Overview
The Archive Posts Widget displays list of any posts within archive templates with all sorts of customization.
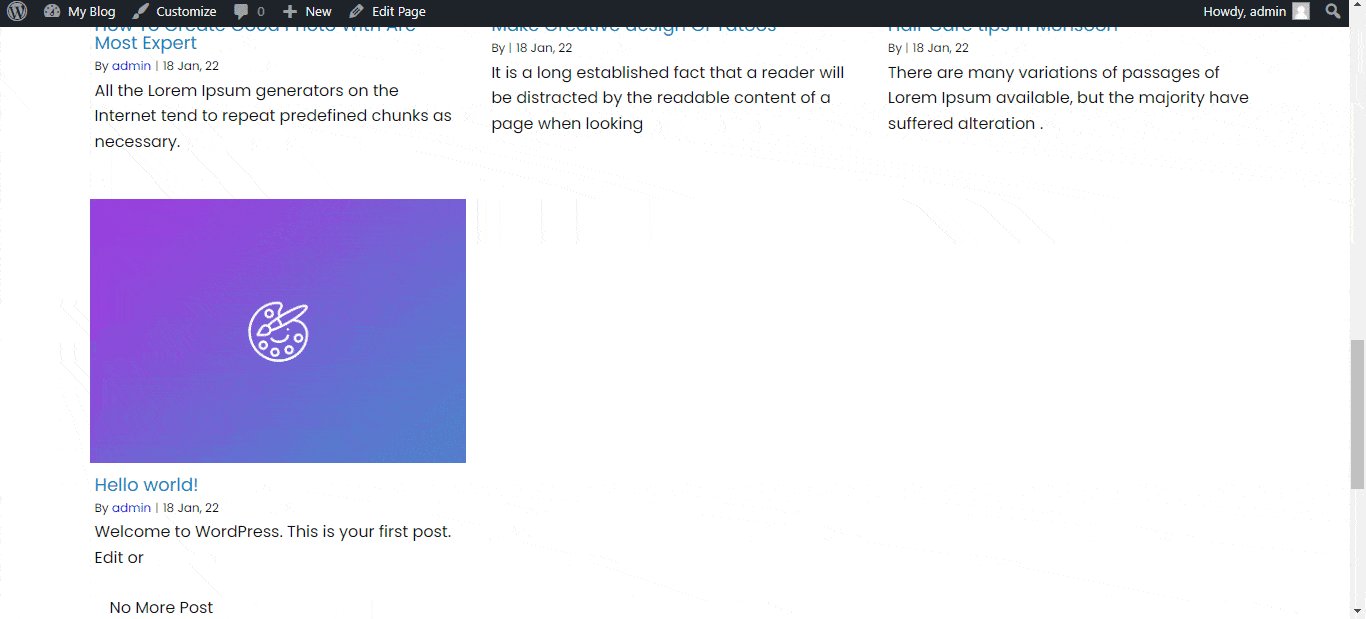
Screenshot
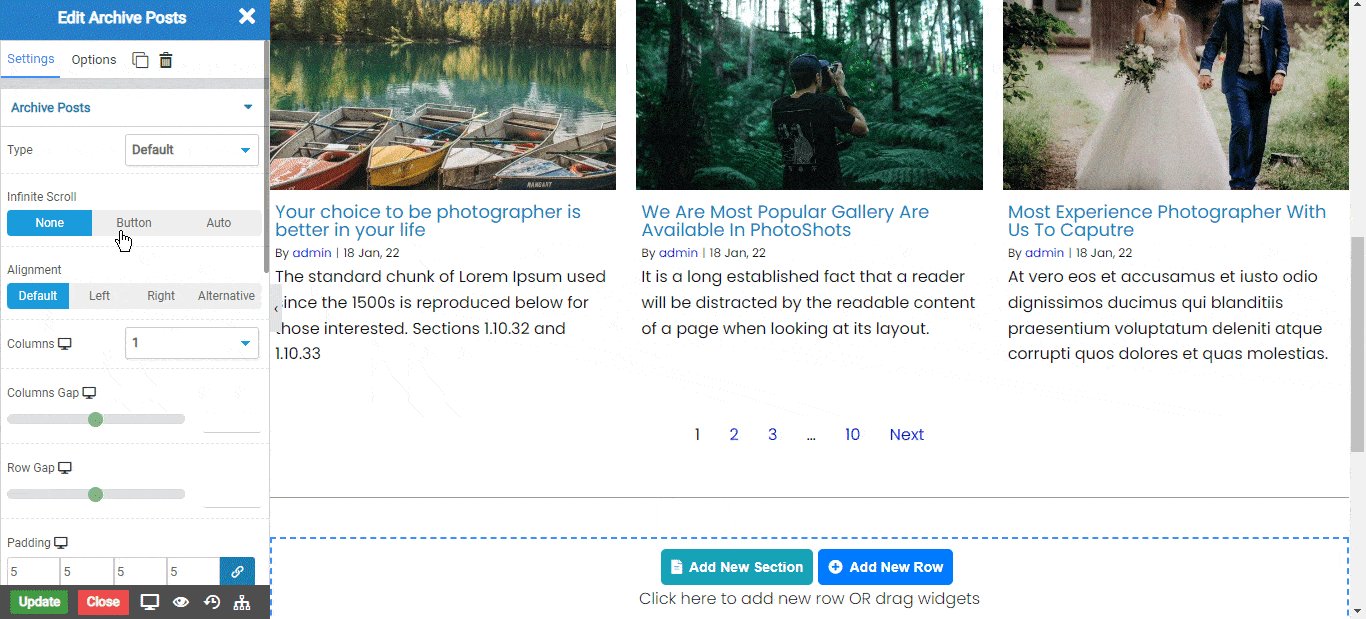
The following is a GIF video to show you how to use the archive posts widget and the various options available :

Archive Posts
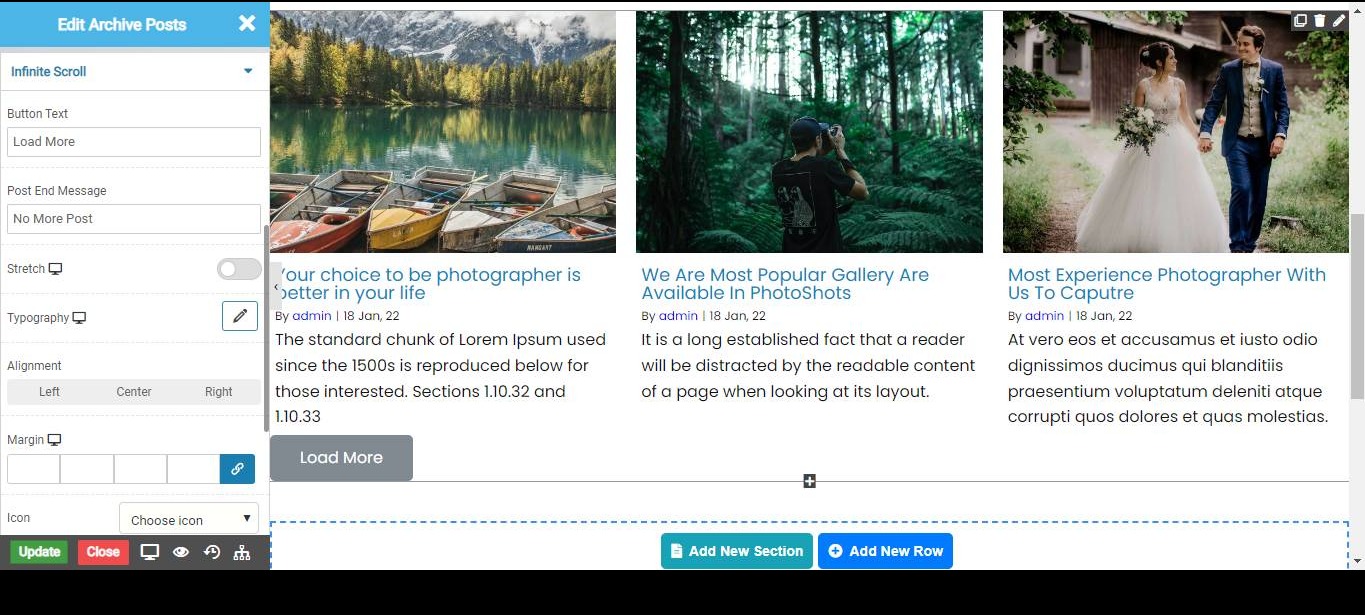
Screenshot
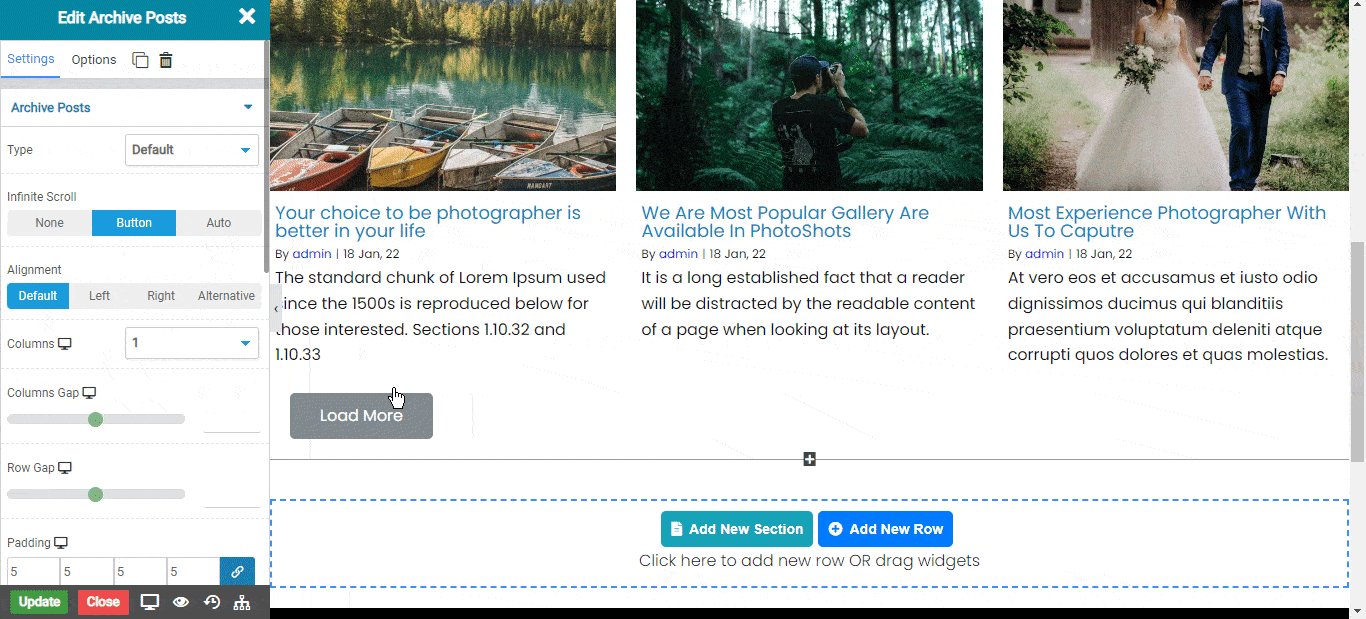
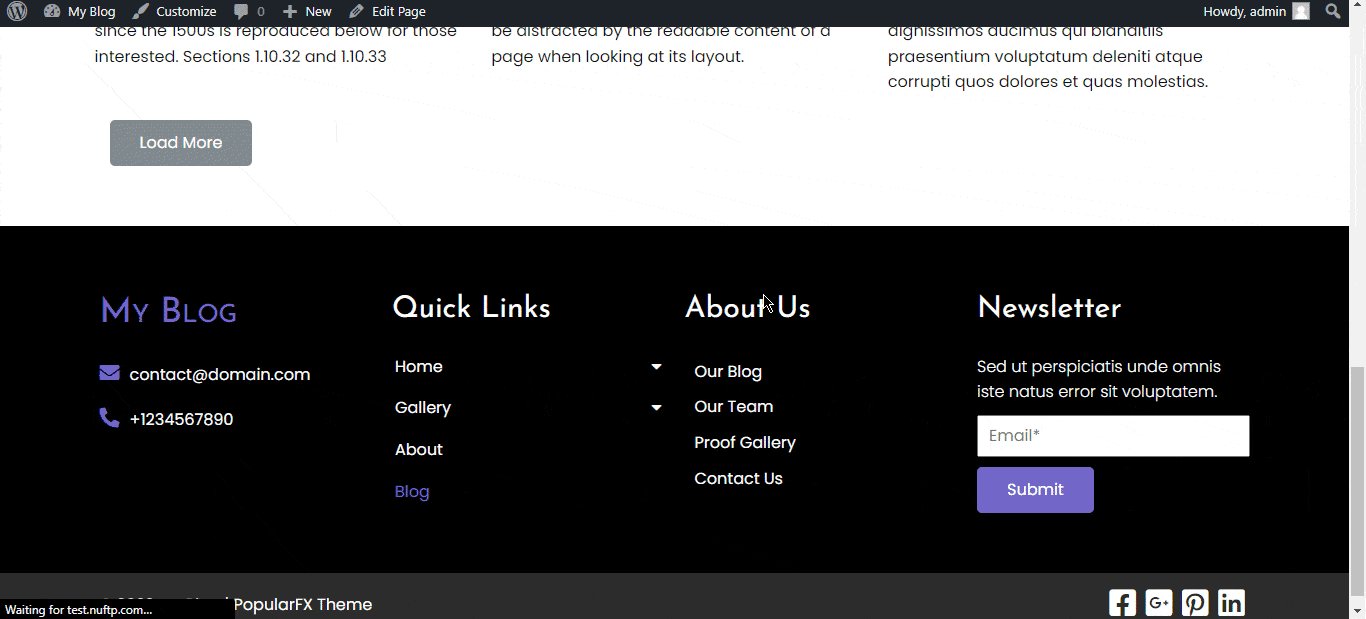
The following is a GIF video to show you how to use the Infinite scroll features.

In the Infinte Scroll there are two types.
There are 4 types of alignment options available.
Thumbnail Style
Title Style
Meta Options
Content
Read More Style
Paginate Links
Paginate Links Style
Color
Normal
Hover
Active
Infinte Scroll

Shadow
Shadow on Hover
Border Types
Select the Border type Solid,Double,Dashed,Dotted and etc.
NOTE - In advance option tab . Do more styling to the Archive Post Widget. To know more about advance option tab. CLICK HERE


