In this documentation, we will show you how to create a Post or Page with PageLayer
Firstly, you will need to access your WordPress installation
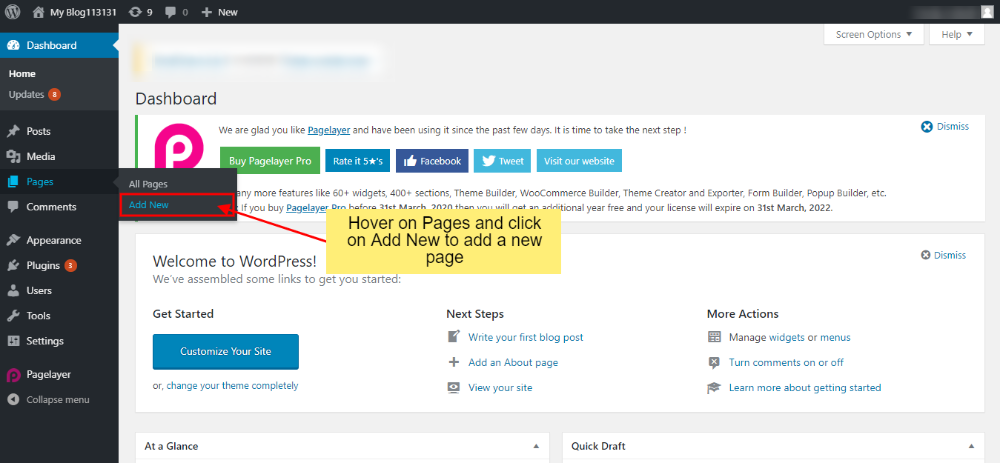
Then you will need to access the Post or Page section whichever that you want to create. Once on Post or Page section click on Add New Button

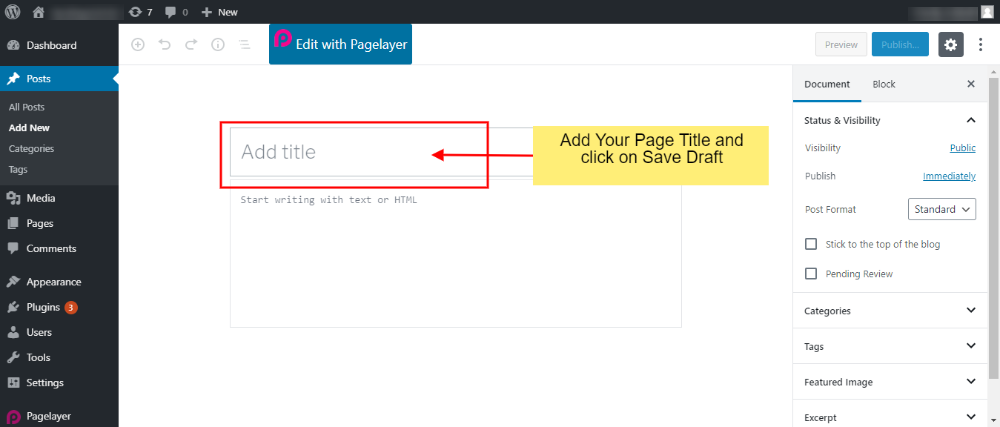
Once you click on Add New, a new page will be created and you will be redirected towards the New Page. Add the Post / Page Title and Save as Draft.

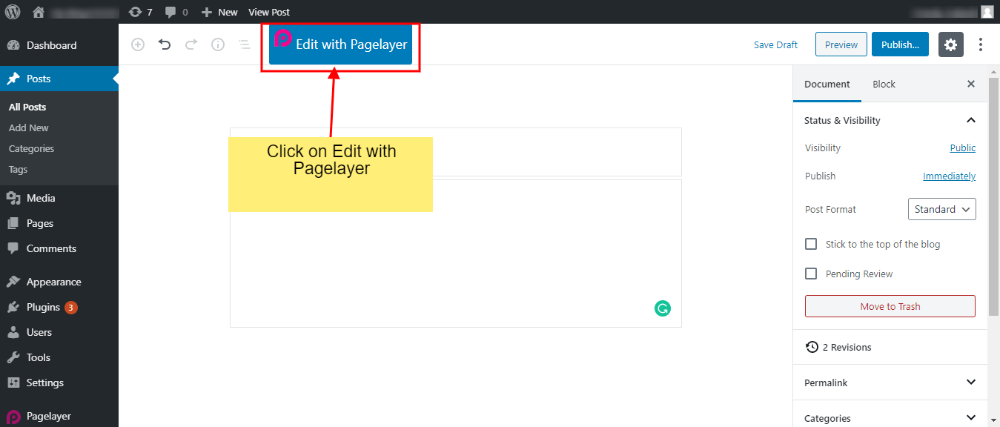
Once your Post / Page has been saved as Draft then click on Edit with PageLayer button to access your newly created Post / Page within the Editor.

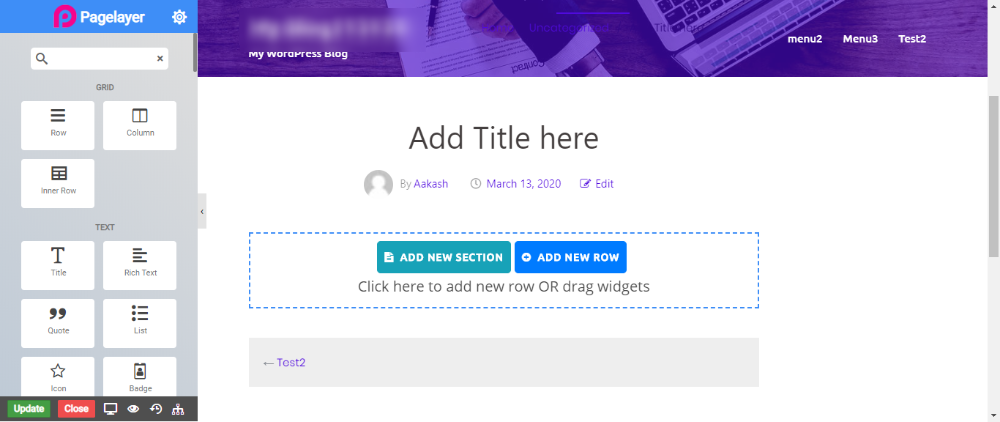
Once you are in the Editor you will view the Editor Panel given below:

To exit from this setting click on this icon
How to Set Featured Image, Categories, Tags for POST
Click on the Cog(Setting) icon to open Post/Page setting

To exit from this setting click on this icon
Status & Visibility
Set permalink to the blog pages. This will be slug name of blog post
Give the categories to the blog pages .
Give the Tags to the blog pages .
Set featured images that show to the blog post.
Give post excerpt to blog page. That is description of post .


