Overview
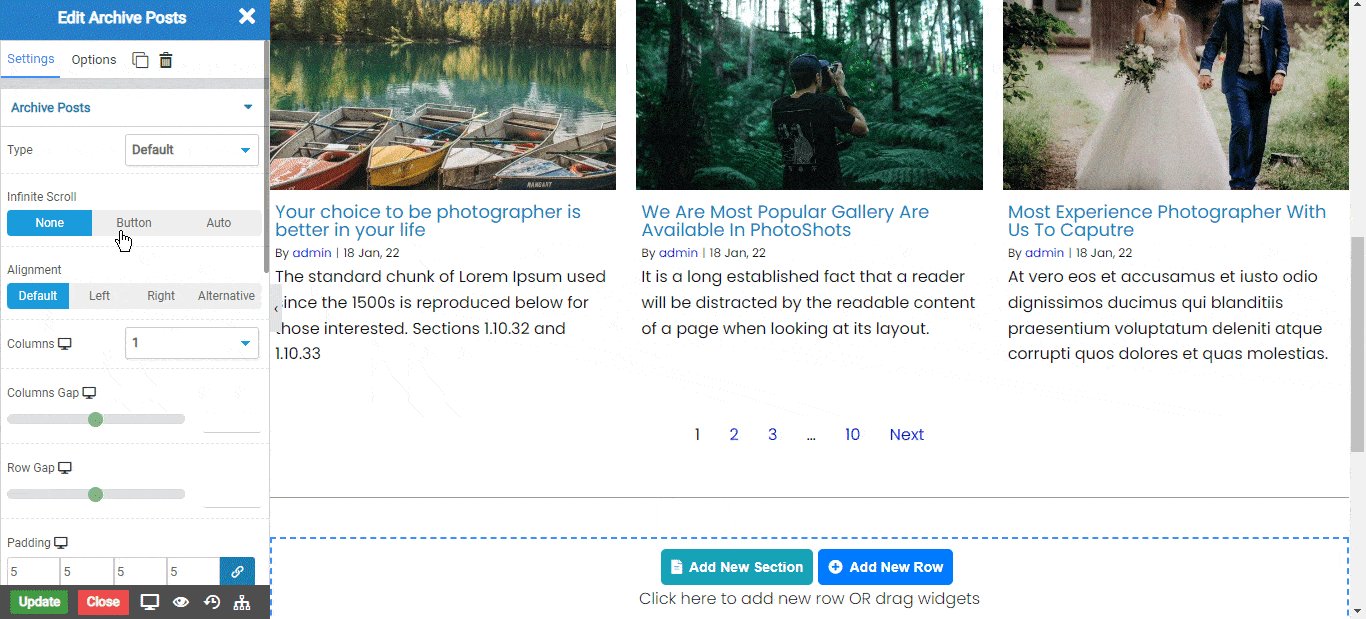
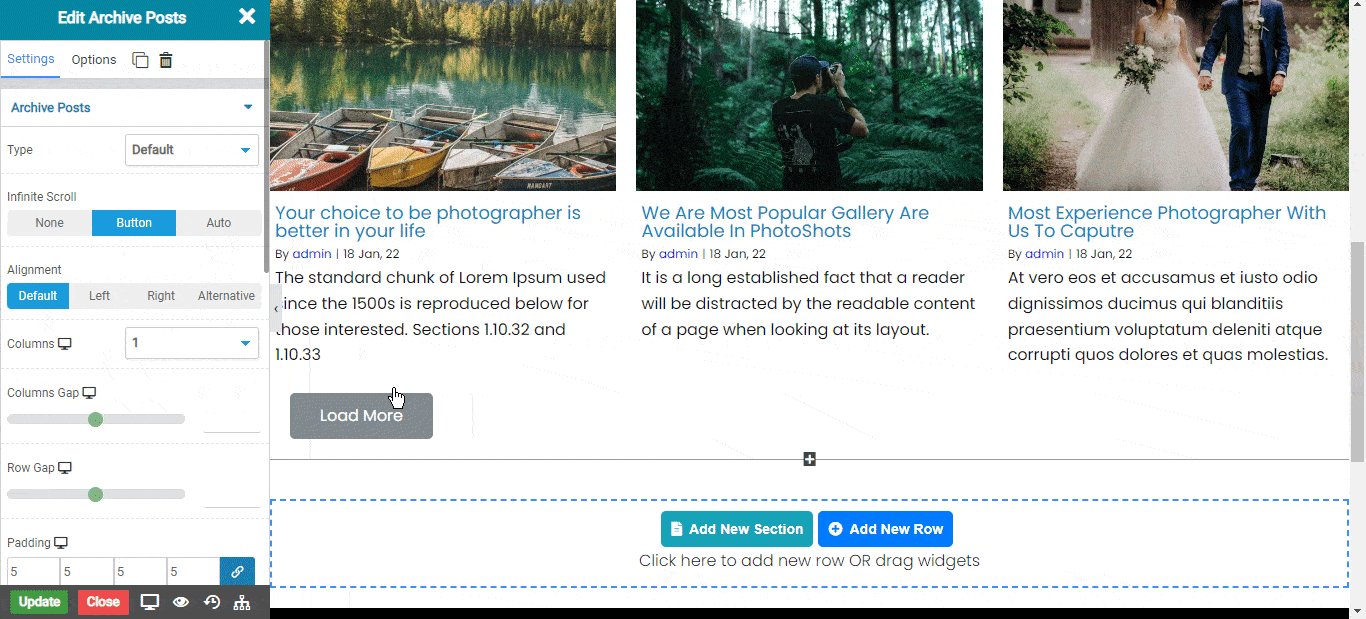
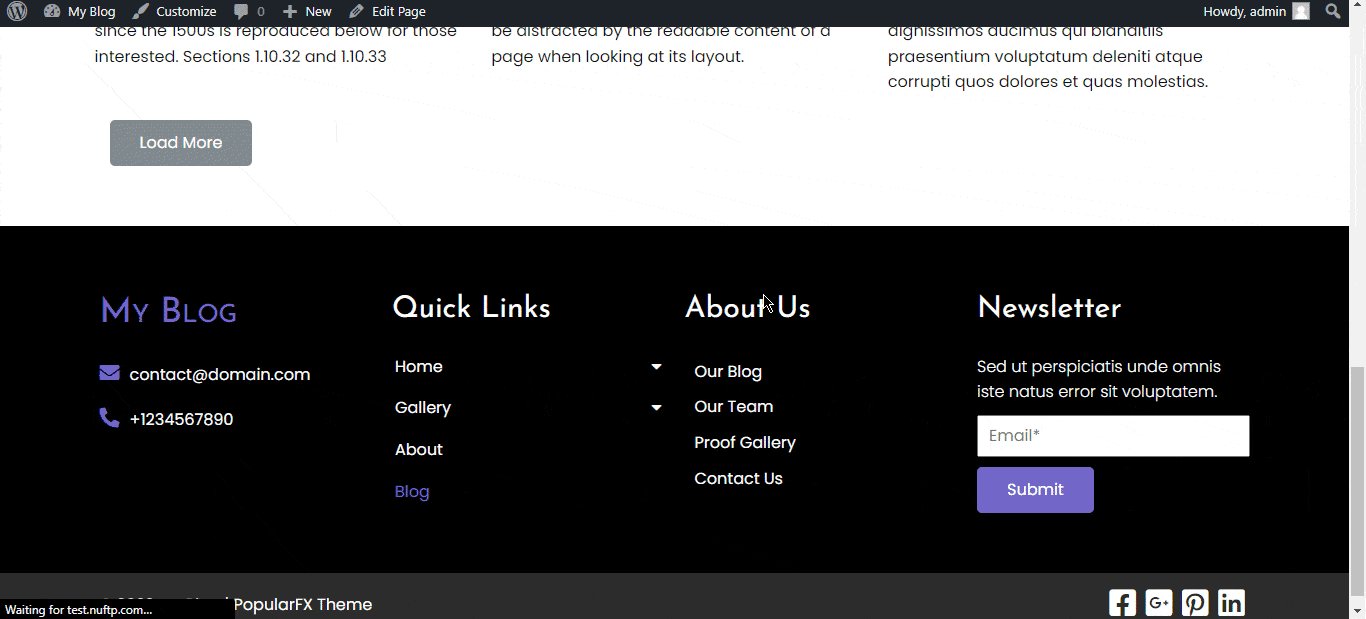
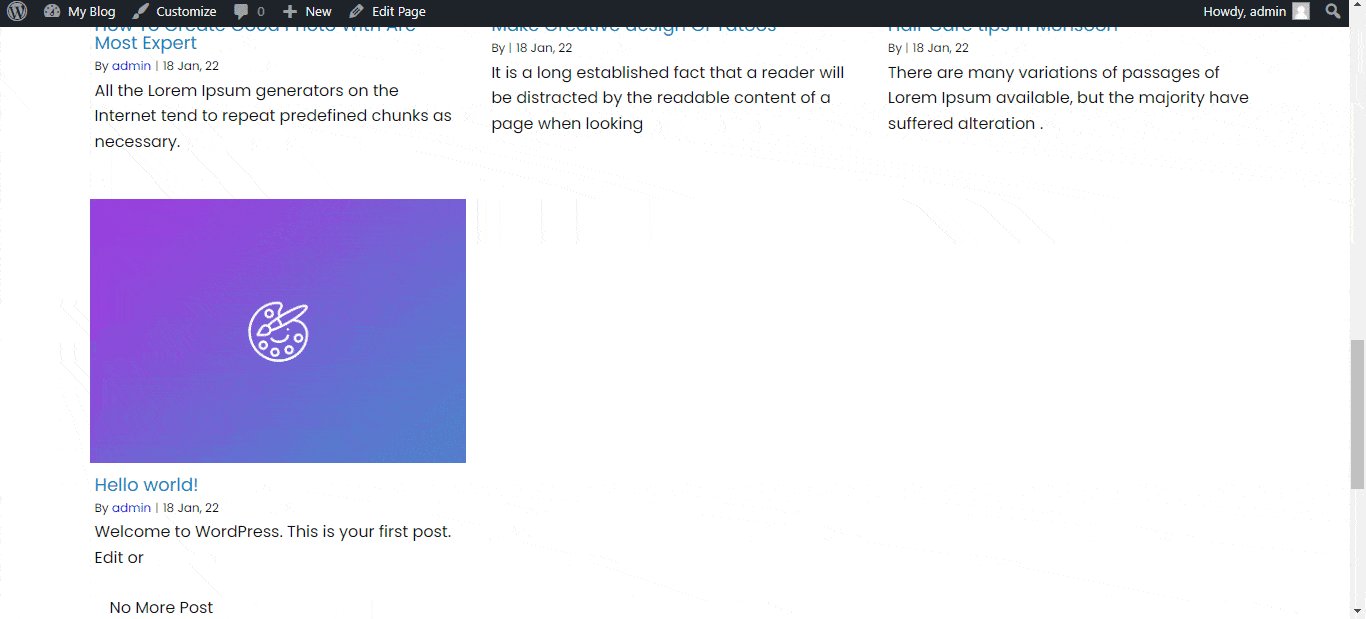
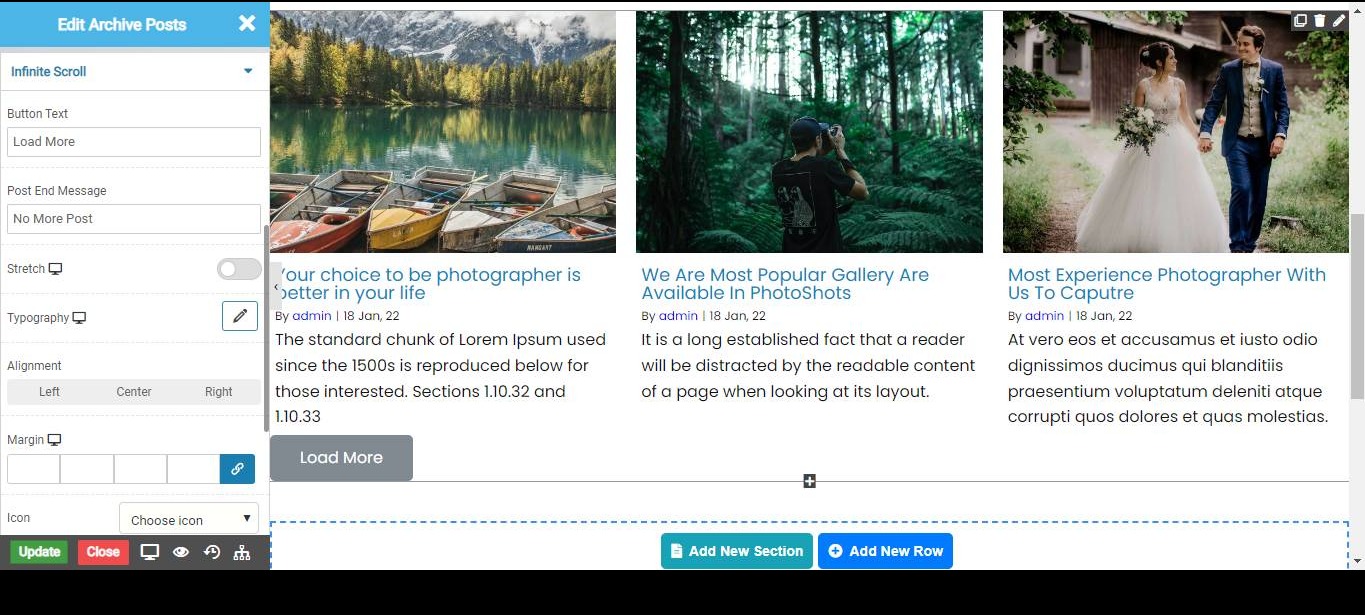
The infinite scroll is used to display more blog post in your website then you can use this intresting feature that enhance the page loading and looks interactive to see.

In the Infinte Scroll there are two types.
Infinte Scroll

Shadow
Shadow on Hover
Border Types
Select the Border type Solid,Double,Dashed,Dotted and etc.


