Overview
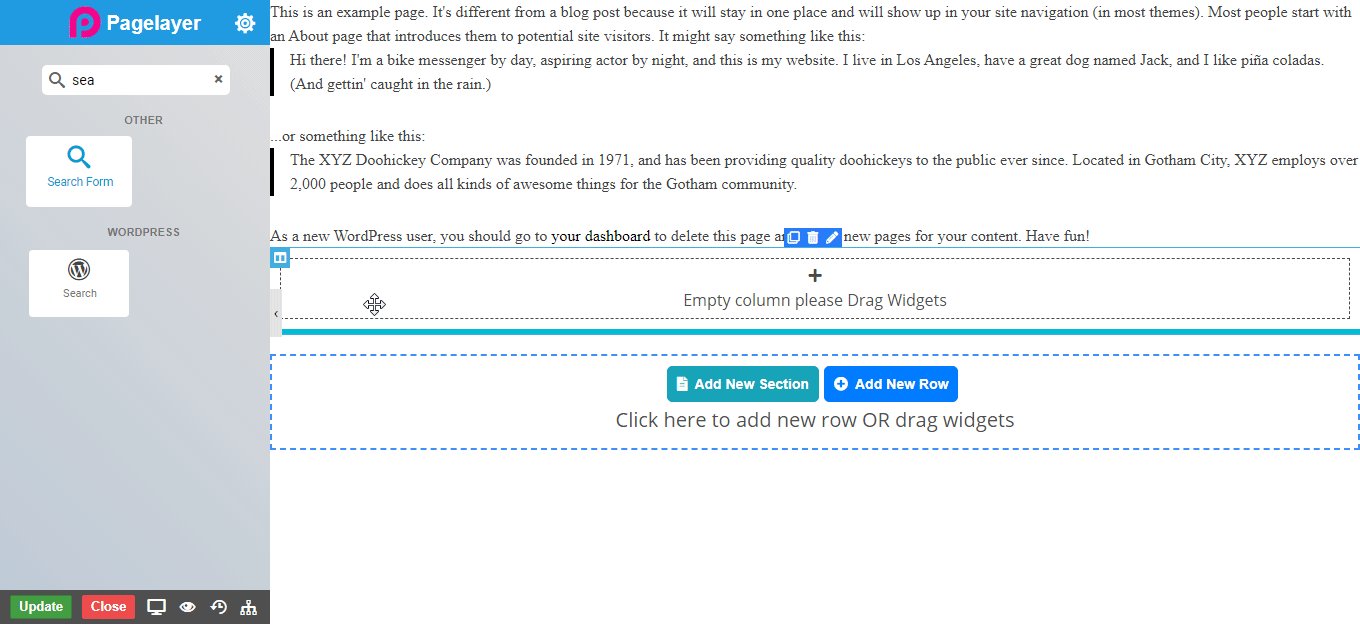
The Search Form widget allows you to add search bar anywhere on your web page. It allows users to easily search your site for posts and pages you have added earlier.

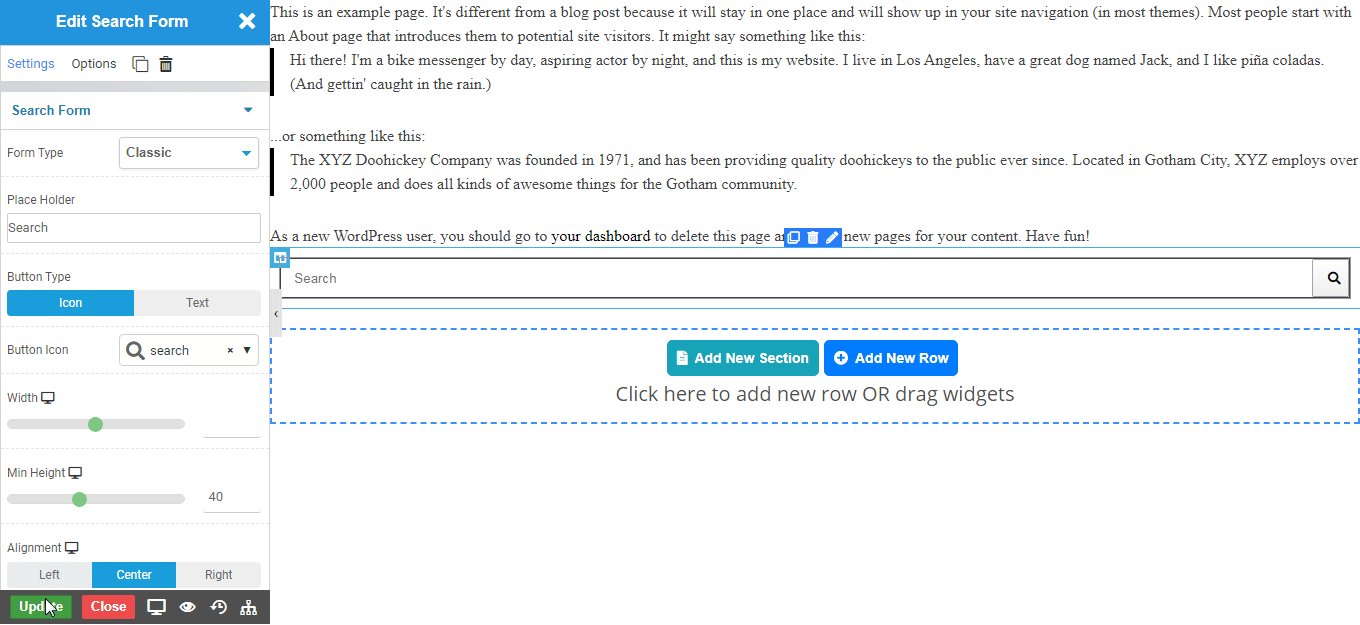
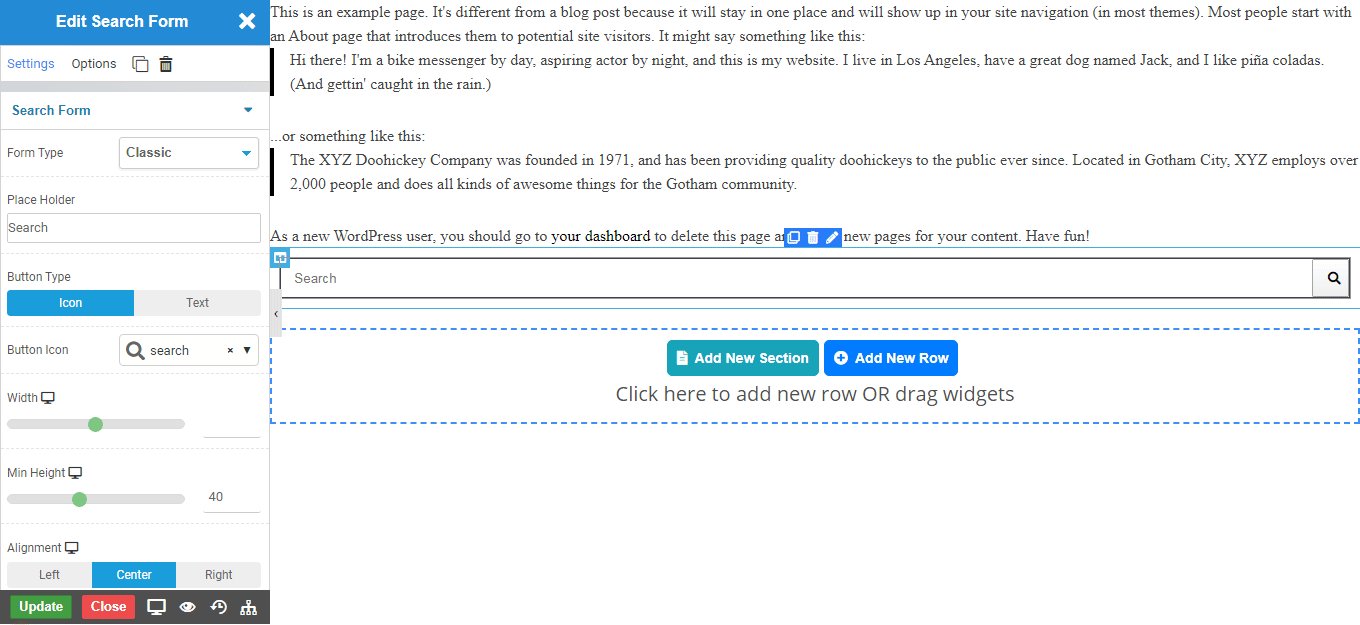
Options
Search Form

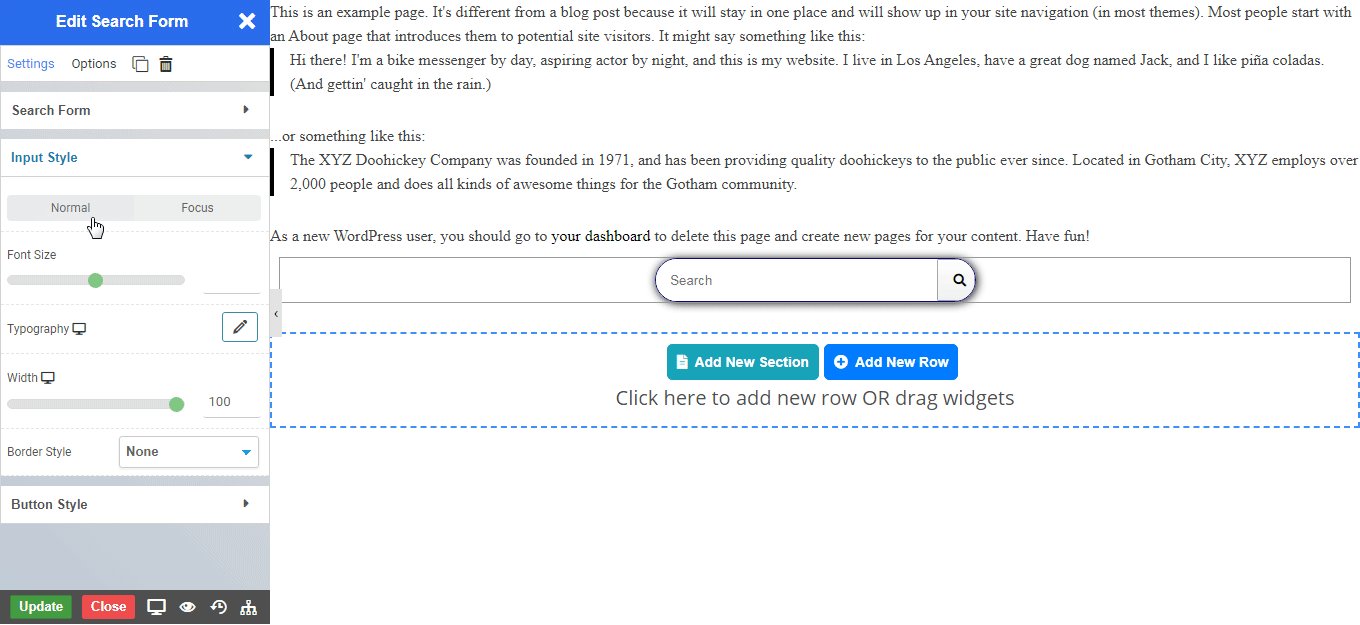
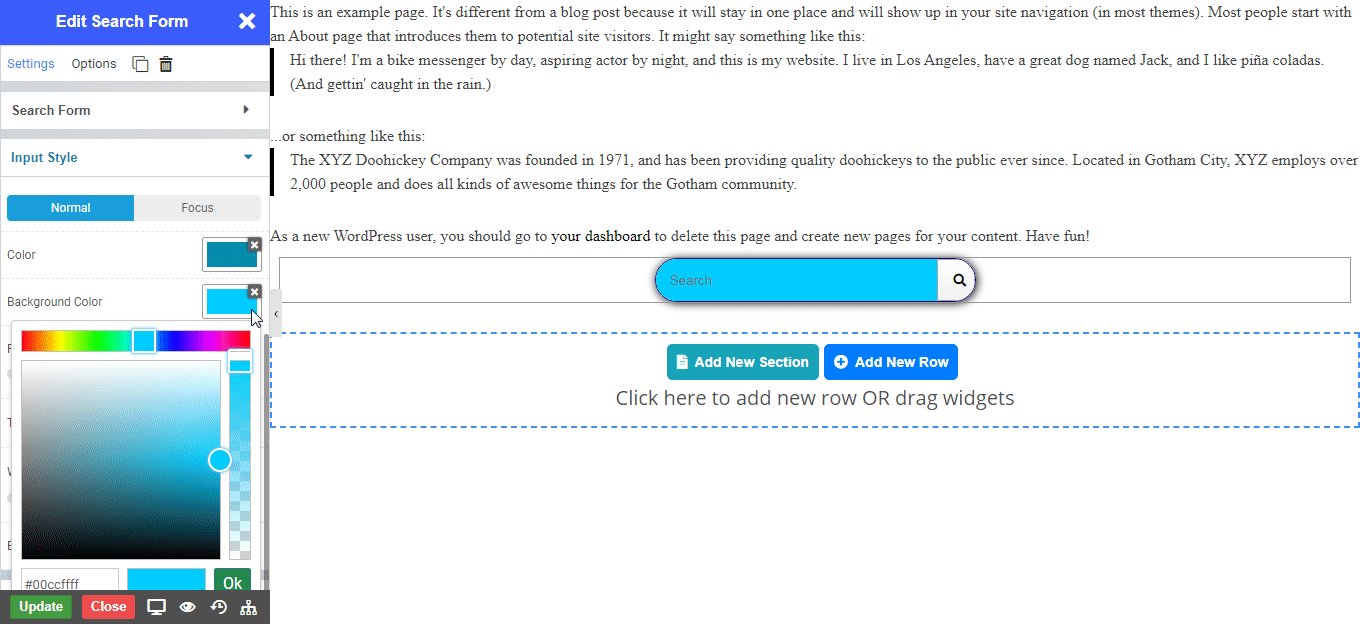
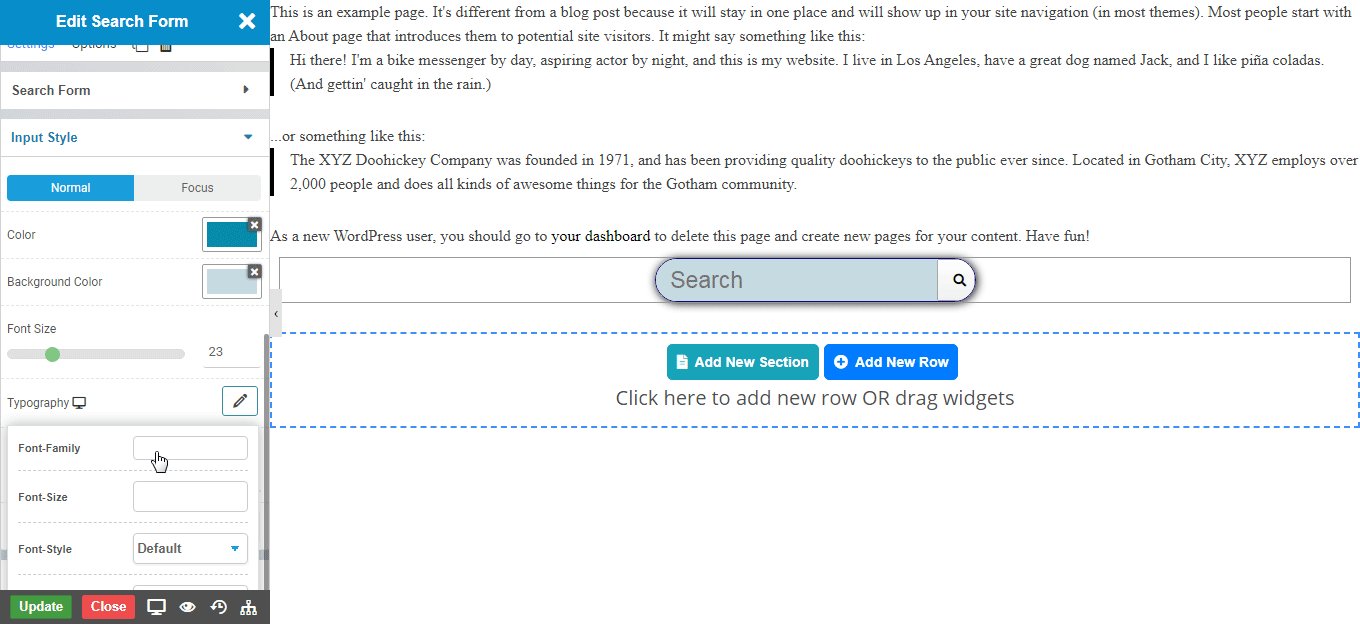
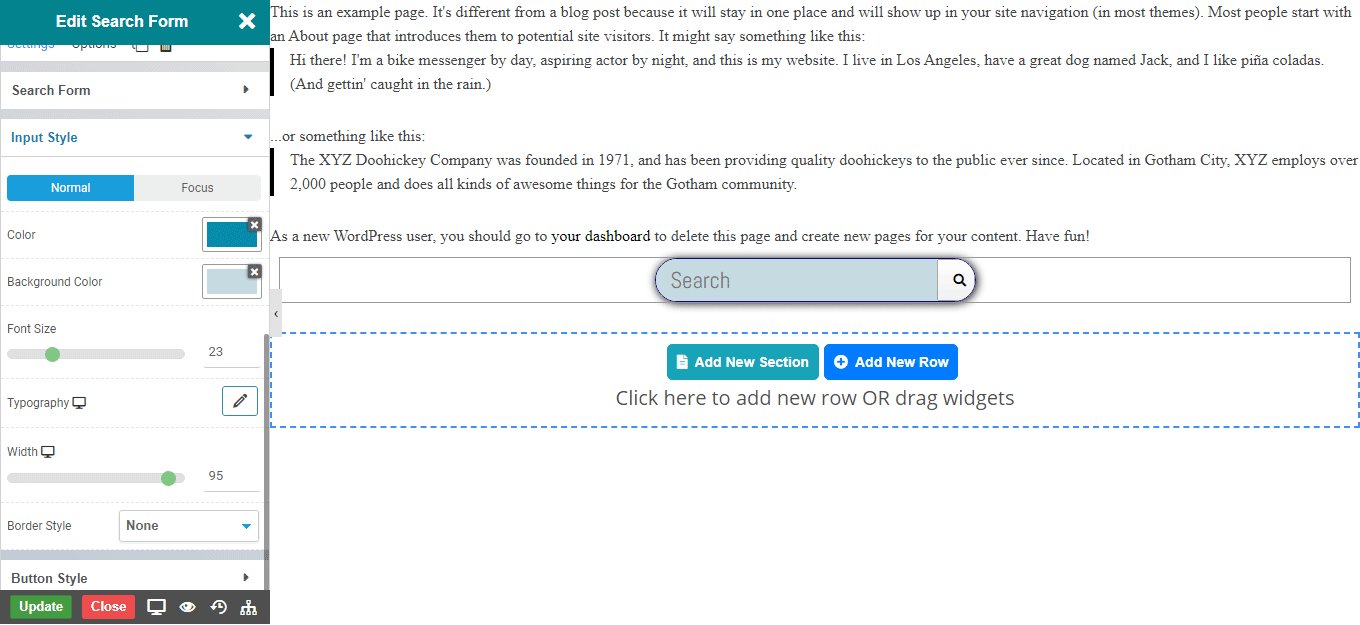
Input Style

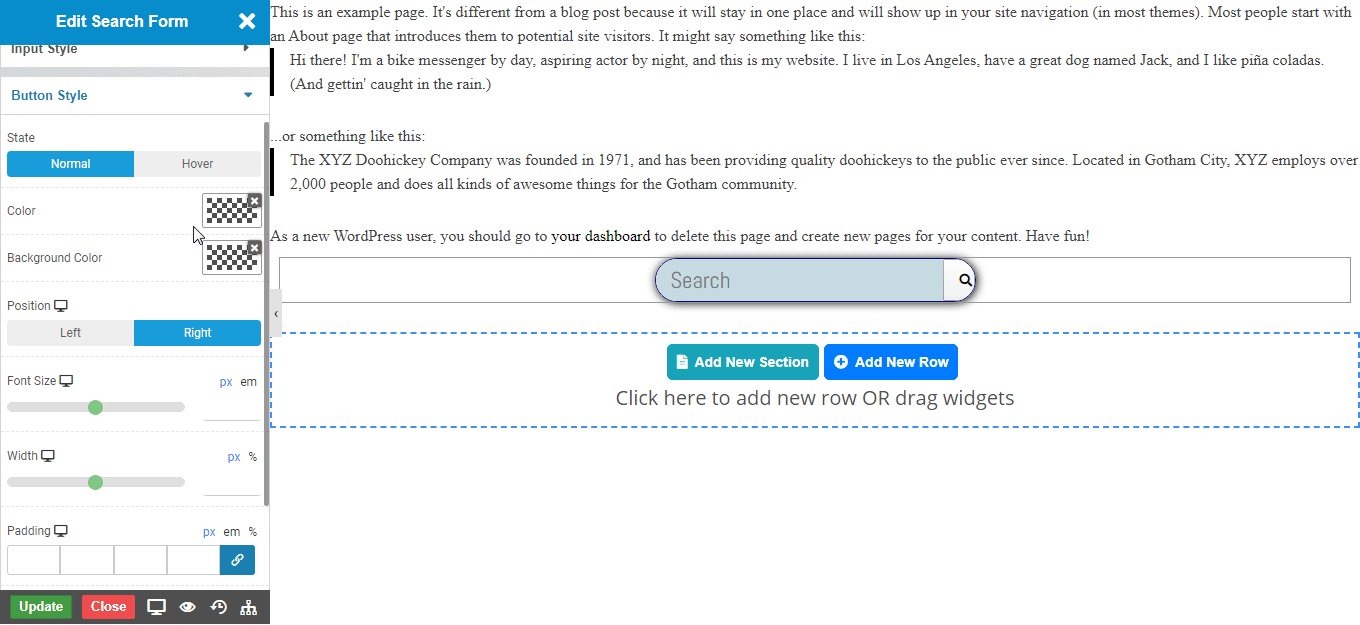
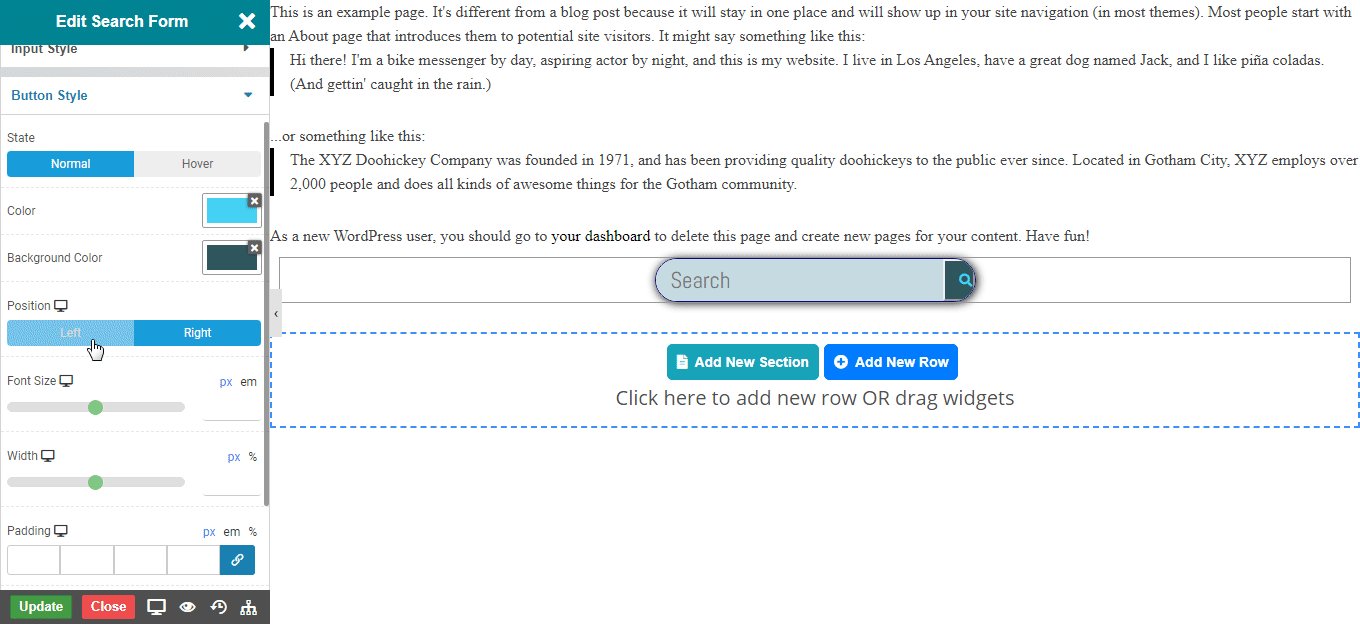
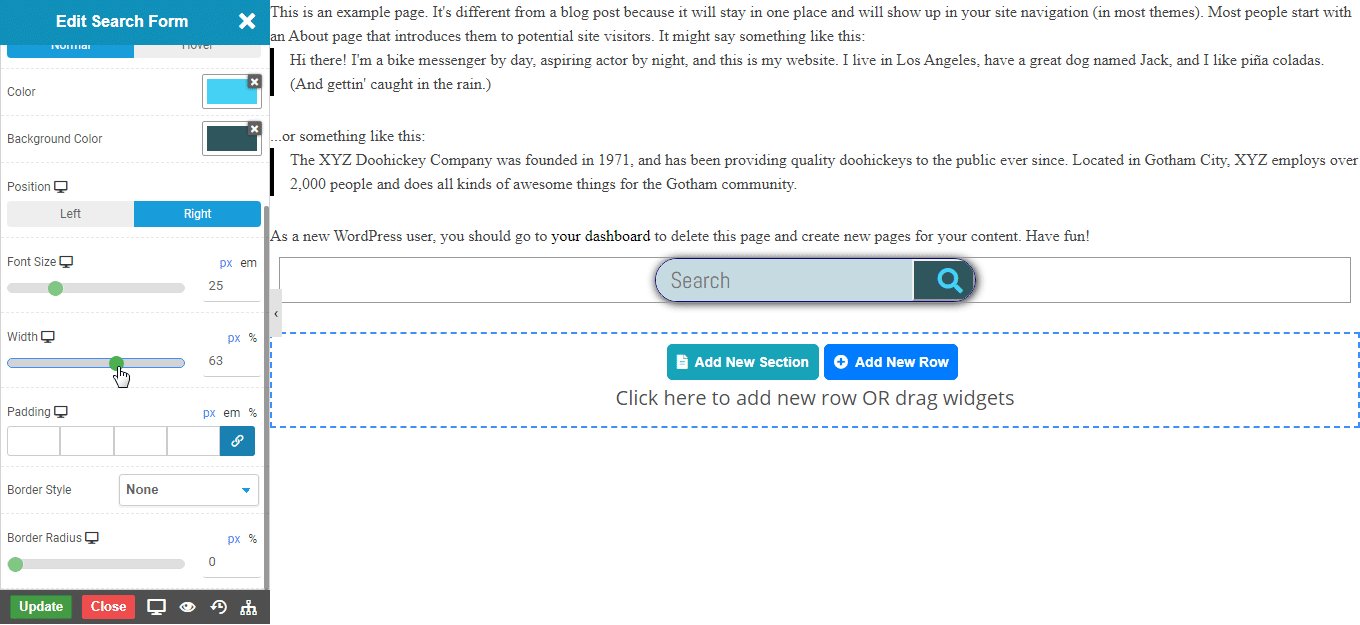
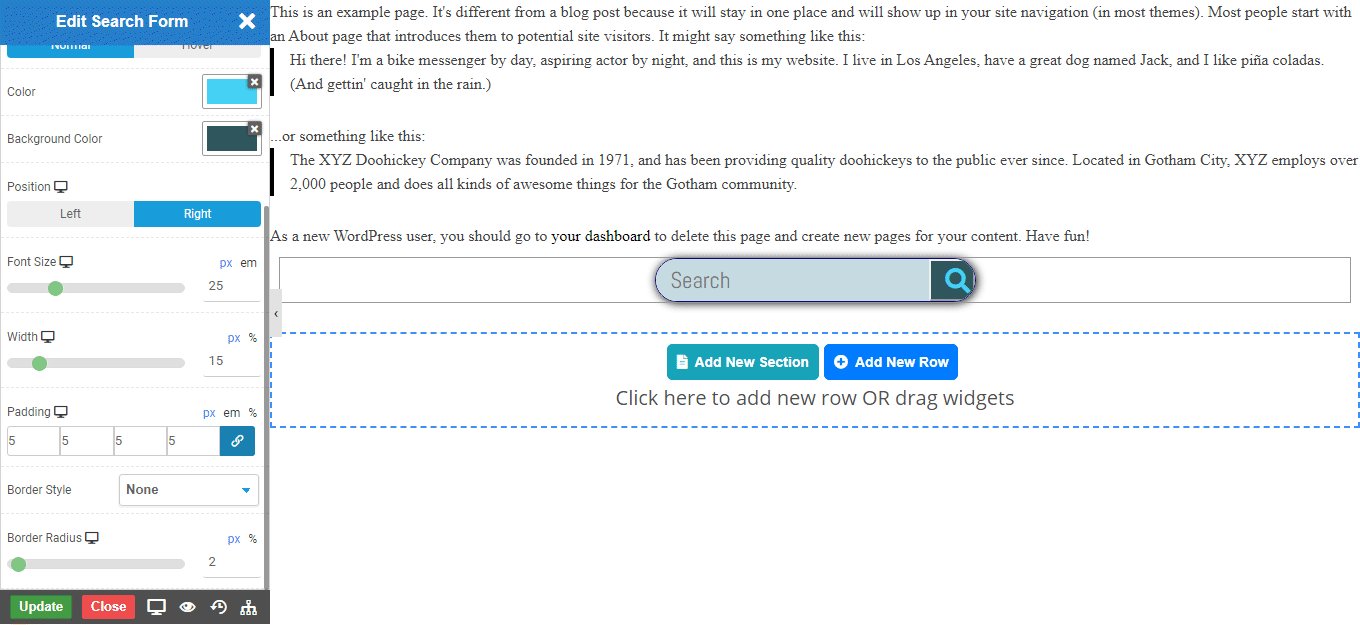
Button Style

NOTE - In advance option tab . Do more styling to the Search Form Widget. To know more about advance option tab. CLICK HERE


