In this documentation, we will highlight you how to use PageLayer
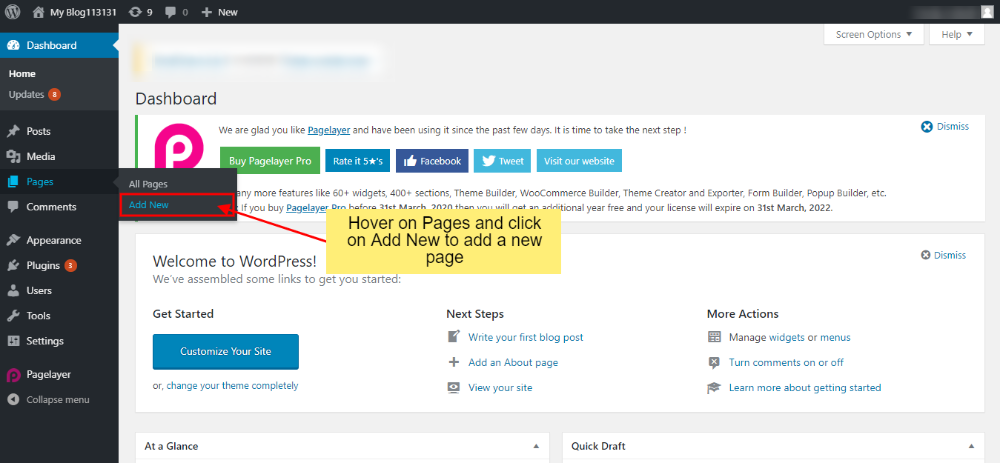
Add New Page
Firstly we will show you how to add a new page and edit with PageLayer

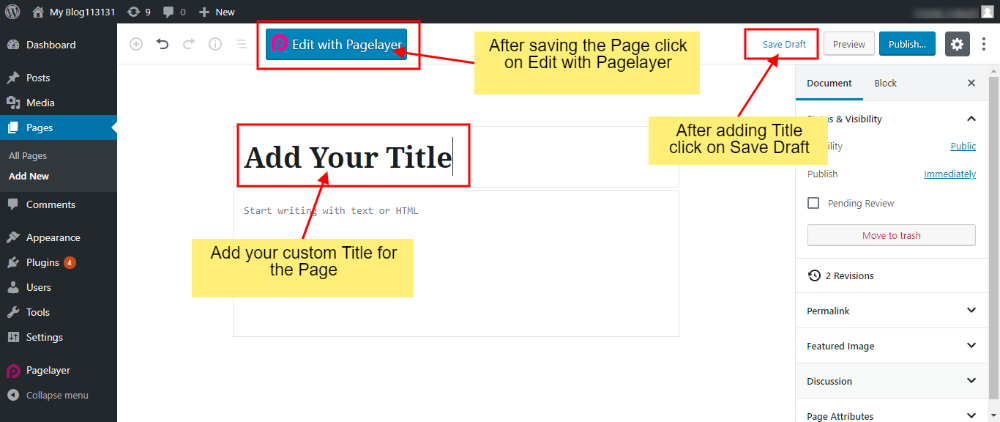
Once you click on the new page, a new page will be created and you will need to give the new page a title and save it as a draft and then click on Edit with PageLayer option as shown in the image below:

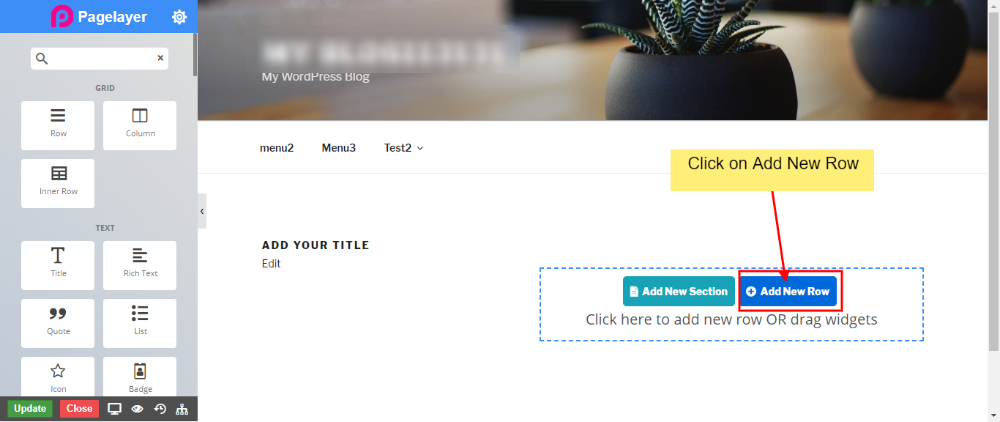
Once you are redirected towards the PageLayer Editor for creating a new page click on add new row as shown in the image below.

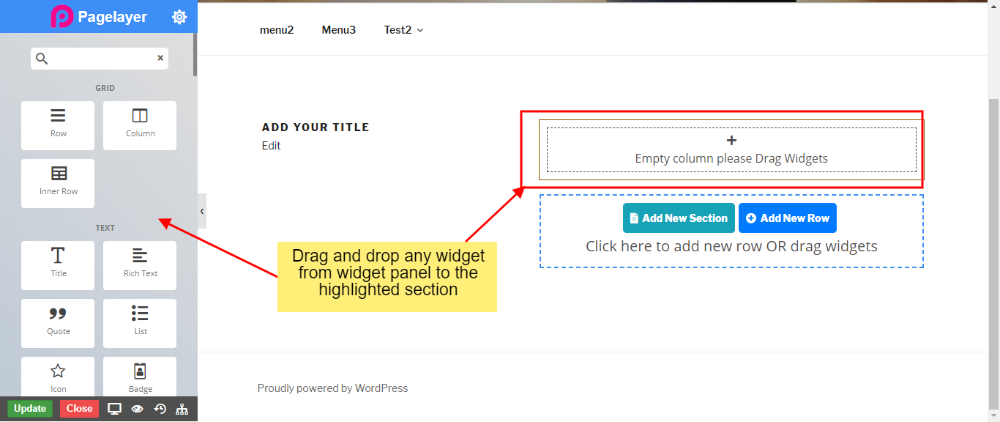
Once you add a new row by default a column is also added from the given option and then you will need to drag and drop widgets from widgets panel to the given section

To add a new section you will need to drag and drop row after the given section and then drag and drop column to add next widget.
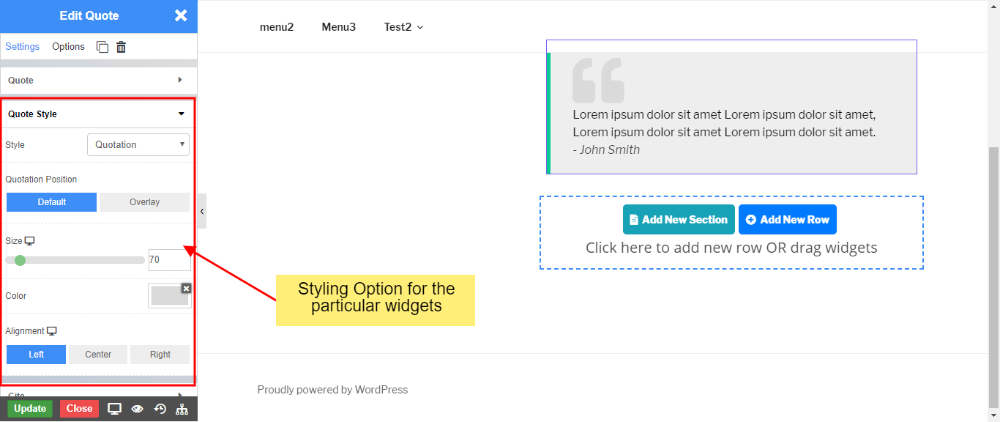
Styling Option
Each widget has its own styling option which can be found on the widget panel itself once you drag and drop the widget as shown in the image below:

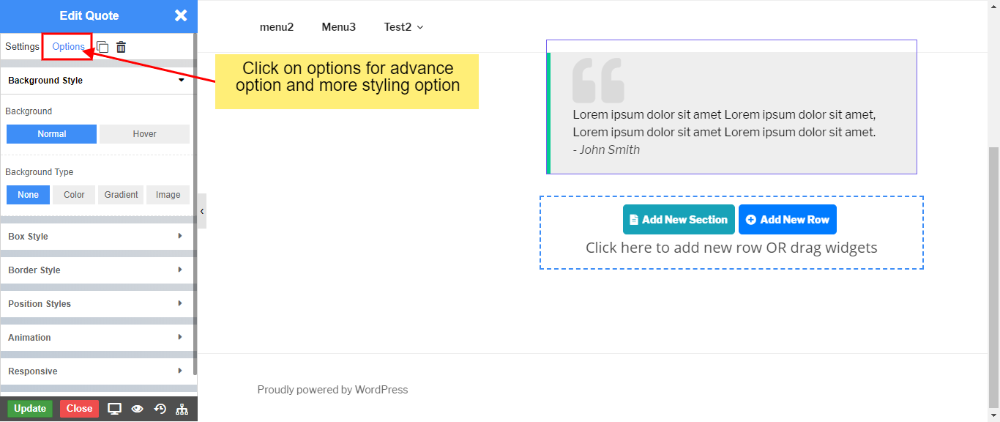
Advance Option
To access advanced options for the given widget you will need to click on Options in the widget panel and you will be able to access advanced options and advance styling options.

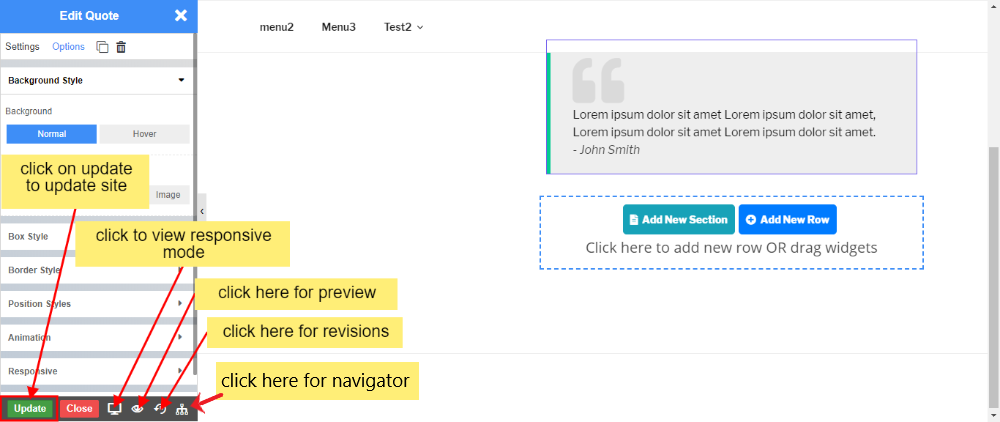
Update Site
To update the site click on the update button. You can also view the site in a responsive view or preview site or check revisions.

To now more about responsive mode Click here
To now more about preview mode & navigator Click Here
To now more about revision and history Click Here


