Overview
The Breadcrumb widget is a navigation system allows you to show your location on a web page. It is a good way to display your current location. It is usually used when you have multiple layers of content.
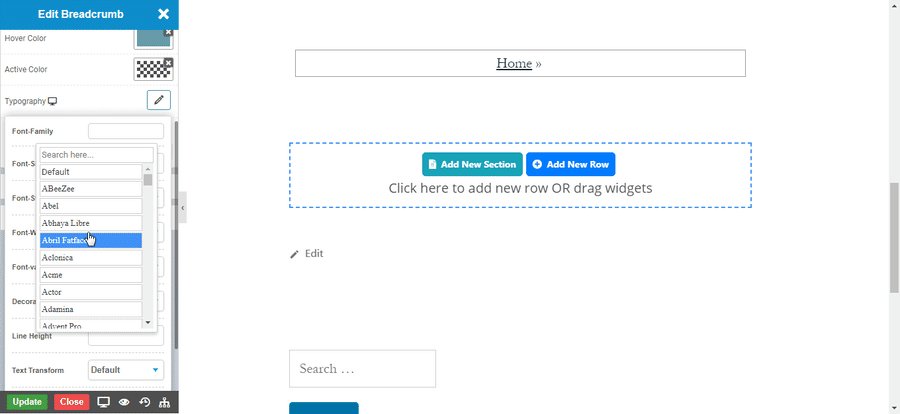
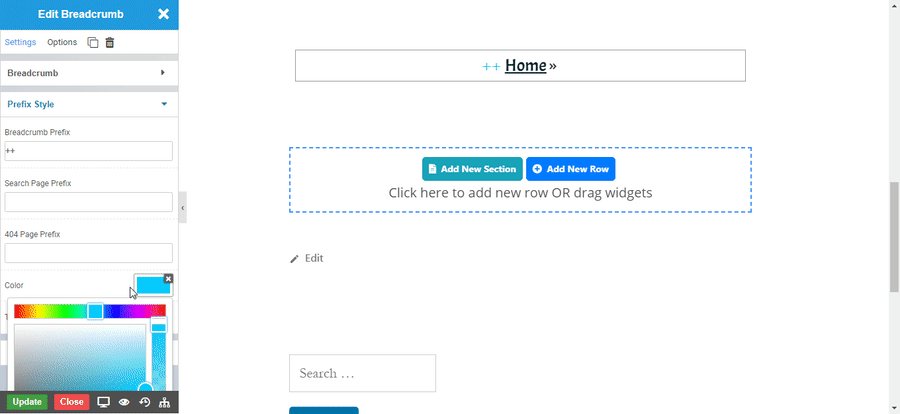
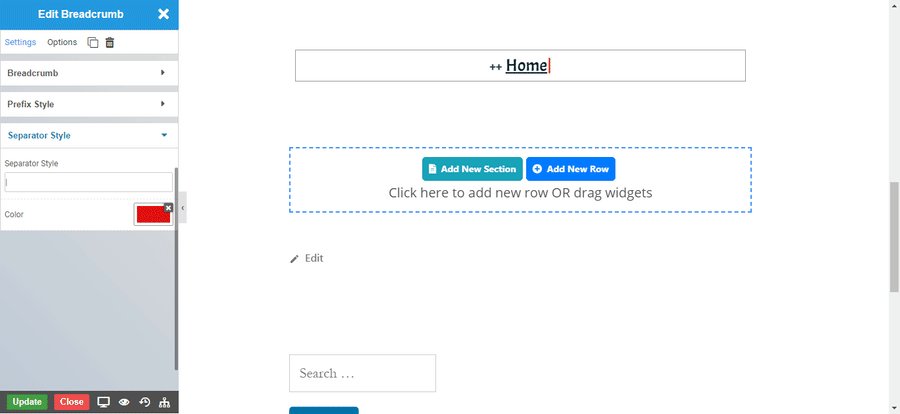
Screenshot
The following is a GIF video to show you how to use the breadcrumb widget and the various options available :

Options
Breadcrumb
Prefix Style
Seperator Style
NOTE - In advance option tab . Do more styling to the Breadcrumb Widget. To know more about advance option tab. CLICK HERE


