Overview
This guide will show you how to create a Background Image effect in Pagelayer. Background Image can be given to Rows, Columns and Inner Rows. Background Image is a image that will be displayed behind the content of the Rows, Columns and Inner Rows.
Procedure
In this example, we will demonstrate how you set a Background Image for a Row. But the same is applicable to Inner Rows and Columns as well. Just drag a row or edit an existing row. Then in the Options Tab you will find Background Style.
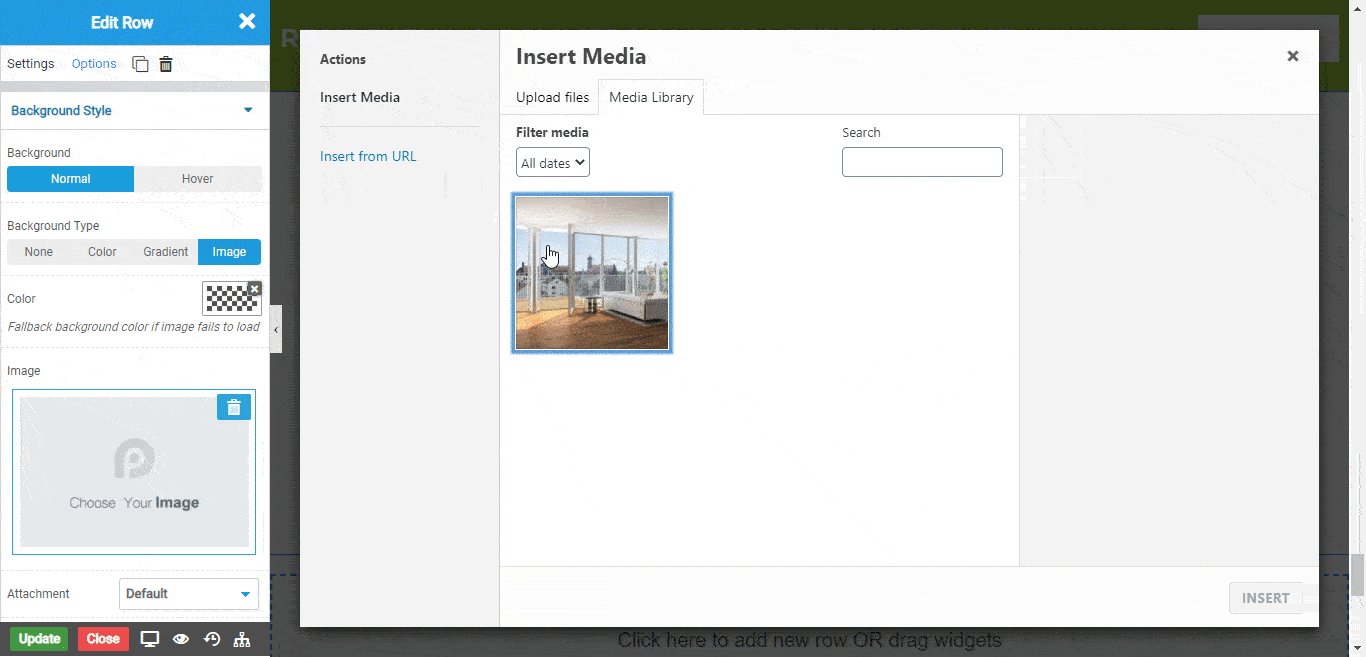
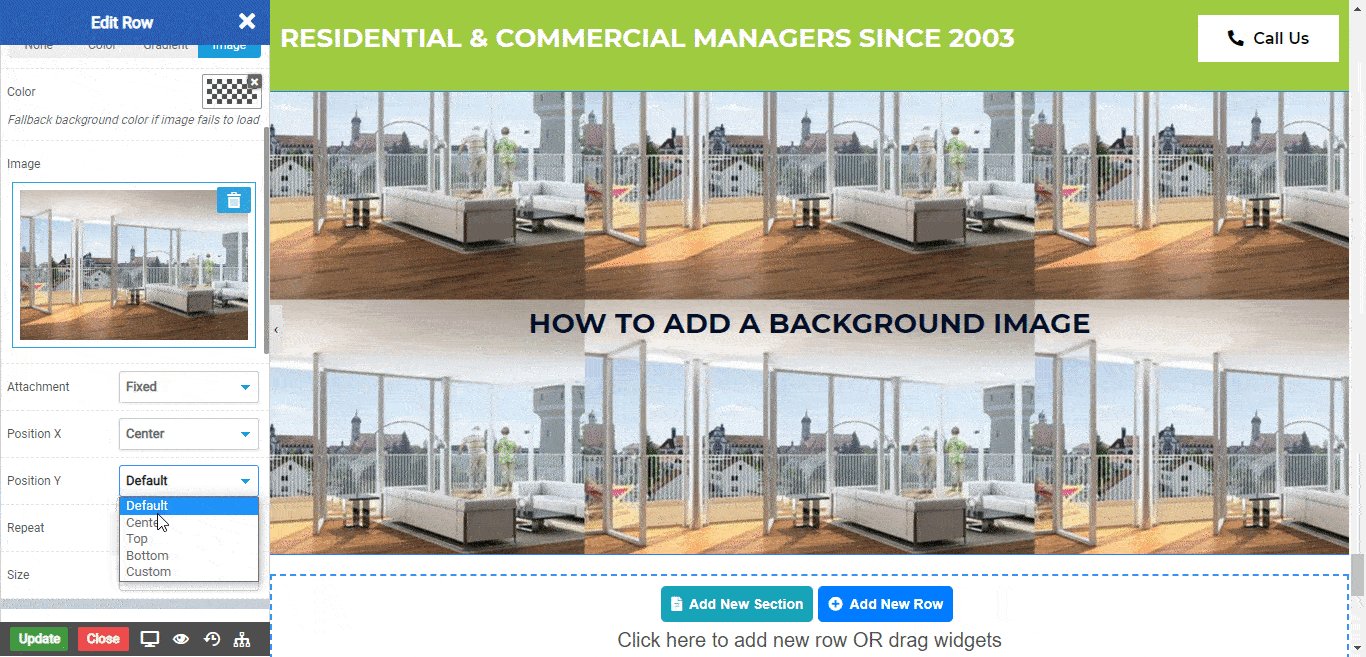
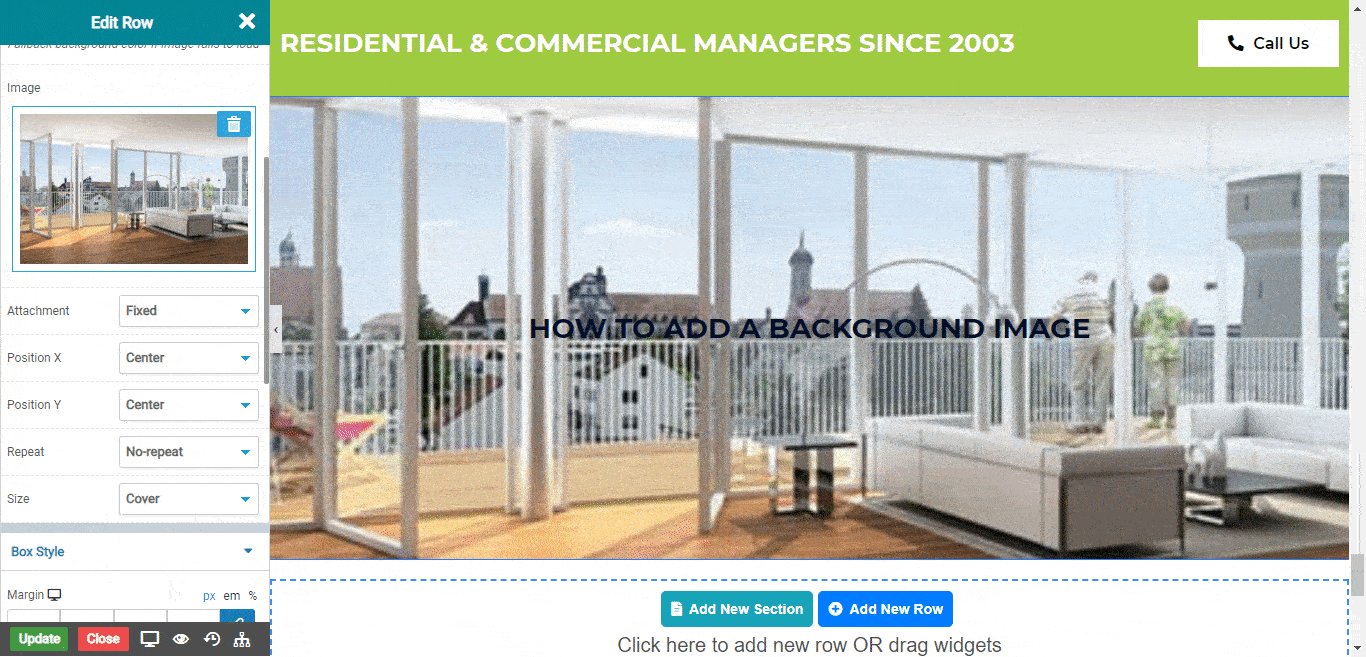
There choose the Image option and a Image Upload option will appear.