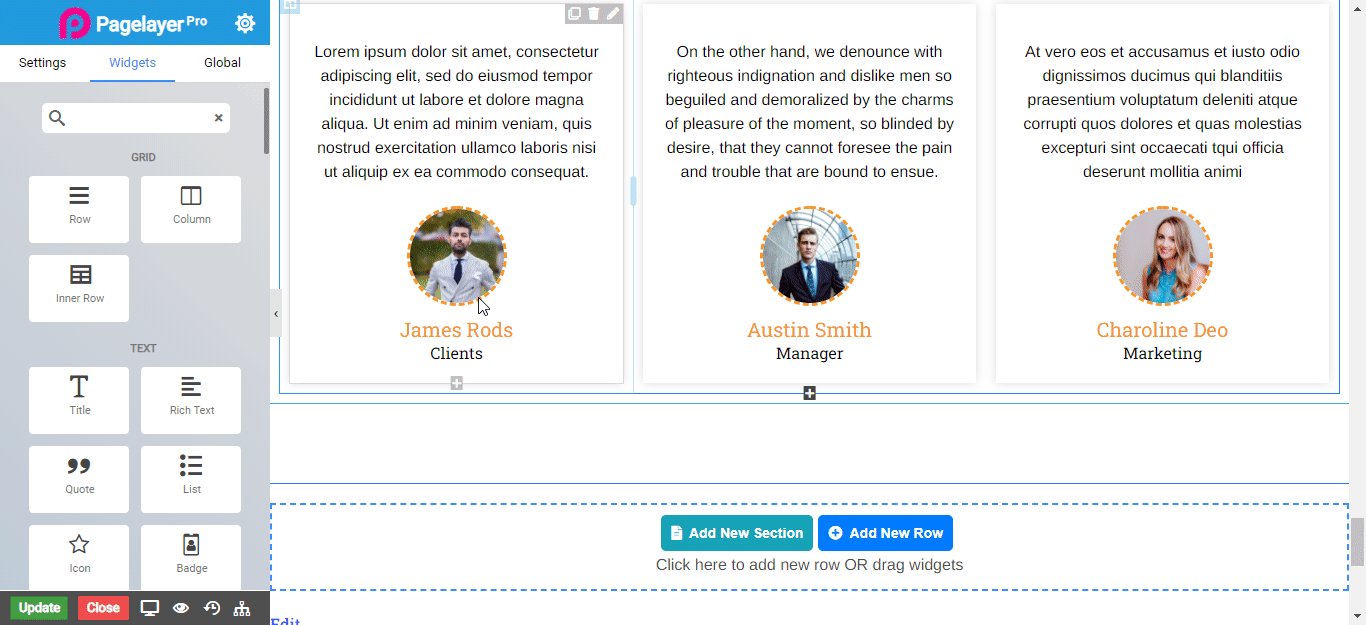
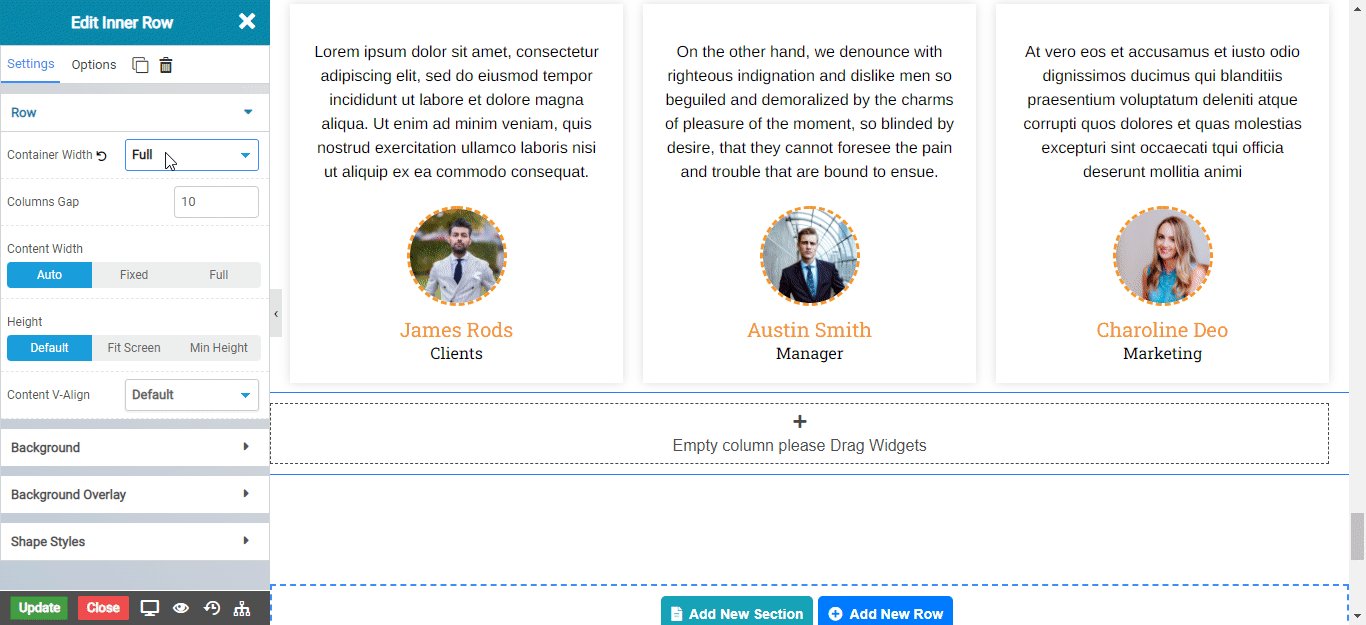
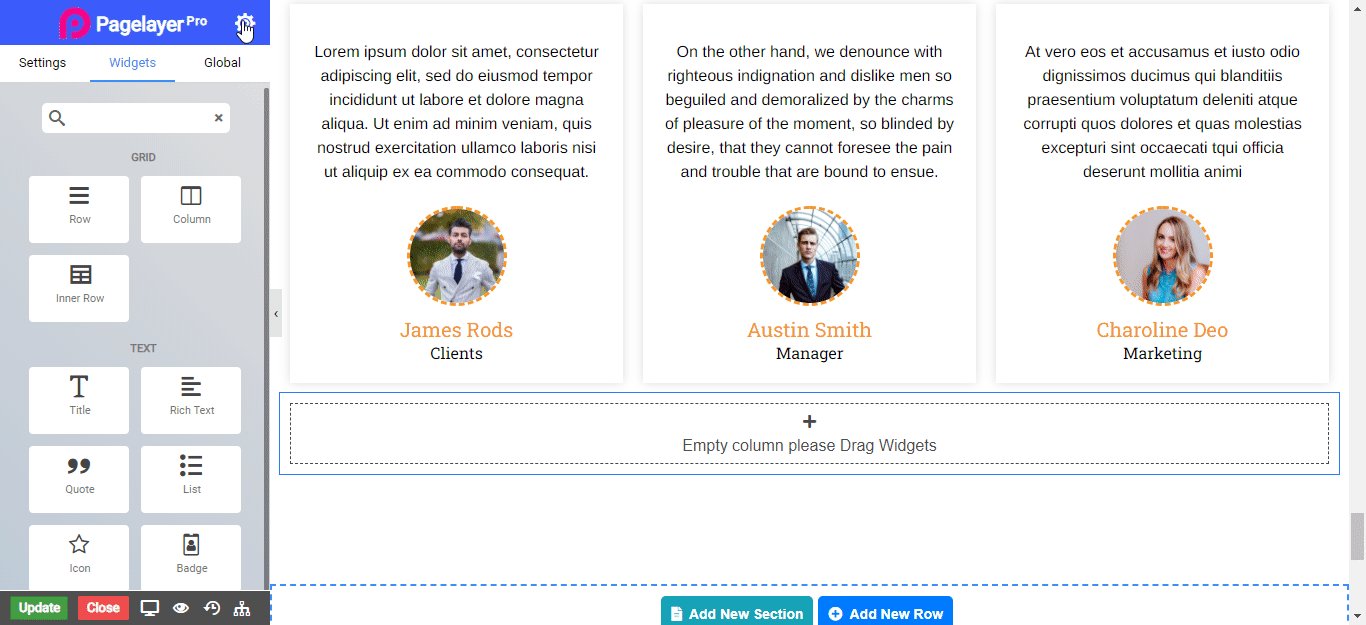
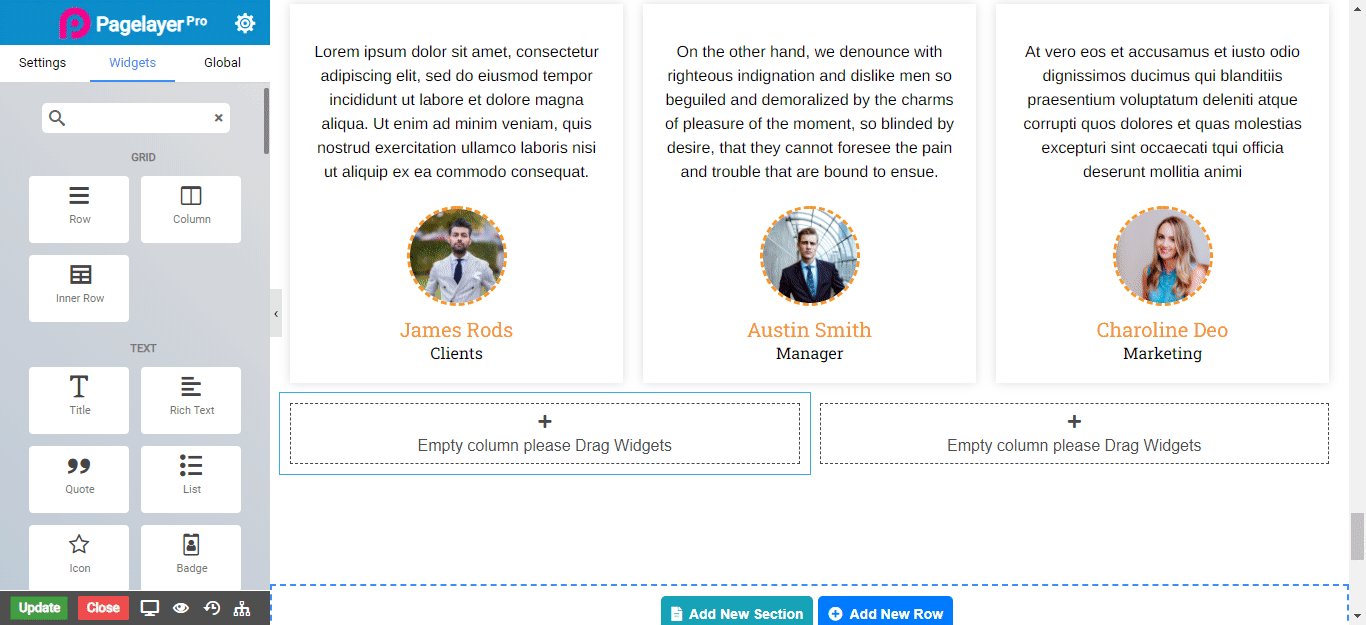
Inner Row Widget has same functoining as Row Widget. An Inner Row widget is used to create another row inside the main Row in single div.

Content
Content
Background
Overlay
Color Overlay
Gradient Overlay
NOTE - The percentage total of all three gradient color should not exceed 100 for it to work efficiently.
Image Overlay


