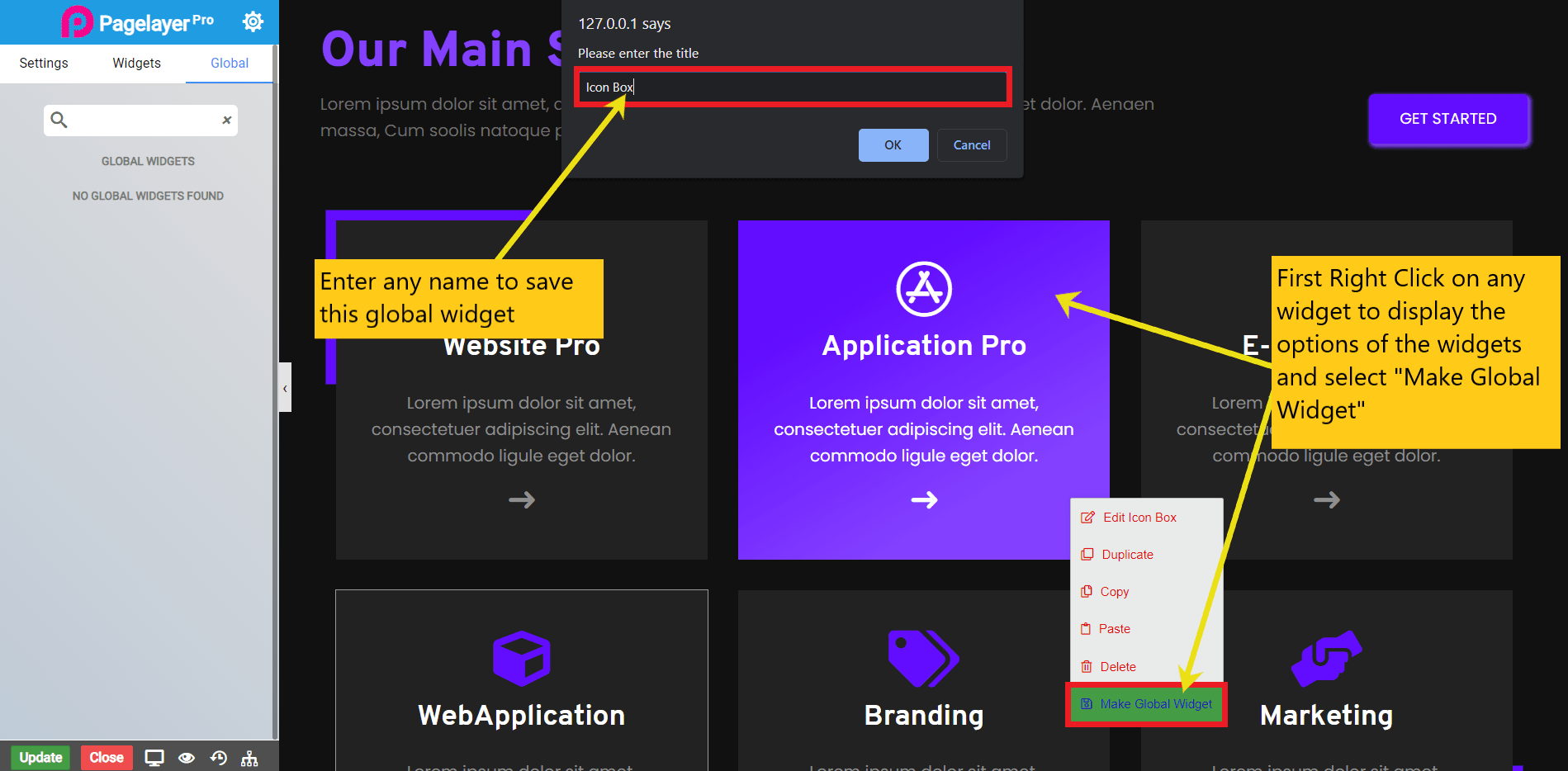
First, right click on the widget that you want to make it global, then from the option select Make Global Widget.
Then you will have to provide a name to this global widget see below attached screenshot.

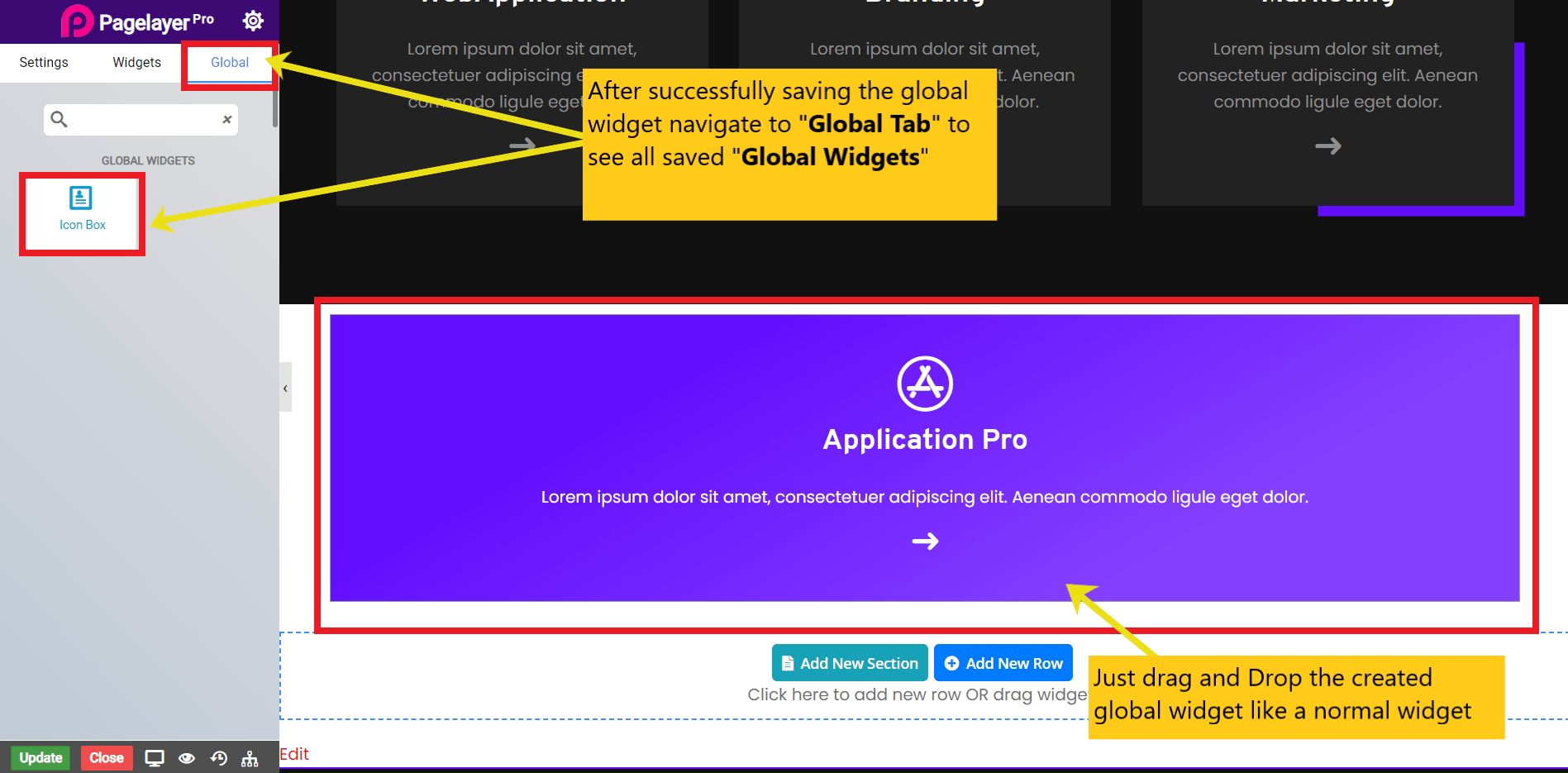
Once you have saved the newly created global widget then to use it on any page/post.
Switch to Global Tab on Top panel of Editor, here you can see the newly created and all global widgets created. To use the desired global widget just drag and drop it in the required area where you want to show this Widget.

How to create and use Sections & Global Sections
Note: "If you make any changes in the original ROW of the global ROW, it will automatically update the same changes on all global Sections across the whole website except used as SECTIONS as they are not affected by changes made on original ROW."
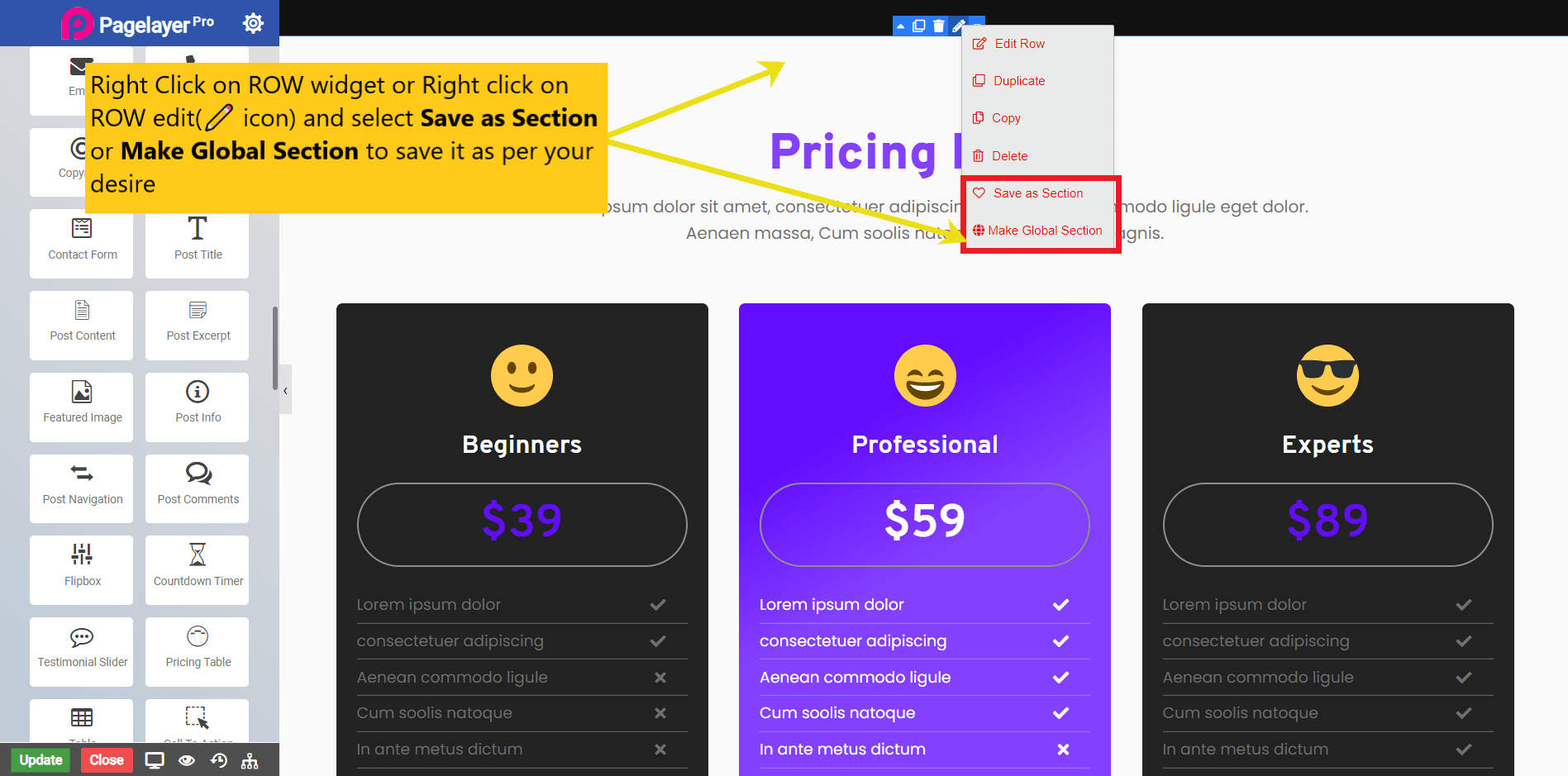
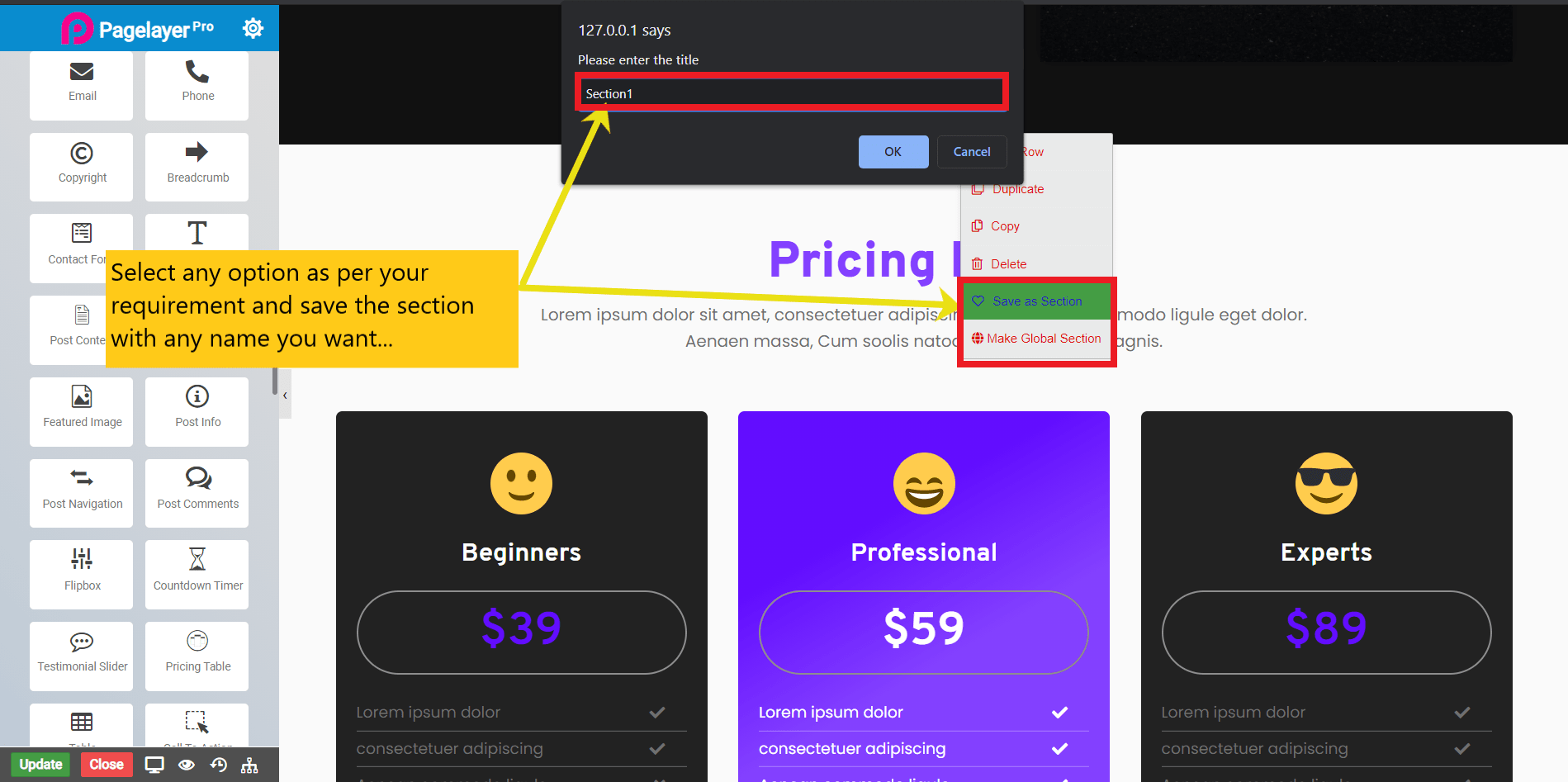
First, right click on the ROW you want to make it Section or Global Section, then from the option select Save as Section or Make Global Section as per your requirement.

Then you will have to provide a name to this Section or Global Section see below attached screenshot.

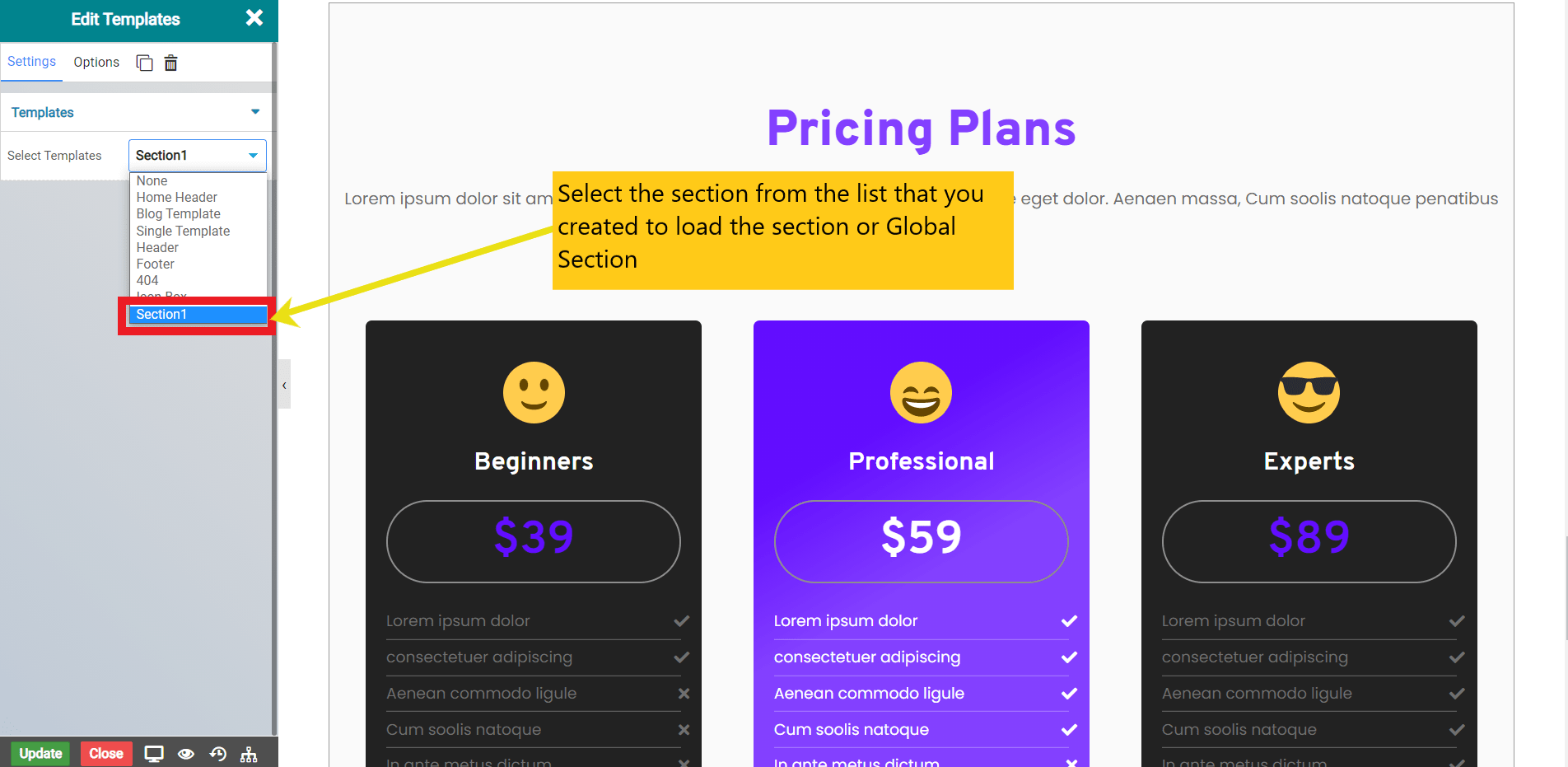
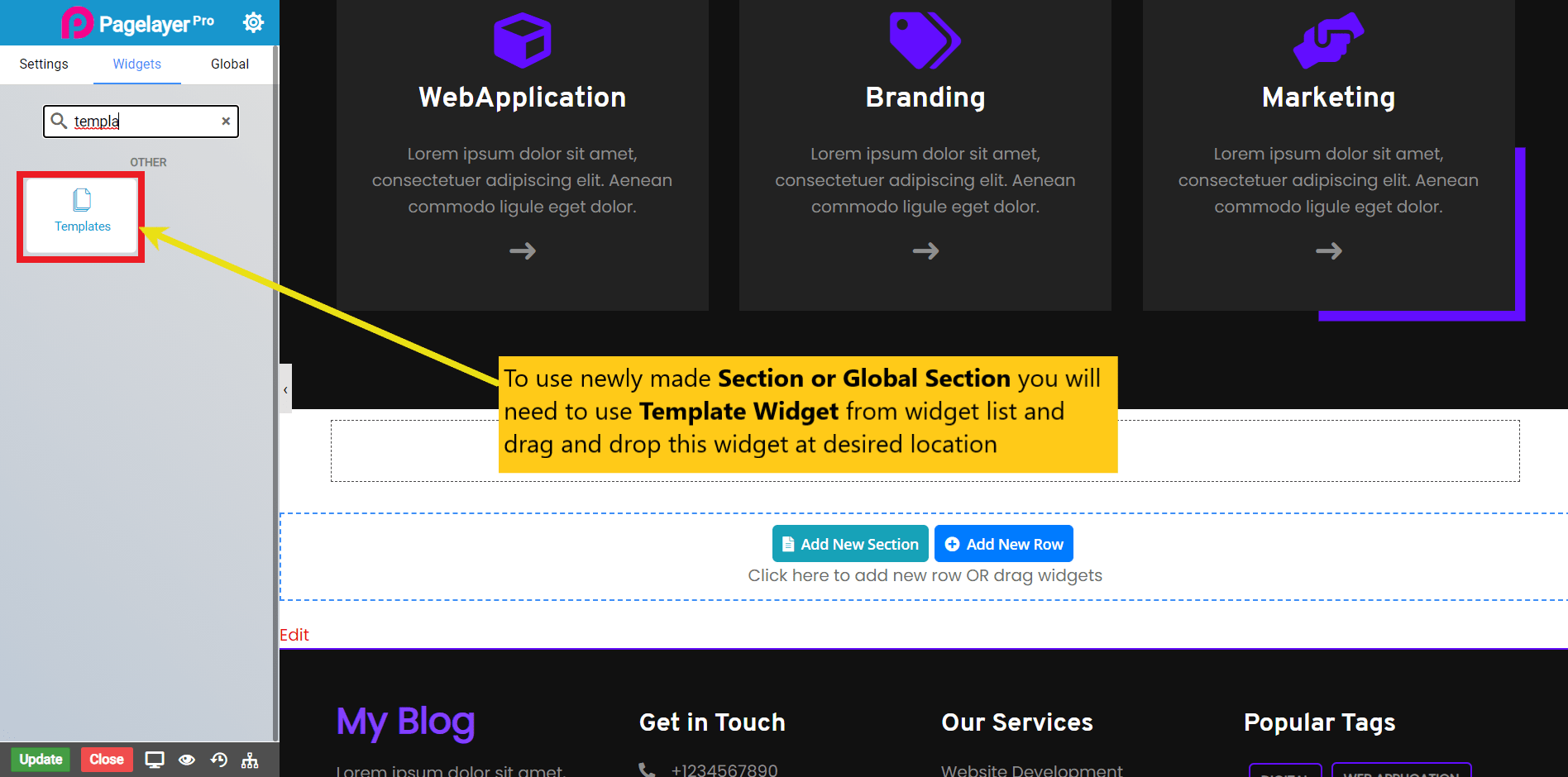
Once you have saved the newly created section or global section then to use it on any page/post. You will need to drag and drop Templates Widget from list of widget to the right area.

After dropping Template widget select the section name from the left editor panel to load the saved Section or Global Section