Overview
The Splash Screen Widget allows you to embed a welcoming screen means it shows a dialog box when page loading is completed just like a Modal with full customization.
Screenshot
The following is a GIF video to show you how to use the splash screen widget and the various options available :

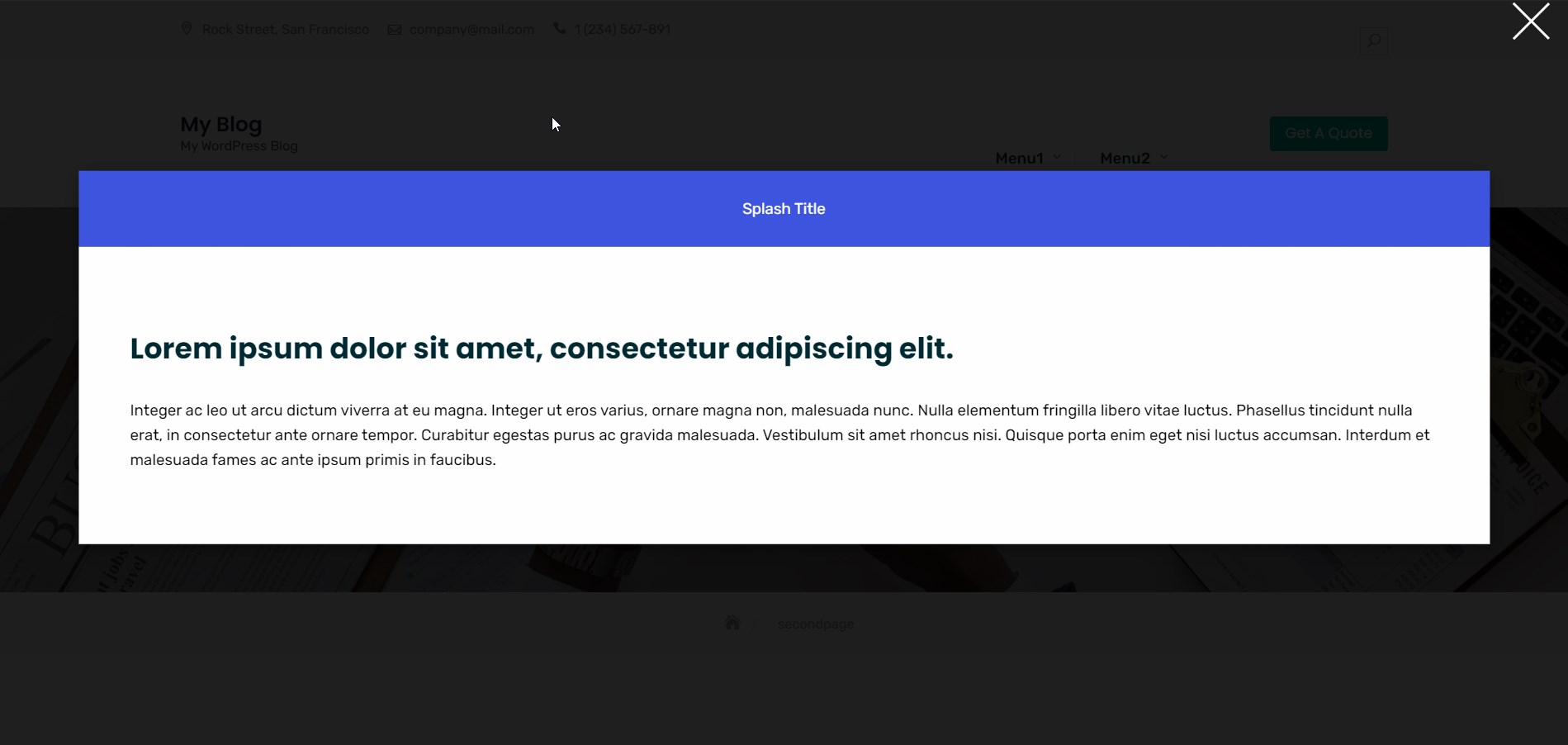
Splash Screen Widget
The following is a splash screen widget :

Splash Screen
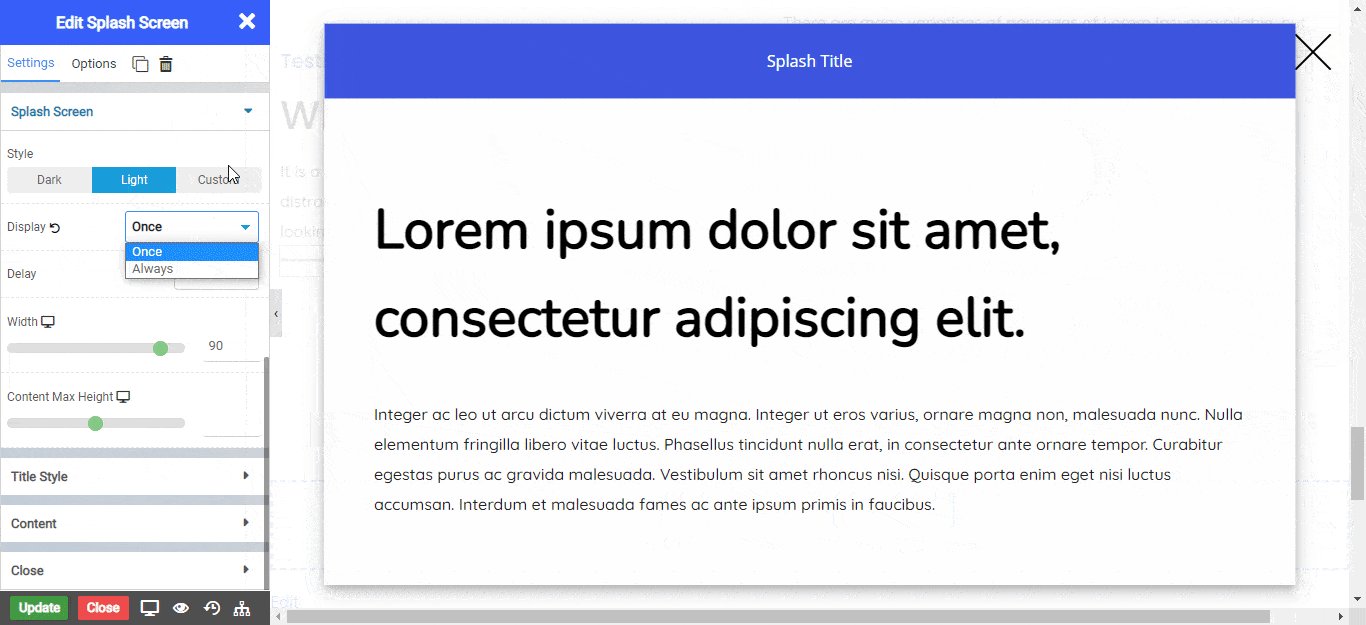
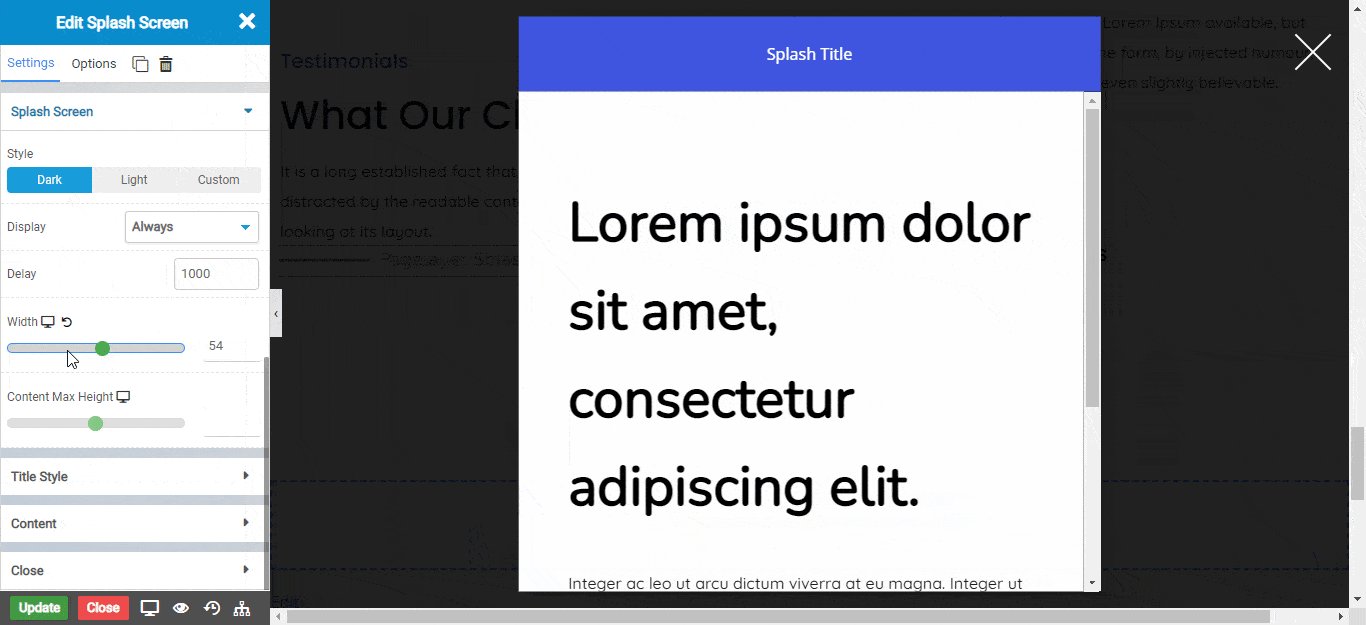
- Style : Select background color of splash box. Dark, light and custom, in custom you have to select your own custom background color.
- Display : Choose the display pattern in displaying splash screen, Always shows splash screen always when page loads and Once shows the splash screen once.
- Delay : Set the delay in showing of splash screen after page loads.
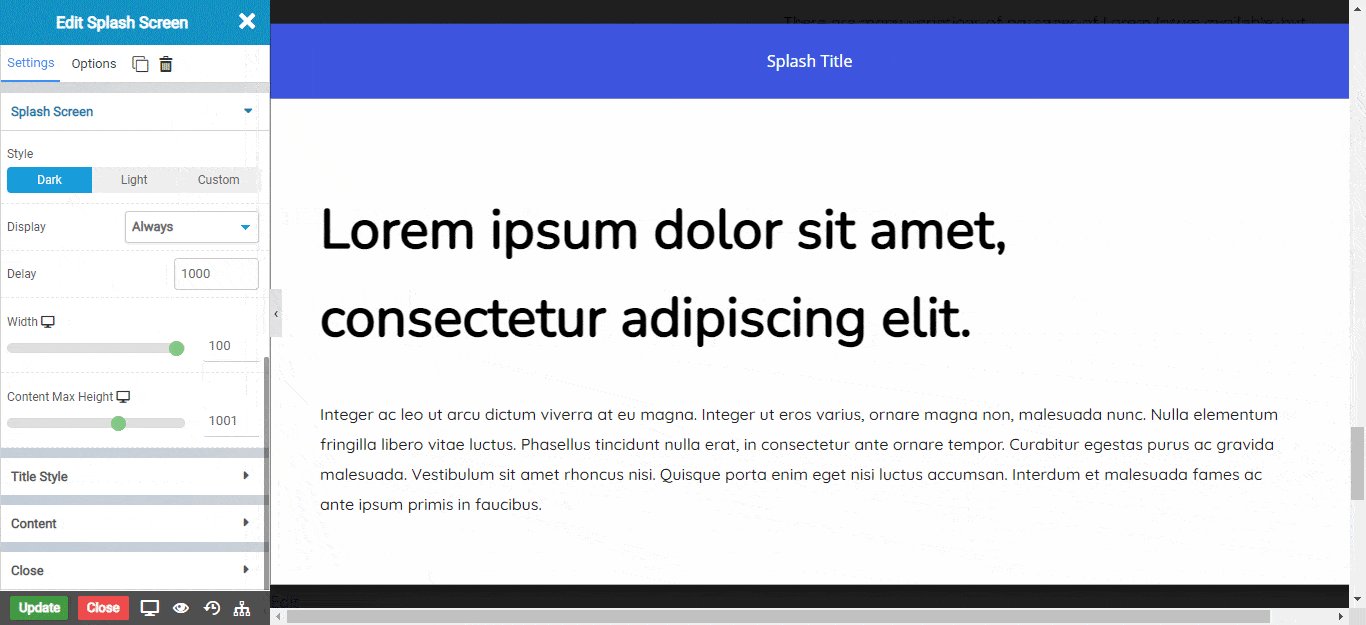
- Width : Set the width of splash screen.
- Content Max Height : Set the height of splash screen box.
Title Style

- Title : Enter title of splash screen.
- Alignment : Select the alignment for title in the splash screen.
- Typography : Set the font and text style of splash screen title.
- Spacing : Set the padding around splash screen title.
Content
- Text : Enter text and edit the text. CLICK HERE to see more.
- Spacing : Set the padding around splash screen content text.
Close
- Size : Set size of close button.
- Close by Overlay : Toggle to close the box with overlay.
NOTE - In advance option tab . Do more styling to the Splash Screen Widget. To know more about advance option tab. CLICK HERE


