Overview
Accordion Widget is used to display text in a collapsed, condensed manner, letting you save space while still presenting an abundance of content.
Screenshot
The following is a GIF video to show you how to use the Accordion widget and the various options available :

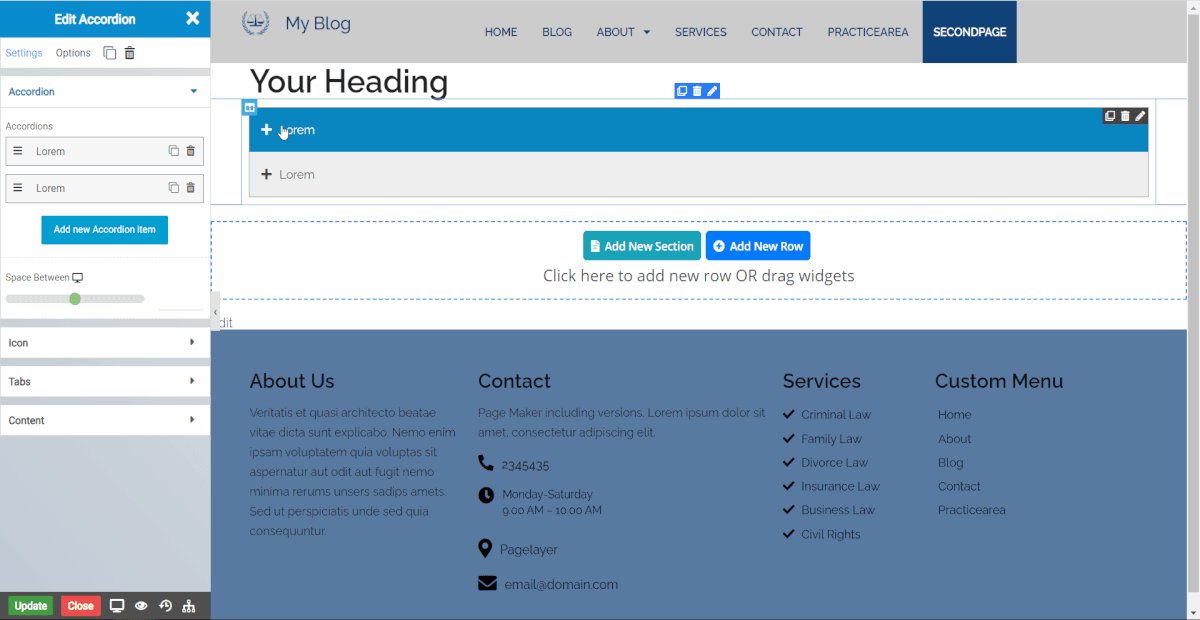
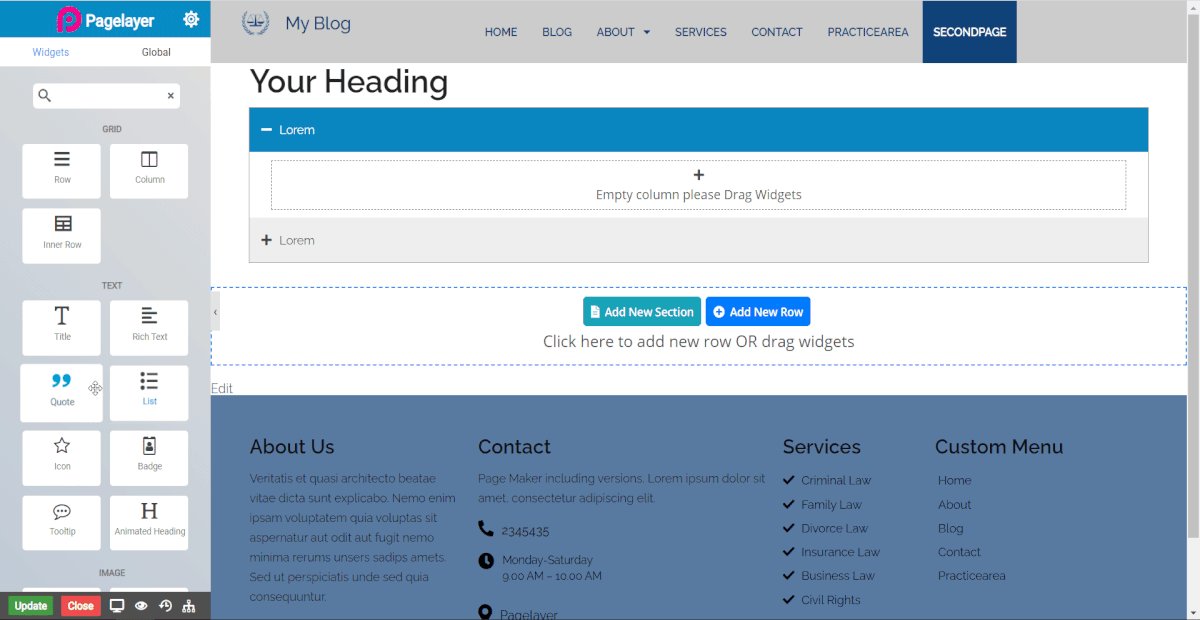
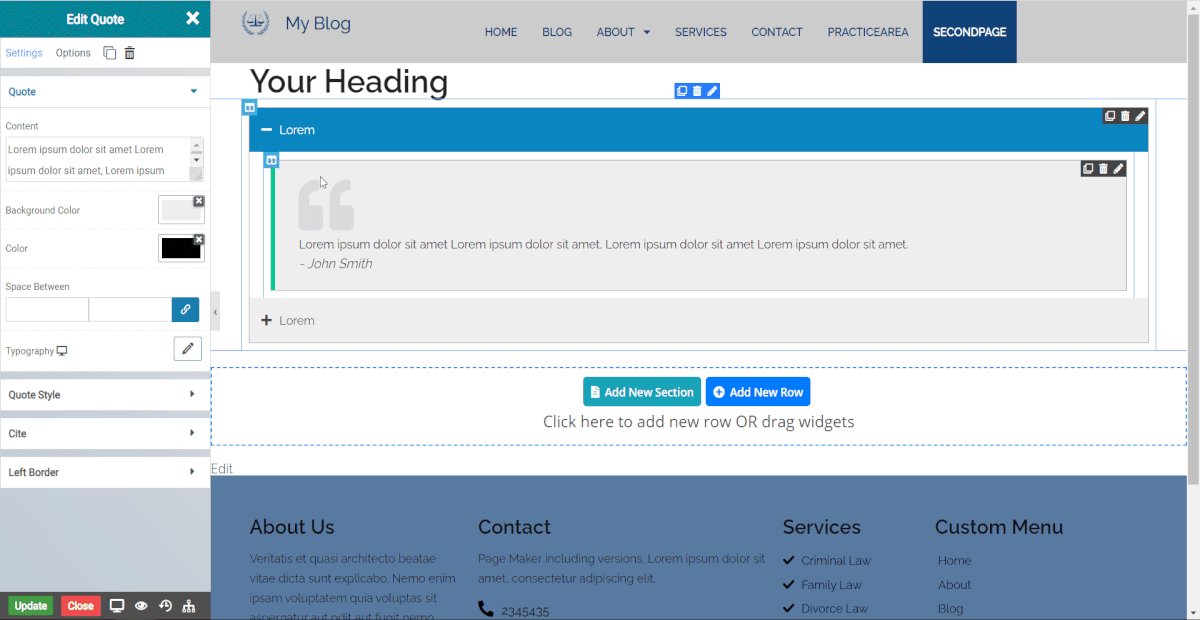
Note:- Now you can insert widgets inside the Accordion.

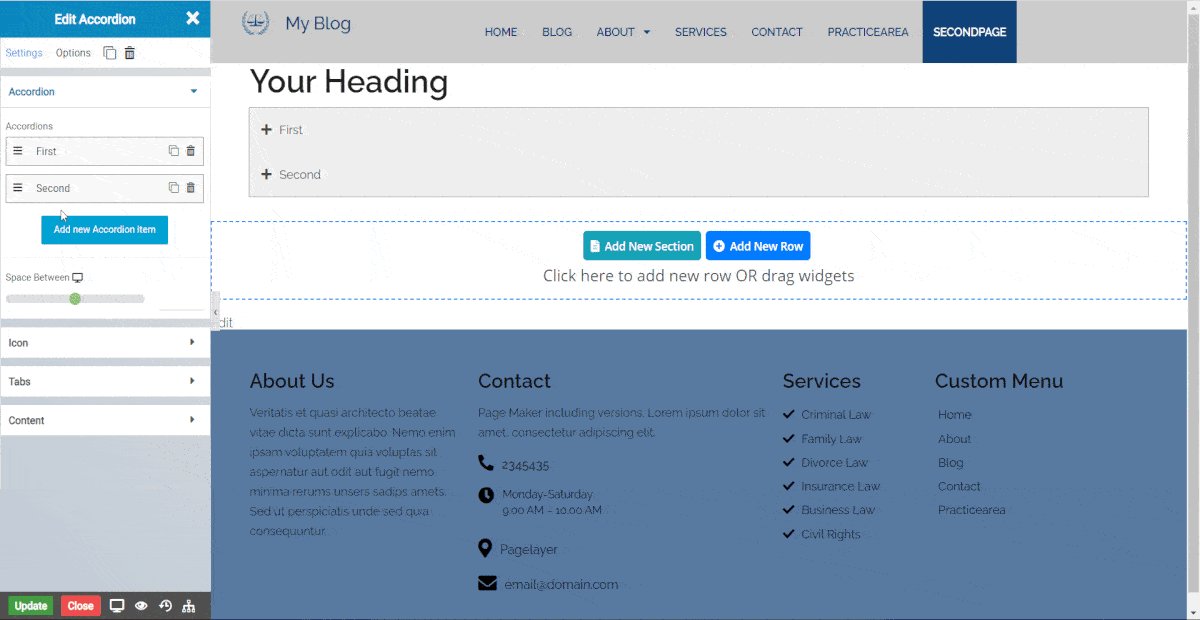
Accordion
- Accordions List : Click Add new Accordion Item to add the multiples accordion. After the accordion is added click on tab to add the details of accordion.
Accordions
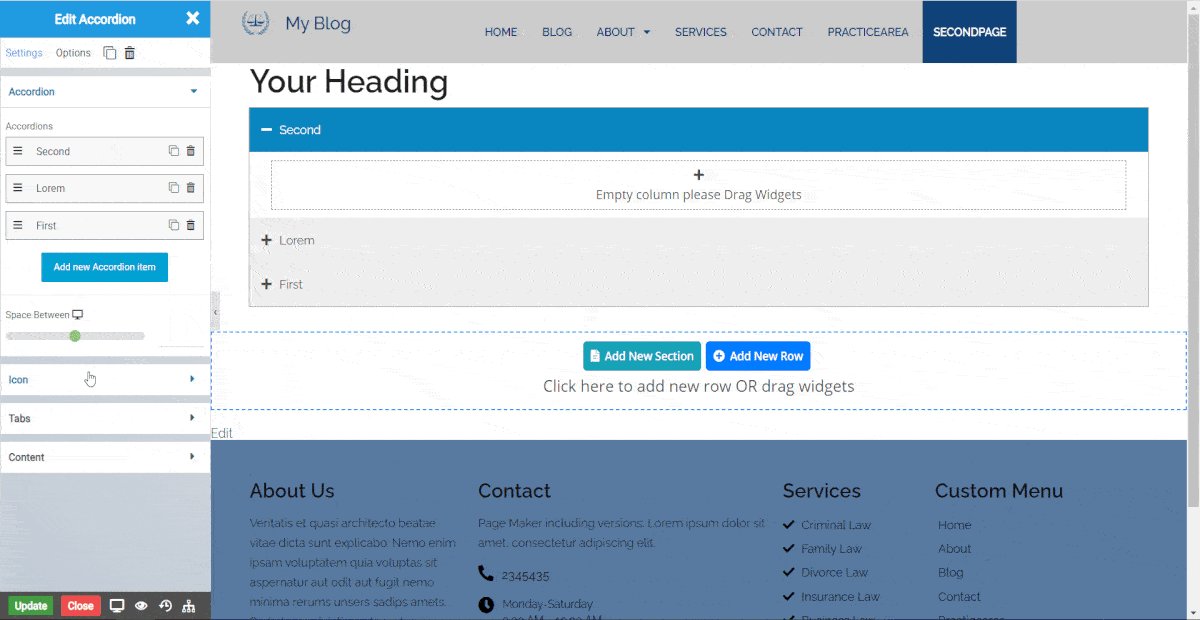
Inner Row
This contain all the settings of Inner row widget so to check all the details of settings then Click Here.
- Default Active Tab : The tab which you want to show active, click on that tab and enable the default active tab button by just clicking on that slide button
- Element Id : Enter Id of the accordion tab (This setting allows you to redirect the page to this accordion tab when the page loads completely) Below image show how this will done.

- Title : Enter the title of accordions tab.
- Space Between : Adjust the space between consecutive accordion tabs.
Icon
- Icon : Set the default icon for tabs.
- Active Icon : Set the icon for the active tab.
- Alignment : Set the alignment of the icon.
- Spacing : Set the exact spacing between the icon and title of the accordion.
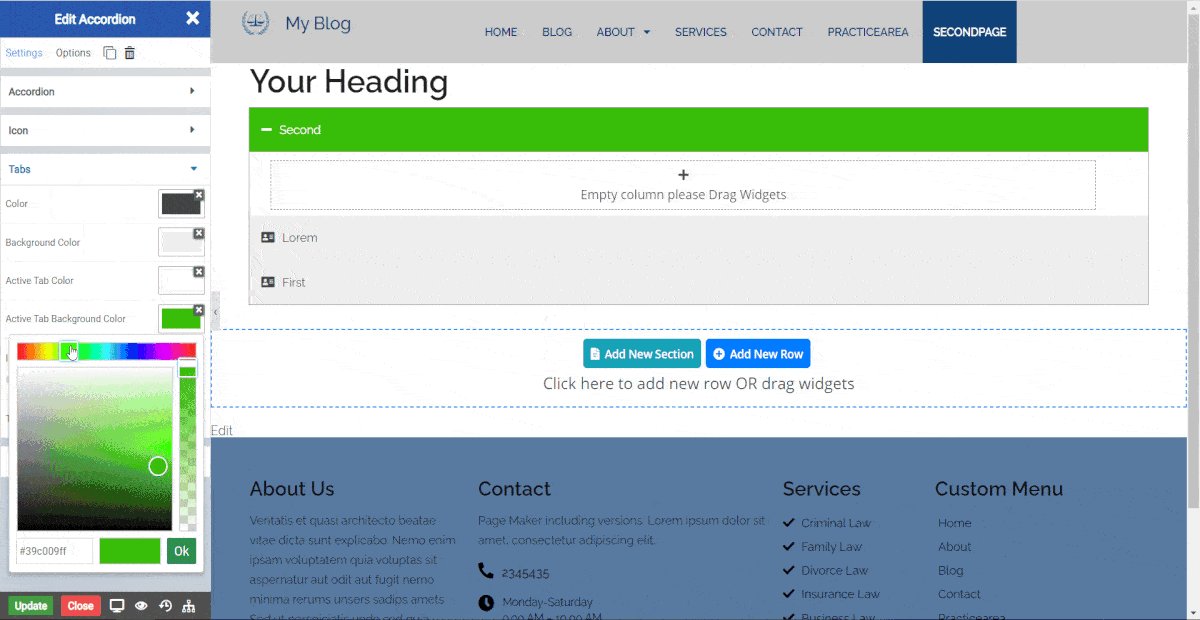
Tabs
- Color : Choose the default color for the title.
- Background Color : Choose the default background color for the tabs.
- Active Color : Choose the color for the title of the active tab.
- Active Background Color : Choose the background color for the active tab.
- Inner Space : Set the inside space of the tabs.
- Typography : Choose the Font-name, size, boldness, text-decoration, letter-spacing.
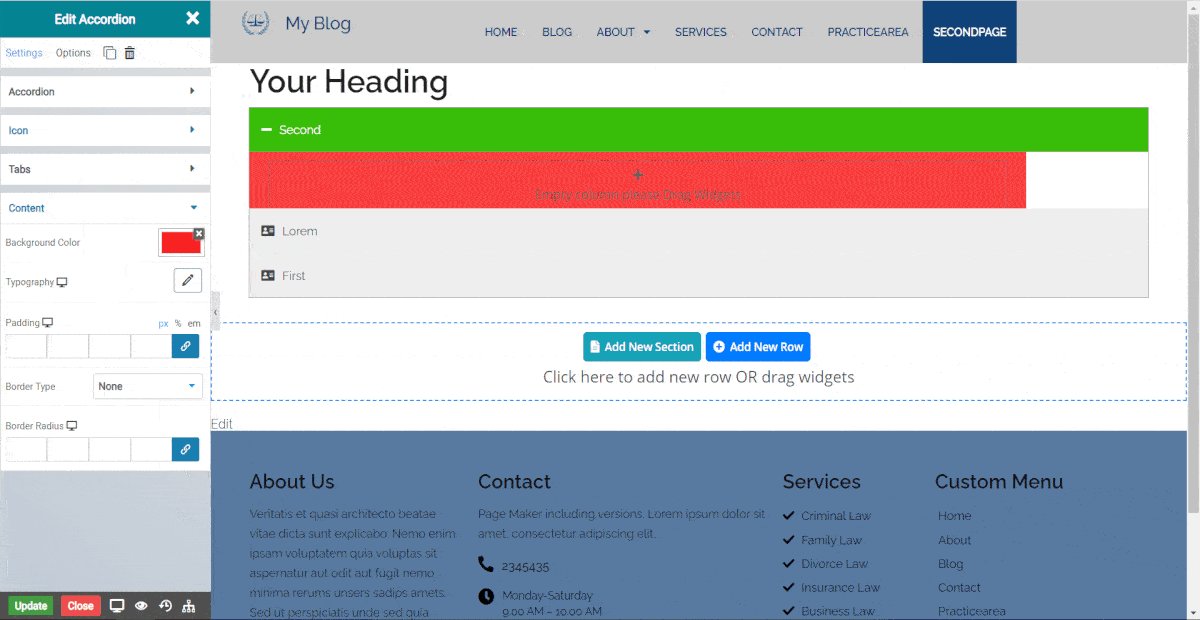
Content
- Background Color : Choose the default background color for the content of tabs.
- Typography : Choose the Font-name, size, boldness, text-decoration, letter-spacing.
- Border Type : Select the border type to display.
- Border Color (Option only available for border type) : Set the color of the border.
- Width (Option only available for border type) : Set the width of the border in pixel(px) unit.
NOTE - In advance option tab . Do more styling to the Accordion Widget. To know more about advance option tab. CLICK HERE


